
ウェブマーケティングでランディングページ(LP)を作るのは非常に重要なことです。
ランディングページとは「1つの商品やサービスを売るための1枚の長いページ」事ですが、商品が売れるページを作るには構成やデザインに工夫をする必要があります。
顧客獲得数が6倍になった事例もありランディングページには工夫の余地が十分残されているのです。
そこで、今回はそのランディングページの構成や作り方、作成する前の準備など売れる方法を紹介します。
紹介した方法を実践すれば最低限売れるページの要素を理解する事ができますので、ぜひ最後まで読んで頂けましたらと思います。
ランディングページ(LP)とは?

まずはランディングページについて理解を深めていきましょう。
ランディングページはインターネット広告のリンクをクリックした際に表示される縦長のウェブページです。
なぜランディングページが縦に長いのかというと、1ページ内で商品の魅力を伝え、購入・申込みまでのアクションを実行してもらう必要があるからです。
ランディングページはインターネットで集客する為に重要な要素ですので、しっかりとポイントを抑えて作ることで成果に繋がりやすくなります。
それではランディングページを作る上でのポイントを紹介していきますので参考にしてください。
ポイント①1ページでユーザーを口説き落とす
ランディングページ作成のキモは「1ページでユーザーを口説き落とす」事です。
当然、ユーザーが商品を欲しくなるような言葉や写真などを準備する必要がりますが、いちばん大切なのは「人の心理を理解して」適切な順序で情報を開示していく事(ページ構成)が大切です。
結果、情報量が多くなり縦長のページになってしまうのですが、それが「良い構成」なのです。
ポイント②ターゲットを絞る事が重要
ランディングページはターゲット絞って適切な情報を伝える事が重要です。
ピンポイントで特定のユーザーを狙い撃ちしますから、単に長いページが良いわけではありません。
ユーザーが欲しがっている情報を適切に提示する必要があります。
その為には、まずはターゲットとなるユーザーはどんな人なのかしっかり理解する必要があります。
このポイントをさえしっかり押さえて作ればWEBマーケティングの成果を上げる事ができます。
ランディングページの作り方、構成要素
それではランディングページの作り方を紹介していきます。
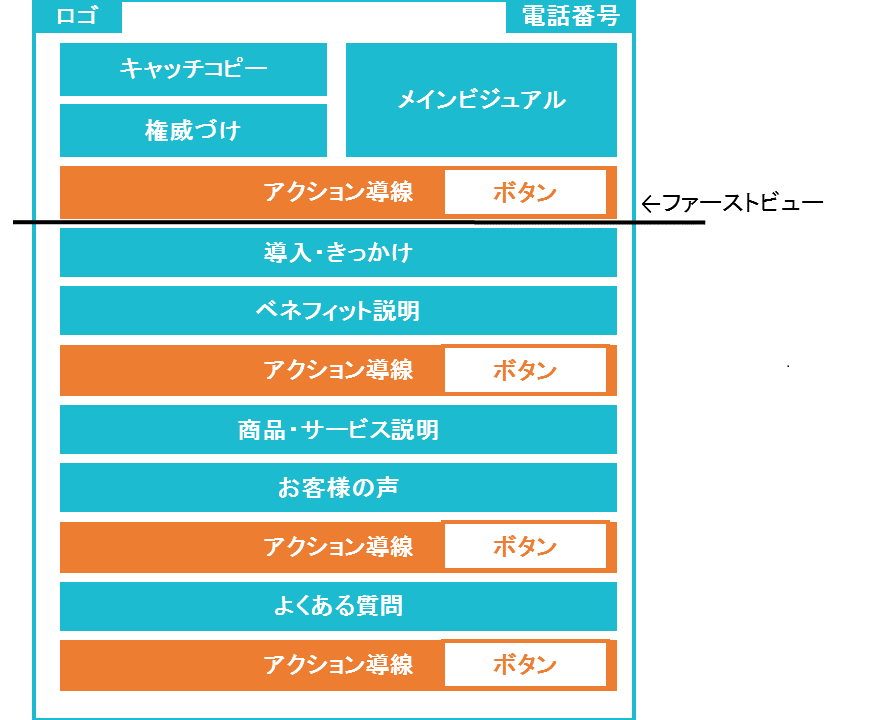
ランディングページの作成には前項でもお伝えしたように、「ターゲットとなるユーザーに適切な順番で情報を開示する」ためにページ構成が非常に重要です。
それではランディングページの構成で最も重要となるファーストビューについて見ていきましょう。

