
ホームページを作ろうと思ったとき、最初にぶつかるのが「素材作り」の壁ではないでしょうか。
使用する素材によって、ホームページのクオリティは格段に異なります。
「Photoshopは高機能すぎて使いこなせないし、スマホアプリの簡易編集だとクオリティが物足りない。」 そんなジレンマを一気に解消してくれるのが、ペライチ×Adobe Expressの連携機能です。
この記事では、初心者の方でもすぐに慣れていただける操作手順と、実際に使ってみて「これは便利!」と感じたポイントをご紹介します。
さぁ、ペライチ×Adobe Express連携で広がるデザインの世界を、あなたのホームページでも体験してみませんか?
目次
デザイン初心者でもホームページをもっと魅力的に!

新機能連携で変わるホームページづくり
別ツールを使った面倒なファイルの保存や再アップロード作業はもう不要です。
直感的な操作で初心者でも魅力的な画像が完成
ペライチ×Adobe Expressの主な機能と魅力

豊富なテンプレート
Adobe Expressには、キャンペーン告知やお客様の声、ビジネスのロゴなど、用途別にカテゴリー分けされたテンプレートが数千件用意されています。
たとえば「新商品リリース」「オンラインセミナー告知」「キャンペーンバナー」など、ホームページの目的に沿ったデザインをすぐに呼び出せるので、ゼロから考えるストレスが軽減されます。
テンプレートはすべてプロデザイナー監修で配色や余白が最適化されているため、自分で一からバランスを調整する必要がなく、「とにかく早く形にしたい」場面で真価を発揮します。
AI画像生成&背景削除

Adobe Expressの AI 画像生成機能は、「会議室でのセミナー」や「くつろげるカフェ」など、簡単なキーワード入力だけでオリジナルイラストや写真風画像を作成できます。

さらに背景削除機能を使えば、人物写真や商品写真から背景をワンクリックで消し、別素材と合成することも簡単。
たとえば、商品の切り抜き画像をさまざまな背景に置き換えてテストし、ユーザーの反応を比較しながら最適な組み合わせを見つける、といった A/B テストにも活用できます。
商用利用OKなストック素材
Adobe Stockに登録された写真やイラストは、Adobe Express上で直接検索・配置でき、すべて商用利用が認められています。
外部サイトで素材を探してダウンロードする手間や、ライセンスの確認作業を省略できるため、リスクなく高品質なビジュアルを取り入れられる点は大きな安心感です。
素材探しに苦戦していた方も、ペライチ×Adobe Expressなら自分のイメージに合った素材をその場で編集することができますよ。
実際にやってみよう!ペライチ上でAdobe Expressを編集
別ツールで画像を編集してダウンロードし、再度アップロードする手間なく、スムーズにペライチ上で画像編集ができるようになりました。
①ペライチの編集画面を開く
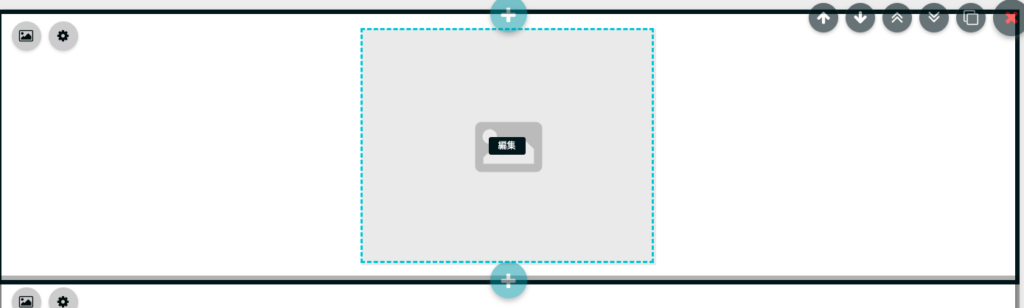
ペライチで作成中のページ編集画面にアクセスします。
②画像を変更したいブロックを選択

画像を変更したいブロックの画像部分をクリックし、「画像設定」画面を開きます。
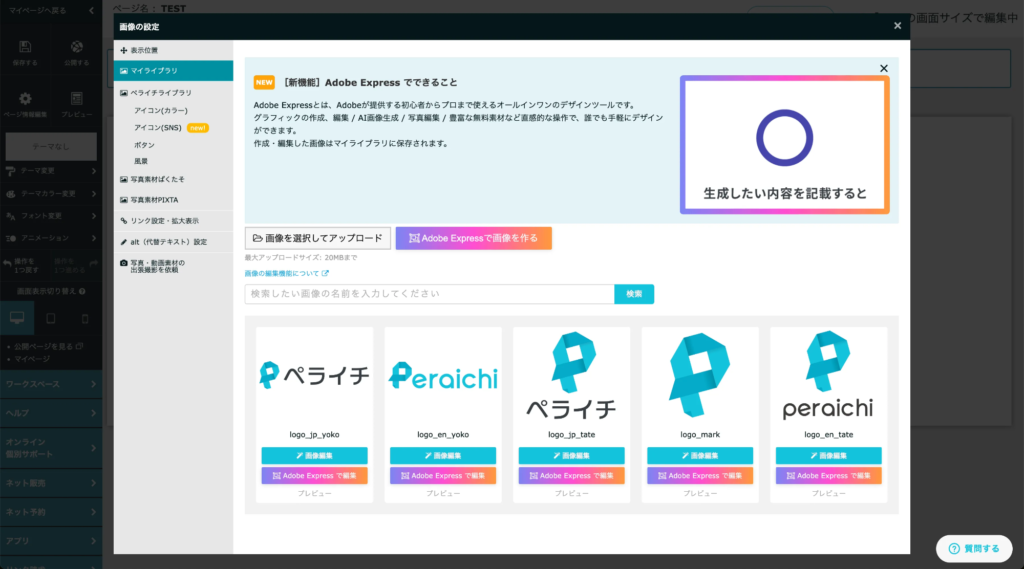
③「マイライブラリ」から「Adobe Express画像編集」を選択

