ホームページ作成は、ビジネスや個人の情報発信に欠かせない手段です。しかし、作り方がわからず悩んでいる方も多いのではないでしょうか。
この記事では、ホームページ作成に必要なサーバーやドメインの知識から、制作会社への依頼、自分で制作する方法、ホームページ作成サービスの利用まで、初心者にもわかりやすく解説します。
ご自身の目的やスキルに合った方法を見つけ、理想のホームページ作成を実現しましょう。
目次
ホームページ作成に必要なものは?

まずは、そもそもホームページを持つために必要なものを整理していきましょう。
サーバー&ドメイン
ホームページやブログ、LP (ランディングページ) など、Web上で見えるページすべてに共通して必要なのが「サーバー」と「ドメイン」です。
一度は聞いたこともあると思いますが、どうして必要なのかはピンとこないかもしれません。
サーバーとドメインはそれぞれ以下の役割があります。
サーバーとは
作ったホームページを置いておく場所のこと。
閲覧者がサーバーにアクセスし、置いてあるホームページを見ることでホームページを見ることができる。
ドメインとは
「◯◯.com」「◯◯.jp」といった形で表される、ホームページの住所のこと。
サーバー上に置いてあるさまざまなホームページの中から特定のホームページを見つけるために必要な文字列

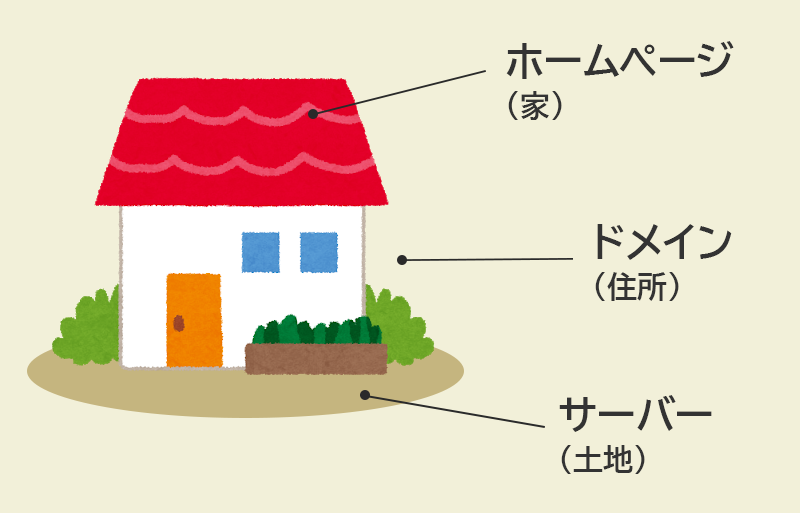
サーバーとドメインは、「土地(サーバー)と住所(ドメイン)のような関係」とよく表現されます。
ホームページはサーバーとドメインの両方があって、初めて世界中からアクセスできるようになります。
そして、ホームページはそこに建つ「家」によく例えられます。
通常、サーバーとドメインを利用するためには、それぞれ有料のサービスを個別に契約する必要があります。
ホームページ作成サービスを利用すると、これらのサーバー費用やドメイン利用料を抑えたり、煩雑な契約や設定の時間を節約したりすることができます。
ホームページ作成のためのツール
ホームページ作成にもう1つ必要なのが「ホームページ作成のためのツール」です。
ホームページ作成ツールと言っても、ホームページの目的や難易度によって様々選択することができます。
例えば…
- ブログを作りたい場合/ある程度ITの知識がある →CMS (WordPressなど)
- 自由に作りたい場合/しっかりITの知識がある →HTMLやCSSを扱うプログラミングツール
- 本格ホームページやLPを作りたい/IT知識はほぼない →ホームページ作成SaaS (ペライチなど)
少し前までは、「ホームページ制作は外注または専門ツールが必要」というのが通例でしたが、ホームページの利用が個人からビジネスまで幅広くなったことで、今では専門知識不要でも簡単に使えるホームページ作成ツールが多く登場しています。
このあと紹介するホームページを作成する方法に合わせて、自分にあったツールを選択していきましょう。
ホームページ作成方法3選