構成を作る前にまず情報整理しよう
ファーストビューの作成に取り掛かる前に情報を整理しましょう。
この情報整理こそがランディングページの構成の礎になります。決して手を抜いてはいけません。
しっかりと考え、自分のサービス(商品)のターゲットや強み・アピールポイントを見つめ直しましょう。
ユーザがどこから来るのかを特定
まずは、あなたのサービスに関係するキーワードはなにか、月にどれくらい検索されているのかを把握します。
キーワードを知るためにはGoogleアナリティクスやキーワードプランナーなどのツールを活用すると良いでしょう。
ここから、ユーザの規模とそのニーズを考え確認します。
ターゲットとアピールポイントの決定
ユーザの動向を知ったうえで、ターゲットとアピールポイントを決めます。
「競合との違い」「自社の強み」などを考慮したうえで、ターゲットを定め、主要なアピールポイントを決めます。
競合と自社の比較する事で見えてくる事もあります。
今一度、自分たちのポジションを確認して何が優れていて、何が劣っているのかを冷静に確認してみてください。
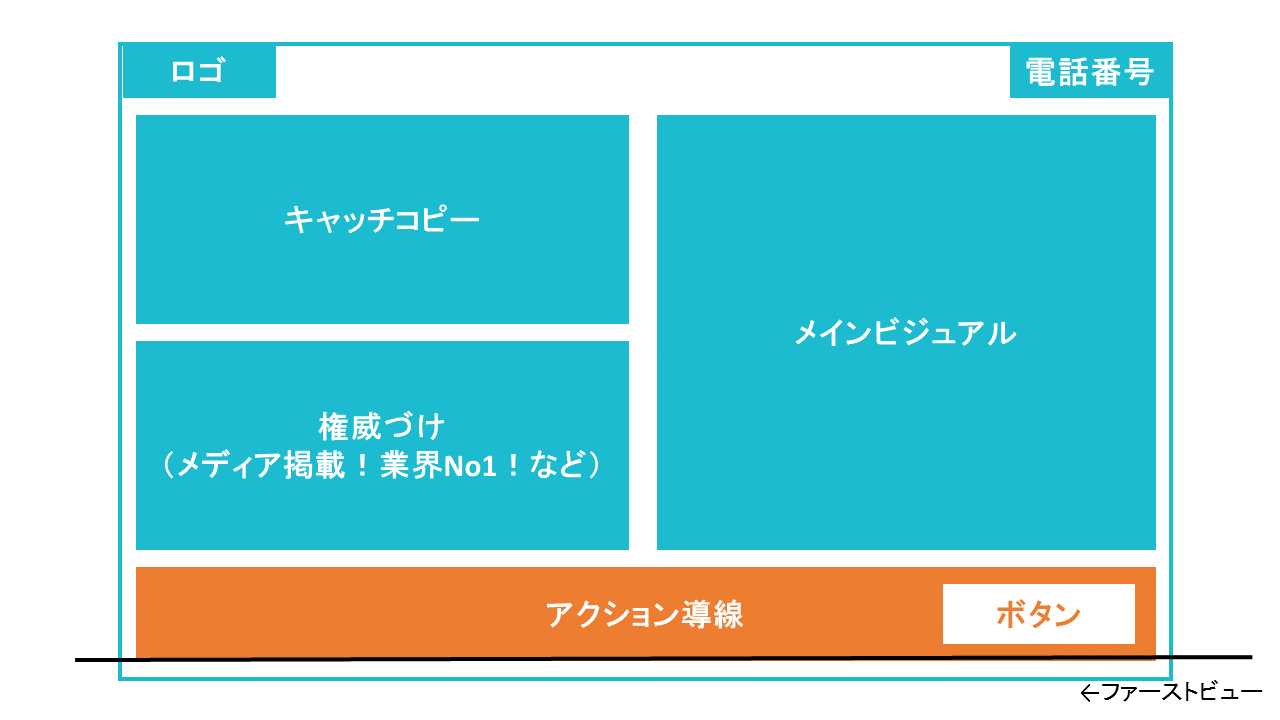
最も大切!?ファーストビューを決める
ファーストビューとは、サイトにアクセスして最初にユーザの目に入る画面の範囲のことです。
ページを見たときにスクロールなしで表示されるファーストビューの範囲は、直帰率70%以上と言われていて、魅力的でなければ多くのユーザが離れてしまいます。
裏を返せば、なかなか売上げが出ずデザイン変更を考えている場合、ファーストビューさえ最適にすれば効果が上がる可能性があるということです。
それだけに重要度の高い要素であるため、ユーザが「ページ下部に進みたい!」と思えるように、特に注意して作成する必要があります。