【新規画像作成】
「画像設定」画面内で「マイライブラリ」タブに切り替え、マイライブラリで「Adobe Expressで画像を作る」ボタンをクリック。
Adobe Expressエディターが新しいウィンドウで起動します。

お好みのテンプレートを選択するか、白紙からデザインを開始します。
テキスト、画像、図形などを自由に配置・編集可能です。
【既存画像の編集】
マイライブラリで編集したい画像の「Adobe Expressで編集」ボタンをクリック。
Adobe Expressが立ち上がり、マイライブラリの画像が読み込まれて編集が開始できます。
以降の操作は新規作成と同様です。
④編集完了後、ペライチへ画像を保存する

デザインが完成したら「デザインをマイライブラリに保存」ボタンをクリックし、ファイル形式を選択して保存。
Adobe Express連携機能では、JPEG形式とPNG形式の画像の保存が可能です。
自動的にペライチのマイライブラリに画像が追加されます。
※Adobe Expressでの編集作業自体はアカウント登録なしで行えますが、
画像を保存する際にAdobeアカウントの登録・ログインが必要です。
※保存した画像はご自身のAdobeアカウントへも同時に保存されます。
※Adobe Express内の一部高度な機能や追加素材を利用する場合は、
ご自身のAdobeアカウントでの有料プランへの加入が必要になる場合がございます。
※最新の利用条件や料金については、Adobe公式サイトでご確認ください。
Adobe Expressを活用したデザイン制作のコツ

ペライチ×Adobe Expressの基本的な使い方や便利な機能について解説してきました。
ここからは、さらに一歩進んだデザインのコツをご紹介します。
ペライチ×Adobe Expressを最大限に活用して、あなたのホームページをより魅力的に彩るためのヒントを一緒に見ていきましょう。
初心者必修!まずはテンプレートを活用
デザインのクセがつかめていないうちは、テンプレートを丸ごと利用するのがおすすめです。
テキストや画像を差し替えるだけで完成度の高い仕上がりになるため、手を動かしながら「なぜこのレイアウトが美しいのか」「なぜこの配色が目を引くのか」を学ぶことができます。
慣れてきたら、AI生成やエフェクト機能を少しずつ取り入れ、自分だけのオリジナル要素を加えてみましょう。
色とフォントの組み合わせを工夫する

配色はトライアド配色 (色相環を3等分する位置にある3つの色相の配色) を基準に、メインカラー・セカンドカラー・アクセントカラーの3つを選ぶとバランスよくまとまります。
例えば、ブランドカラーが青系なら、補色としてオレンジ系をアクセントに使うとサイト全体が引き締まるでしょう。
フォントは見出しに力強いゴシック系を選び、本文には細めのプロポーショナルフォント (文字ごとに文字幅が異なるフォント) を組み合わせることで、視認性とデザイン性を両立できます。
このように、デザインの色とフォントの組み合わせを工夫してみましょう。
レイアウトでプロっぽさを演出
ホームページでは「余白」が成功の鍵です。
要素同士の距離を均一に保つことで、情報が整理され、ユーザーが読みやすくなります。
Adobe Expressのガイドラインを活用すれば、ドラッグ操作だけで要素の水平・垂直位置を揃えられるので、わずかなズレも気になりません。
レイアウトと「余白」を意識しながらデザインをすると、ユーザーへ伝えたい情報が届きやすくなります。
ペライチ社員が使ってみた!ファーストビューの作成方法