ホームページに必要な基礎がわかったところで、作成する方法 (手段) を3つに分けてご紹介します。
それぞれの特徴を理解し、予算やスキル、目的に合った方法を選ぶことが重要です。
以下に、それぞれの方法について詳しく解説します。
1.制作会社 (業者) に依頼する
1つ目はホームページ制作会社に依頼する方法です。
ホームページ作成にかけるリソースがない場合や、高品質なホームページを求める場合におすすめの手段です。
プロのデザイナーやエンジニアが、企業のブランドイメージやターゲット顧客に合わせたデザイン、機能性、SEO対策などを考慮して制作してくれます。
ただし、1つの依頼だけで、数十万円ほどの費用がかかる場合が多く、修正や運営などの追加費用が発生しやすいなど、コスト面での負担が大きいことがデメリットです。
| メリット |
|
| デメリット |
|
| 注意点 |
|
2.HTMLやCSSを使って自分で制作する
2つ目が、HTMLやCSSといったいわゆるプログラミング言語を使って自作する方法です。
この方法の最大のメリットはホームページのデザインや構成を自由に実現できることでしょう。
ただし、デザインやコーディングの知識がない場合は、それらを一から学ぶ必要があり、初心者が始める場合は、かなりハードルが高いことがデメリットです。
| メリット |
|
| デメリット |
|
| 注意点 |
|
3.ホームページ作成サービスを利用する
3つ目がホームページ作成サービスを利用する方法です。
ホームページ作成サービスは、専門知識がなくても簡単にホームページを作成できるツールです。
テンプレートを選んでテキストや画像を挿入するだけで、手軽にホームページを作成できます。
| メリット |
|
| デメリット |
|
| 注意点 |
|
ホームページ作成方法の選び方
ホームページを作成する方法は様々ですが、どれを選ぶかは目的や予算、スキルによって大きく異なります。
ここでは、6つの観点から最適な作成方法を解説します。
ご自身の状況に合わせて、最適な方法を見つけてください。
ホームページの作り方6ステップ
(1) 簡単に作成したい
ホームページ作成サービスがおすすめです。
専門知識がなくても、テンプレートを選んでテキストや画像を挿入するだけで簡単に作成できます。
多くのサービスでは、実際の見た目通りの編集画面で要素を取捨選択するだけで直感的に編集でき、初心者でも安心して利用することができます。
(2) 低予算で作成したい
HTMLやCSSを利用して自分で制作する方法が最も低予算です。
参考書やWebサイトを活用して学習し、無料のテンプレートや素材を活用すれば、費用を大幅に抑えられます。
ただし、ある程度の知識と時間が必要になります。
(3) スピーディーに作成したい
ホームページ作成サービスがおすすめです。
予め用意されたデザインテンプレートを選び、必要な情報を入力するだけで、時間をかけずに短時間でホームページを公開できます。
すぐにホームページが必要な場合や、作成したい場合に最適です。
(4) デザインを自由に作成したい
HTMLやCSSを利用して自分で制作する方法が最適です。
デザインやレイアウト、機能など、自分の思い通りに自由にカスタマイズできます。
ただし、Web制作の知識やスキルが必要になります。
(5) 相談しながら作成したい
制作会社 (業者) に依頼する方法がおすすめです。
プロのデザイナーやエンジニアが、要望をヒアリングしながら最適なホームページを制作してくれます。
専門的なアドバイスやサポートも期待できます。
(6) 本格的に作成したい
制作会社 (業者) に依頼する方法が最適です。
企業のブランドイメージやターゲット顧客に合わせた、高品質で本格的なホームページを制作できます。
SEO対策や集客支援など、公開後の運用もサポートしてもらえます。

