
スマートフォンが普及した今、Webサイトのスマホ対応は必須です。
この記事では、スマホに最適なデザインやレスポンシブデザインの基本、Googleが推奨するモバイル対応の方法についても触れ、どんなサイトでも対応可能な方法を紹介します。
スマホ対応のWebサイトを作成する方法をわかりやすく解説します。
目次
そもそもWebサイトのスマホ対応とは?

スマホ対応とは、スマートフォンでWebサイトを見たときに、快適に閲覧できる状態にすることです。
スマホでの表示に特化したデザインや、操作しやすさを考慮したレイアウトが求められます。
これを実現するためには、サイトを「見られる」だけでなく、「使いやすい」ように設計することが重要です。
これにより、ユーザー体験が大きく向上します。
画面サイズに合わせて最適表示されるサイト設計
ただWebサイトがスマホで「見られる」だけでは、実際のユーザー体験においては不十分です。
たとえば、文字が小さすぎて読めない、ボタンが小さくて押しにくい、画面の一部が表示されない、といった問題が生じることがあります。
これでは、ユーザーはすぐに離れてしまう可能性が高く、サイトの目的を達成することができません。
真のスマホ対応とは、こうした問題を解消し、タッチ操作や指でスクロールしやすいように設計されたサイトのことを指します。
たとえば、文字サイズを大きくし、ボタンを指で押しやすい大きさに調整することで、スマホユーザーが快適に操作できるようになります。
また、情報が簡単にアクセスできるように、レイアウトを変更しているサイトが増えており、これが「見れる」状態からさらに進化した「使いやすい」状態です。
Googleが推奨するモバイルフレンドリー対応とは
Googleは、モバイルファーストインデックスというアルゴリズムを採用しており、スマホ対応したサイトを検索結果で優遇するようになっています。
このアルゴリズムは、Webサイトの評価をスマホ版を基準に行うというものです。
そのため、スマホに適したデザインや読み込み速度の速さ、操作性の良さが非常に重要となります。
Googleが推奨するモバイルフレンドリー対応には、ページが速く読み込まれることや、ボタンが指で押しやすいサイズに調整されていること、テキストが読みやすいサイズで表示されていることが含まれます。
このような対応を行うことで、SEO効果が高まり、検索順位も上がる可能性があります。
自社サイトがスマホ対応しているかチェックする方法

自社サイトがスマホ対応しているかどうかを確認するには、いくつかの方法があります。
最も簡単なのはGoogleが提供しているLighthouseを利用する方法です。
また、ブラウザのデベロッパーツールを使って、異なるデバイスでの表示状態を確認することもできます。
これらの方法を活用して、自サイトのスマホ対応の状況を簡単にチェックできます。
GoogleのLighthouseを活用しよう
GoogleのLighthouseは、ウェブページの品質を改善するためのオープンソースの自動化ツールです。
Google Chrome拡張機能として、無料でダウンロードすることができます。
テストの方法は、測定したいページを開いて、Lighthouseのアイコンをクリックします。
「SEO」の「モバイルフレンドリー」を確認してください。
モバイルフレンドリーに関して問題のある場合に、その箇所が表示されます。
「SEO」の点数が70点以上あれば、改善の必要はありません。
このテストを使えば、初心者でも自分のサイトがスマホ対応かどうかを簡単にチェックでき、改善点を把握することができます。
デベロッパーツールで表示状態を確認する簡単な方法
デベロッパーツールは、Google Chromeなどのブラウザに組み込まれている機能で、Webサイトの表示状態をスマホやタブレットなどさまざまなデバイスで確認できるツールです。
まず、サイトを開き、右クリックして「検証」を選択します。
その後、画面上部にあるデバイスアイコンをクリックし、表示したいデバイスを選びます。
これにより、選んだデバイスでの表示状態が確認できます。
この方法を使うことで、PCだけでなく、スマホやタブレットでの表示も簡単にチェックできるため、サイトの見え方を把握しやすくなります。
Webサイトをスマホ対応にする重要性