ここからは、実際にペライチ社員がAdobe Expressを使ってファーストビューを作成した方法をご紹介します。
どのように編集を進めていったのか、具体的なステップとともに、使ってみて感じた「これは便利!」というポイントをお伝えします。
【手順】Adobe Expressでファーストビューを作ってみた!
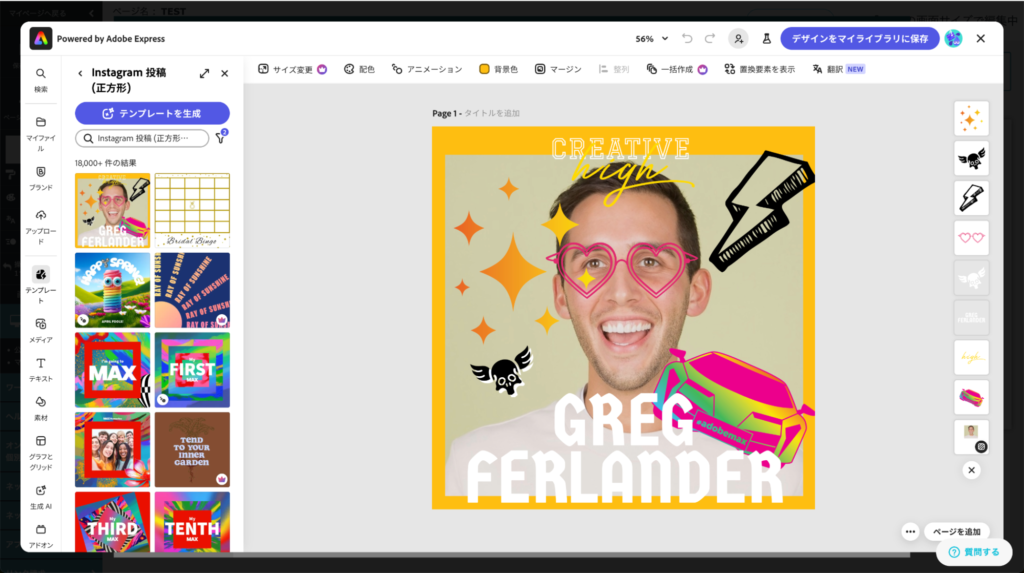
②Instagram投稿 (正方形) がデフォルトになっているので、削除して「1,280×720px」にサイズを指定
③好みのテンプレートを選択
④自由にテキストや素材を編集する
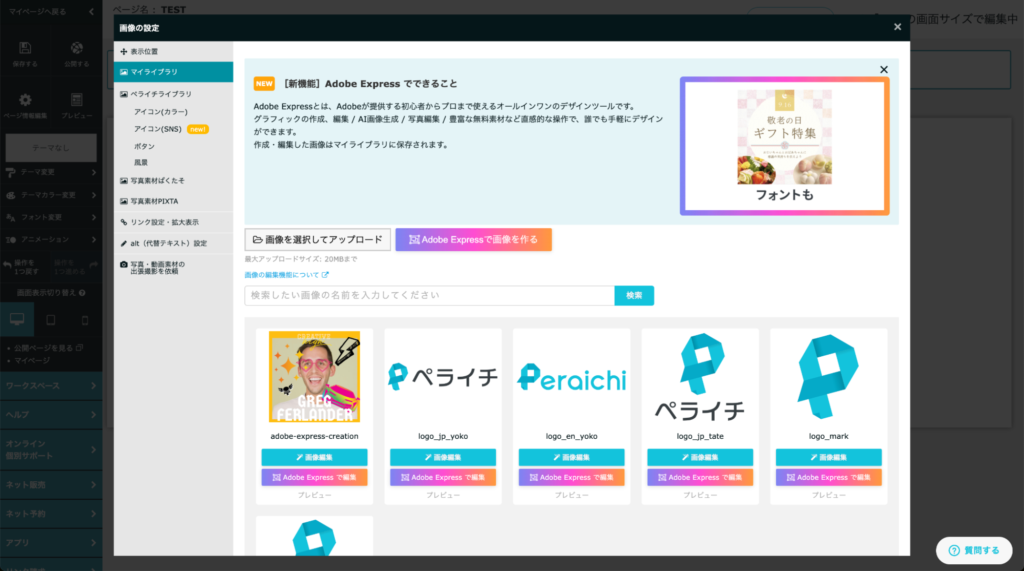
⑤完成したら「デザインをマイライブラリに保存」をクリック
⑥自動的にペライチのマイライブラリへ保存が完了
あっという間にデザイン性のあるファーストビューが完成!

テンプレートははじめから基本的な要素が揃っているため、文字や画像・素材などを好みに合わせて微修正配置するだけで、あっという間に本格的なファーストビューを完成することができます。


最適なカラーリングを選んで変更できるため、ノンデザイナーでも一体感のある画像を作成することができるでしょう。
ペライチ×Adobe Expressでデザインがもっと身近に
ペライチ×Adobe Expressの連携は、別ツールで作業する手間を省きつつ、簡単にデザインのクオリティを高めることができます。
デザイン作成にかかる時間をグッと短縮し、そのぶんコピーライティングやコンテンツ企画など、よりクリエイティブな部分に集中できるのではないでしょうか。
まずはマイライブラリの「Adobe Express連携」で、気軽にデザインを作成してみてください。
この新しい組み合わせで、あなたのホームページ作りがもっと楽しく、もっとクリエイティブになること間違いなしです!
ペライチをはじめて使う方を対象としたトライアルキャンペーンを実施中!
通常 税込3,940円/月の「ビジネスプランの機能」にくわえ「プロフェッショナルプランでしか使えない予約プラス機能」を今なら特別に1か月間無料でご利用いただけます。
クレジットカードなどの支払い情報なしで登録が可能です。