ホームページに必要なものと、作り方の種類がわかったところで、具体的な作成方法をみていきましょう。
今回は、どの作り方をする場合でも必要なステップを6つに分けてご紹介します。
1.作成方法を決める
まずはホームページ作成3選を参考に、自分に最適な作成方法を決めましょう。
「どれを選べばいいかよくわからない…」という方は下記を参考に選んでみましょう!
- 低コストで簡単にオリジナルホームページを作りたい方 →③ ホームページ作成サービス
- 時間がかかってもよいのでとにかく費用を抑えたい →②HTMLやCSSを使って自分で制作
- 予算はあるので手間を削減したい →① 制作会社 (業者) に依頼する
ホームページ作成サービスには無料で利用できるものもありますが、利用できる機能が大きく制限されていたり、公開ページ上にサービスの広告が表示されたりという制約があることも。
ビジネスとしてホームページを運用する際には、有料のサービスを選定しましょう。
2.コンセプト (目的) を決める
次にホームページのコンセプト (目的) を決めましょう。
コンセプトというと難しく聞こえますが、「なぜホームページを作ろうと思ったのか?」をハッキリさせられればOKです。
よくある例としては、
- 教室を開いたので集客のためにホームページを作りたい
- 会社のイメージアップのためにコーポレートサイトを作りたい
- 整体院を開業したのでオンライン予約が取れる店舗ホームページを作りたい
- ハンドメイド雑貨を売るためのECサイトを作りたい
- オンラインサロンのための会員サイトを作りたい
といったものがあげられます。
これらを参考に、自分のホームページはなんのために作るのか?を確認しておきましょう。
3.コンテンツ (構成) を決める
コンセプトがハッキリしたら、ホームページに組み込む内容=コンテンツを決めていきます。
作るサイトの種類によってコンテンツは異なりますが、代表的なものは以下です。
・会社案内
・新着情報
・会社(または店舗)の特徴
・メニューやコースの紹介
・スタッフ紹介
・お客様の声
・よくある質問
・アクセス
・料金
・アクセス
・お問い合わせ
・採用情報
この中から選ぶ他にも、同業界のホームページを2〜3サイト参照して、よく使われているコンテンツを洗い出すという方法もおすすめです。
業界・業種ごとによく使われているコンテンツを知りたい方は下記も参考にしてみてください。
4.構成・デザインを考える
③のコンテンツを元に、どんなサイトにするかデザインイメージを考えましょう。
とはいっても、初めてデザインするという場合は、パッとイメージしづらいかもしれません。
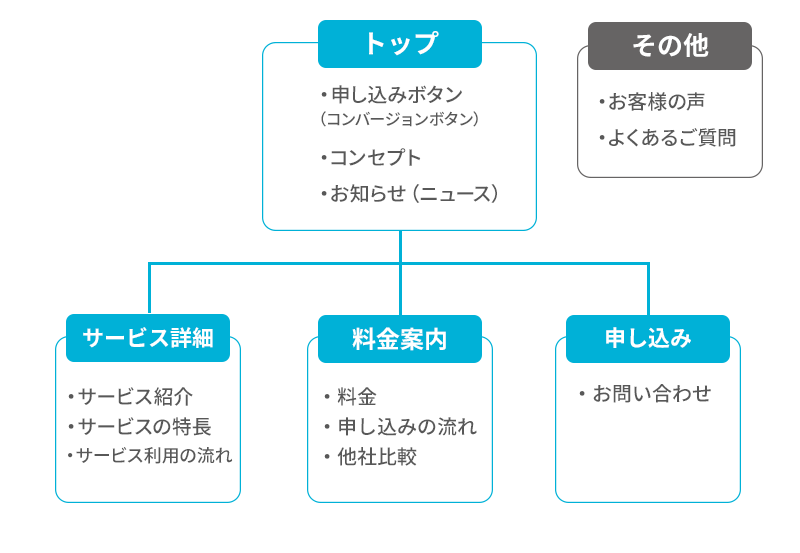
そんな時はサイト制作によく使われている「ツリー型構造」を使ってみましょう。
ツリー型構造とは、コンテンツを類似のグループに分けて、その下に子コンテンツを繋げていく整理の仕方です。