Webサイトのスマホ対応は、現代のWebサイト運営において非常に重要です。
現在はモバイルからのインターネットアクセスが60%を超え、多くのユーザーがスマホを使って情報を検索し、購入を決定しています。
スマホ対応がされていないサイトは、ユーザーが不便に感じて離れてしまう可能性が高く、コンバージョン率が低くなることがあります。
また、スマホ対応することでSEO効果も期待でき、Googleの評価が上がるため、検索順位が向上しやすくなります。
モバイルトラフィックが全体の60%以上を占める現状
前述したように、Webサイトへのアクセスの約60%はスマートフォンからの訪問です。
とくに、若年層や移動中のユーザーはスマホを使うことが多く、これに対応していないサイトは、ユーザーからの信頼を失うことがあります。
モバイル端末を主要なデバイスとして使用している業界では、スマホ対応が非常に重要です。
たとえば、Eコマースサイトや飲食店の予約サイトなどは、モバイルユーザーが圧倒的に多いため、スマホ対応をしっかり行うことで、ビジネスの成長を促進できます。
スマホ検索でのSEO順位アップに直結する理由
Googleは「モバイルファーストインデックス」を採用しており、モバイル端末での表示状態がSEOにおいて重要視されています。
これは、スマホ対応していないWebサイトは順位が下がる可能性があることを意味します。
スマホ対応がされていないサイトは、検索結果において不利になり、競合他社に比べて目立たなくなってしまいます。
したがって、モバイルフレンドリーなサイトにすることで、SEO順位の向上が期待でき、検索結果において上位に表示される可能性が高くなります。
コンバージョン率向上につながるユーザー体験の改善
スマホ対応サイトでは、ユーザーがストレスなくサイトを閲覧し、必要な情報を簡単に探せるようになります。
これにより、ユーザーの満足度が向上し、最終的にはコンバージョン率の向上につながります。
たとえば、ボタンが大きすぎず、小さすぎず、直感的に操作できるデザインは、ユーザーがアクションを起こしやすくなります。
また、ページの読み込みが速くなることで、ユーザーの離脱を防ぎ、購入や問い合わせといった目標を達成しやすくなります。
スマホ対応を実現する3つの方法