①キャッチコピーの決定
まずはキャッチコピーの決定です。
ターゲットのニーズの核をつくものを選んでください。
キャッチコピーは一言であなたのサービスや商品について表す物が良く、ターゲットの興味を引く言葉を選んで決めてください。
②メインビジュアルの決定
キャッチコピーとの整合性を意識しつつ、ユーザの目を引く画像を選びます。
できるだけ「楽しそう、美味しそう、嬉しそう」などのポジティブな感情を引き出す画像を選ぶとユーザーの共感を引き出す事ができ、利用してみたいと思わせる事ができます。
③権威づけの挿入
「会員数○万人突破!」やメディア掲載実績など、ユーザの信頼を引き出すコンテンツを含めましょう。
特に初めて見るサービスや商品は怪しく感じるもの、権威付けをする事でユーザーの信頼を掴むことができます。
※情報の詰め込み過ぎはNG!目的に合わせて取捨選択をしましょう。
アクション導線を入れる
ユーザが商品やサービスに申し込むためのアクションボタンを配置する部分です。
アクションボタンの周りにユーザの気持ちを高める要素を入れ込み、気持ちよくアクションへ誘導しましょう。

アクション動線のポイント
- アクションボタンはクリックできると見てすぐ分かるようにする。
- 各コンテンツの終わりにアクション導線を配置する。
- ひとつ目のアクション導線は、ファーストビューの範囲に入るよう配置する。
- 送料無料や特典、期間限定のメリットなどがあれば記載する。
※過度に配置するとユーザの印象を損なう可能性があります。コンテンツを鑑み調整しましょう。
導入部できっかけをつくり、ベネフィットに繋げる
この部分は、「そうそう!」「わかる!」とユーザの共感を呼び、自分ごと化してもらうことが目的です。
この商品・サービスが気になる、もっと詳しく知りたい!と思わせる工夫、きっかけをつくりましょう。
その上で、この「不安・悩み」をこの商品・サービスが解決できる理由を示します。

ベネフィット作成のポイント
①想定されるターゲットユーザの不安・悩みを具体的に箇条書きで挙げる。
例1)最近お腹がぽっちゃりしてきたから痩せたい!
例2)ムダ毛が多くて夏が来るのが怖い・・・
ユーザーの立場になって考える事で共感を引き出すことができます。
②そんな不安・悩みもこの商品なら解決できます、と締めくくる。
例1)この商品なら効率よくダイエットができます。
例2)ムダ毛の処理ならお任せください!
ユーザーから共感が引き出せたら解決策を提示してあげましょう。
③解決できる理由をポイント3つ程度に絞って示す。
例)効率よく痩せられる3つの理由
理由を説明する事で説得力を持たせる事ができます。
また、3という数字は人の頭に残りやすいマジックナンバーで、活用することでしっかりとユーザーの記憶に残す事ができます。
商品・サービスを説明
ユーザーがベネフィットを見て商品を購入したくなってきたところで、商品の詳細を記載します。
商品への興味関心を持っている状態で商品の説明をしますから、普通の状態よりも購入するモチベーションが高くなっています。

商品説明のポイント
- 商品画像、サービスのイメージ画像を載せる。
- 費用は必ず明確に記載する。
- サイズや色、バリエーション、など必要な情報を記載する。
お客様の声で共感を呼ぶ
商品(サービス)のことも把握した。でも、本当にこの商品(サービス)は信用できるのかな?
ユーザは、アクションを起こす直前になると自分の行動を正当化するために「本当に申し込んでいいのかな?」と一度考えます。
そこで今度は、その商品(サービス)を利用しているお客さまの生の声を見せて「こんなにいろんな人が良いと言っているのだから、私も申し込むべきよね!」と背中を後押ししてあげましょう。