▲ツリー型構造の例
ツリー型構造の整理の仕方はこちらで詳しく解説しているのでぜひ参考にしてみてください。
また、デザインを考える際は「どんな人に訪問してほしいか?」=ペルソナも考えながらイメージを膨らませましょう。
・スッキリするような印象や安心できる・癒される印象にしたい
・性別や年代を問わず好印象をもたれるようなクセのないデザインにしたい
→緑やオレンジを使って、爽やかで安心感のあるカラーリングにしようかな
→誰でもパッとみて雰囲気が伝わるように画像を多めに使おう
といった感じで、「誰に訪問してほしいか?」「どう思ってもらいたいか?」を考えるとデザインを考えやすくなります。
5.素材 (画像やテキスト) を集める・作成する
構成が決まったら、ホームページに必要な画像やテキストを揃えていきましょう。
画像は自分で撮ったものでもOKですし、商用利用可能なフリー画像を使うのもおすすめです。
以下におすすめの画像サイトをまとめているので、ぜひ参考にしてみてください。
また、画像とあわせて必要なテキストも用意しておきましょう。
企業 (店舗) の基本情報だけでなく、見出しテキスト (キャッチコピー) や各所の説明文も必要になってきます。
「なかなかうまく文章が書けない…」という方は、下記の記事でライティングの基本や魅力的なキャッチコピーの書き方を解説しているので、ぜひ参考にしてみてください。
6.実際にホームページを作る・依頼する
①で選んだホームページの作成方法に沿って実際にホームページを作っていきましょう。
制作会社に依頼する場合は、②〜⑤までに用意した内容を外注先に渡して、制作を依頼しましょう。 (※必要な素材や依頼条件は会社ごとに異なります)
おすすめのホームページ作成方法は?

ここまで、ホームページに必要なもの、作り方、具体的な手順をご紹介してきましたが、最適な方法は見つかったでしょうか?
どれを選ぶかは、予算 (コスト) やホームページの目的、どのくらい手を動かすかなどによってさまざまです。
それらを総合して、最もおすすめできるのが「有料のホームページ作成サービスを使って自分で作る方法」です。
無料であることが絶対条件の場合を除き、どの方法であってもコストや手間はかかります。
そして、コストと手間は表裏一体で、どちらかを優先するとどちらかは極端に妥協しなければならないことがほとんどです。
ですが、有料サービスであれば、
- コストは月に数百円〜数千円と低コスト
- 手は動かすが、一から自作するよりもずっと楽に早く作ることができる
- 初心者に優しい設計で、つまずくポイントが少ない
- デザインテンプレートが用意されているので、デザイン知識も必要なく、クオリティも担保されている
といった特徴があり、コストの面でも作成の面でも優れており、誰でも気軽にホームページを手に入れることができます。
ホームページ作成サービスなら「ペライチ」
そんな有料ホームページ作成サービスの中でも特におすすめなのが「ペライチ」です。

・月額3,940円(税込)〜で、サイト作成・フォーム設置・予約受付・オンライン決済など、豊富な機能が使い放題のオールインワンサービス
・600種類以上の豊富なテンプレートで高クオリティなホームページがすぐ作れる
サーバー代やドメイン代が別途かかることもなく、別サービスと併用の多いフォームや予約機能も含まれているので、ペライチ1つでネットでビジネスを行うのに必要な機能が揃うのもうれしいポイントです◎。
さらに、ペライチでは登録から1ヶ月間は無料でお試し利用することができます!
コスト0円で始めることができるので、安心してホームページ作成を始められますよ♪
ホームページ作成は「誰でも作れる」身近なもの
今回はホームページ作成に必要なもの、作成方法、具体的な手順についてご紹介しました。
ホームページ作成は昔より身近なものになってきました。その分、「誰でも作れるもの」にもなってきています。
ビジネスに必要!という方はぜひ本記事を参考に自分だけのホームページを手に入れてください!
ぜひあなたもペライチを使って、ホームページ作成をしてみませんか?
ペライチをはじめて使う方を対象としたトライアルキャンペーンを実施中!
通常 税込3,940円/月の「ビジネスプラン」を1か月間無料でご利用いただけます。
クレジットカードなどの支払い情報なしで登録が可能です。