スマホ対応のWebサイトを作成する方法は、主に3つあります。
それぞれの方法には特徴があり、目的に応じて最適な方法を選ぶことが大切です。
- レスポンシブデザイン
- スマホ専用サイト
- 自動変換ツールやプラグインの活用
以下では、それぞれの方法を簡単に説明し、選び方のポイントを紹介します。
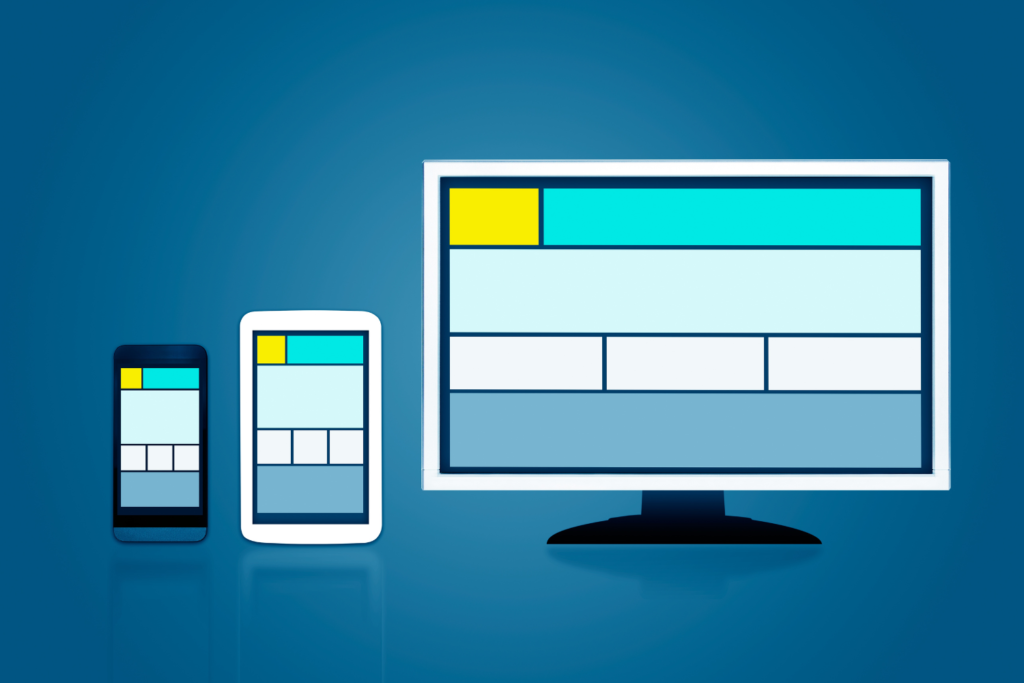
レスポンシブデザインで1つのサイトを最適化する
レスポンシブデザインは、1つのWebサイトを使って、PC、タブレット、スマホなど異なるデバイスに最適化された表示を提供する方法です。
これを実現するために、CSSというスタイルシートを使って、画面サイズに応じてレイアウトを変えます。
たとえば、PCでは横並びの2列だったものを、スマホでは縦並びに変更が可能です。
これにより、1つのURLで全デバイスに対応できるので、管理が簡単で運用効率が良くなります。
また、ページの更新は1回で済むため、作業の手間も減ります。
さらに、Googleはレスポンシブデザインを推奨しており、SEOにも有利です。
デメリットとしては、複雑なレイアウトや大規模なサイトには少し不向きな場合がありますが、一般的なサイトには非常に適した方法です。
スマホ専用サイトを別途作成する方法とその特徴
スマホ専用サイトを作成する方法は、PCサイトとスマホサイトを別々に作成し、スマホのユーザーにだけスマホ専用のURLを提供するものです。
この方法の利点は、スマホ用に特化したデザインや機能を実装できる点です。
たとえば、スマホユーザーに合わせてボタンのサイズを大きくしたり、タッチ操作を意識したインターフェースを作成したりできます。
しかし、PCサイトとスマホサイトを別々に管理する必要があるため、更新作業が二重になることがあります。
また、SEO面では、2つのURLが存在するため、リンクの評価が分散してしまう可能性がある点にも注意が必要です。
したがって、大規模なサイトや、モバイルユーザーに特化したサービスを提供する場合には有効ですが、運営の手間がかかる点を考慮する必要があります。
自動変換ツールやプラグインを活用した簡易対応
自動変換ツールやプラグインを使う方法は、既存のWebサイトを簡単にスマホ対応にするための方法です。
特にWordPressなどのCMSを利用している場合、いくつかのプラグインをインストールするだけで、簡単にモバイル対応ができます。
たとえば、「WPtouch」や「Jetpack」といったプラグインを使えば、PC用のサイトを自動的にスマホに最適化することができます。
この方法の最大のメリットは、技術的な知識がなくても、比較的簡単にスマホ対応を実現できる点です。
ただし、プラグインはあくまで自動変換であるため、細かいカスタマイズやデザインの調整が難しい場合があります。
簡単に導入できるため、手軽にモバイル対応をしたい場合には便利ですが、高度なカスタマイズを求める場合は、別途レスポンシブデザインや専用サイトを作成する方が適しているかもしれません。
レスポンシブデザインのメリット

レスポンシブデザインは、1つのURLで全てのデバイスに最適化された表示を提供するため、運営が効率的です。
Googleが推奨する方法であり、SEOにも有利です。
また、ページ更新を1回行えば、全てのデバイスに反映されるため、管理が簡単です。
レスポンシブデザインは、特にスマホ対応を重視するサイトには最適な方法と言えます。
1つのURLで管理できる運用効率の良さ
レスポンシブデザインの最も大きなメリットは、1つのURLでPCとスマホ両方のデバイスに対応できることです。
これにより、運営者は異なるデバイス用に別々のサイトを管理する必要がなくなります。
たとえば、製品情報を変更した場合、PC版とスマホ版を別々に更新する手間がなく、1度の修正で全デバイスに反映されます。
さらに、SEO効果も1つのURLに集約されるため、Googleが評価する際に不利になることはありません。
このように、レスポンシブデザインは、管理の効率を大幅に向上させ、運営コストを削減することができます。
また、ユーザーもURLが一貫しているため、混乱することなくスムーズにサイトを利用できます。
SEO評価が高まり検索順位アップが期待できる
レスポンシブデザインは、Googleが推奨するWebサイトの構造であり、SEOにおいても優れた評価を得ることができます。とくに、Googleは「モバイルファーストインデックス」を採用しており、スマホ対応サイトが優先されます。
さらに、サイトがスムーズに表示されることで、ユーザーの滞在時間が長くなり、離脱率が低くなるため、SEO効果がさらに強化されます。
実際に、レスポンシブデザインを導入したサイトでは、検索結果で上位に表示されることが多く、集客においてもメリットが得られます。
レスポンシブデザインのデメリット