お客様の声のポイント
- 1行目にお客さまの声の要約(ユーザにとってベネフィットとなる情報)を記載する。
- お客さまの顔写真を載せる。
- 居住地、名前、年齢、その他情報を載せる。
※お客様の詳細をできるだけ紹介し、親近感を持ってもらいましょう。
FAQ / よくあるご質問 を記載
最後に、まだ気になることがあって躊躇しているユーザのために、人によっては気になる情報を、「よくあるご質問」として記載します。
これでユーザの疑問点もなくなり、安心してお申し込みできるでしょう。
FAQのポイント
- ユーザが気になるであろうことにここで触れる。
- 質問への回答は、簡潔に回答したうえで、詳細な回答を記載する。
- 質問への回答を用いてプラスの印象を与える。
作成するときに気をつけるべきポイント
ランディングページを最初に見た人は、「読まない」「信じない」「行動しない」という状態にあります。
ページを離脱するまで3秒しかないというデータもあるほどです。
その閲覧者をアクションまで導くには、ユーザの気持ちを考えて構成することが最も大切となります。
以下、具体的に留意すべきポイントをまとめました。
見やすいデザインにする。
ユーザにストレスがかからない、見やすい色合いを意識しましょう。
見づらいデザインはユーザーに不信感を抱かせる要因の一つです。
どれだけ構成が優れていてもデザインが悪ければユーザーから信頼を獲得するのは難しいでしょう。
最低限、見やすいデザインを意識してランディングページを作りましょう。
ストーリー性を持ったコンテンツの流れにする。
もっとも重要なのがコンテンツの流れです。
定めたターゲットがページを見てどんな感情変化を経験するかを意識し、それに従ってコンテンツの順番や内容などを練っていきましょう。
ストーリー性の高いランディングページはそれだけで人を引きつけ説得する力があります。
広告との整合性を高める。
ランディングページを訪問するユーザは広告などのリンクを踏んで訪れます。
広告文とランディングページの内容が一致していたり、ランディングページとは全く関係ないキーワードで集客しても効果が薄いというの想像に難しくないと思います。
ユーザが迷うことのないよう、広告の文言とランディングページのタイトルを合わせ、整合性を意識しましょう。
アクションフォームを使いやすくする。
よりユーザの利便性を高めるために、必要な項目を厳選し、シンプルなフォーム構造にすることが大切です。
それに加えて、フォームの入力例を入れたり、入力欄を大きくしたりなどの工夫も効果的となるでしょう。
簡潔でわかりやすいページ・内容にする。
箇条書きを用いることで、内容が把握しやすくなります。
ユーザがぱっと見てわかりやすい内容にし、重要な要素を簡潔に伝えましょう。
箇条書きは効果的に使うことで文章を見やすく整理する事ができます。
信頼コンテンツを置く。
会社概要や、実績など、自社の実態や取り組みがわかるコンテンツを置き、ユーザの信頼度を高めましょう。
特にウェブ上では信頼できるコンテンツを意識しないと商品やサービスを売ることは難しいでしょう。できるだけ信頼に繋がりそうなコンテンツを意識的に掲載しましょう。
ターゲットを惹きつけるランディングページを作ろう!
いかがでしたか?
ランディングページは、メッセージを響かせたい人に適切な宣伝を行うことのできる有力なツールです。
ランディングページを活用し、また改善することで、本当に大きな成果を上げることができるようになるかもしれません。
今回ご紹介した要素や注意点などを参考に、ぜひユーザの心に届くランディングページを作ってみてください!
ランディングページの作成でお困りなら

売れるランディングページの構成はわかったけど「ランディングページを作る予算がない」「気軽にランディングページを作れる方法を知りたい」といった人もいるかも知れません。
そんな時はランディングページ作成ツールの「ペライチ」を使ってみてはどうでしょうか?
制作会社に依頼するとランディングページの作成には最低でも30万程度の費用が必要です。
しかし、ペライチであれば月額980円からランディングページを作る事ができますので気軽に試す事ができますよ。
もし、ランディングページを作れなくてお困りであればペライチの利用を検討してみてはどうでしょうか?