レスポンシブデザインは非常に有効ですが、いくつかのデメリットも存在します。
とくに、スマホサイトがPCサイトに比べて表示速度が遅くなる可能性があり、これがユーザー体験に悪影響を与えることがあります。
また、デザインの自由度が制限されるため、独自のレイアウトを作りたい場合には工夫が必要です。
しかし、これらのデメリットは、適切な対策を講じることで改善できます。
スマホサイトがPCサイトよりも表示速度が遅くなる可能性
レスポンシブデザインでは、PC用の大きな画像や不要な要素がスマホでも読み込まれてしまうため、表示速度が遅くなることがあります。
これがユーザー体験に影響を与えると、ページを離れてしまう原因になります。
とくに、モバイルユーザーは、ページの読み込みが遅いとすぐに他のサイトに移動してしまう傾向があります。
これを改善するためには、画像の圧縮や、スマホ専用の軽量なデザインを導入することが重要です。
また、CSSやJavaScriptの最適化を行い、ページの読み込み速度を速くすることで、快適なユーザー体験を提供できます。
デザインの自由度が制限される側面
レスポンシブデザインでは、1つのサイトで全デバイスに対応するため、デザインの自由度が制限されることがあります。
とくに、PC向けのデザインをそのままスマホに適用すると、画面が小さすぎて読みづらくなることがあります。
また、タッチ操作に最適化されたデザインが必要なため、ボタンやリンクのサイズを調整することが求められます。
これに対処するためには、PCとスマホでそれぞれ表示させる画像を切り替えるなど、デザインを柔軟に作成し、スマホでも使いやすいレイアウトを考えることが重要です。
デザイン上の制約を解消するために、カスタマイズを行うことが求められる場合もあります。
スマホ対応のホームページを作成できる「ペライチ」

「ペライチ」は、3ステップの簡単操作で、誰でも簡単にホームページを作成できるサービスです。
専門知識やスキルは一切不要で、豊富なテンプレートの中から好きなものを選び、テキストや画像を差し替えるだけで、オリジナルのLPやホームページを作成できます。
直感的な操作画面で、ドラッグ&ドロップなどの簡単な操作でページを作成できるため、初心者でも安心です。
また、スマホにも対応したレスポンシブデザインで、どんなデバイスからアクセスしてもデザイン性の高いページを表示できます。
レスポンシブ対応に自動で変換されるため、知識がなくともスマホ対応のホームページを時短で作成可能です。
さらに、デバイス間での文字サイズも変更可能です。
デバイスごとの細かい調整もそれぞれ可能なため、PC・タブレット、スマホでコンテンツの出し分けをすることができます。
スマホ対応を理解して、ホームページを作成しよう
スマホ対応は、現代のWebサイトにとって不可欠です。
レスポンシブデザインを使用することで、1つのURLで全てのデバイスに対応し、SEOやユーザー体験の向上も期待できます。
もちろん、表示速度やデザインに関する課題もありますが、適切な対策を取ることで、これらのデメリットを改善することができます。
スマホ対応をしっかり行うことで、サイトの集客力やコンバージョン率が大きく向上します。
ぜひあなたもペライチを使って、ホームページを作成してみませんか?
ペライチをはじめて使う方を対象としたトライアルキャンペーンを実施中!
通常 税込3,940円/月の「ビジネスプラン」を1か月間無料でご利用いただけます。
クレジットカードなどの支払い情報なしで登録が可能です。
よくある質問
スマホ対応とは何ですか?
スマホ対応とは、スマートフォンでWebサイトを快適に閲覧できるようにすることです。
これには、デザインや操作性の最適化が含まれます。
ホームページがスマホ対応しているか確認する方法は?
Googleのモバイルフレンドリーテストを使うことで、自サイトがスマホ対応か簡単に確認できます。
また、ブラウザのデベロッパーツールを使っても確認可能です。




