
ブラウザの基本機能に加えて、オリジナルの拡張機能を使って作業を効率化できます。基本機能だけでは取得できない情報を見ることができたり、いろんな閲覧環境での表示のされ方を確認できたりします。この記事ではGoogleのブラウザChromeの拡張機能の中で、エンジニア向けの作業を効率化できる便利機能をご紹介します。
Chrome拡張機能について
Googleの人気ブラウザChromeでは、たくさんの拡張機能を持たせることができるようになっています。いろんな開発者たちが、ブラウザの基本機能にはない機能をアドオンの形で一般に提供し、インストールしたらだれでも使うことができるようになっています。エンジニアにとって役立つおすすめの拡張機能にはどんなものがあるでしょうか。厳選して9つのChrome拡張機能をご紹介します。
Chrome拡張機能のメリットとは?
拡張機能のメリットは、ちょっとした便利な機能をブラウザのアプリケーション開発者ではない第三者が開発し、カンタンに機能追加できるというところがポイントです。従来のアプリケーションでは、アプリケーションのバージョンアップ時に追加してほしいと思う機能を、アプリケーション開発者がすべて取り入れてくれるわけではありません。それで、満足のいく使い勝手のアプリケーションを見つけるのはなかなか難しいことが多くありました。しかし、拡張機能を取り入れることができるアプリケーションでは、アプリケーション開発者以外でも、そのアプリケーションの機能を向上させるために、拡張機能を作ることによって開発に参加することができ、より多くのユーザーのニーズに合ったカスタマイズができるようになりました。
エンジニアにおすすめのchrome拡張機能9選!※導入
では、ここからは、エンジニアのみなさんにとって驚くほど作業がはかどってしまうおすすめのGoogle Chromeの拡張機能をご紹介していきましょう。どれもこれも簡単に設定するだけで拡張機能をアドオンできますから、気軽に試してみることができます。便利に拡張機能を使いこなせるようになれば、時間をさらに上手に使えるようになり、フリーランサーとしてのさらなる成功も近づいて来ますね。
YSlow

はじめにご紹介しますのは、「YSlow」です。サイトの各ページが適切に構築されているかを的確に測定してくれる拡張機能です。たくさんのギミックがはいったページはエンジニアにとっても楽しい開発になりますが、さまざまなブログパーツやJavaScriptを含めてしまうと、表示速度が落ちてないかとか、ちゃんと表示されなくなってしまう環境がないかとかが心配になってしまいます。
でもそんなときにこの「YSlow」を使ってサイトのパフォーマンスを測定すれば、AからFの6段階でサイトの見やすさを評価してくれます。さらに、どのような改善を加えればよいかのアドバイスも詳しく提案してくれるので、確実なサイトのパフォーマンスアップをすることができます。
Wappalyzar

インターネットを閲覧していて、いいなと思うサイトが見つかった際に、「どんな技術を使っているんだろう?」と考えてしまうのは、エンジニアあるあるではないでしょうか。どんなCMSで作成されているのか、jQueryのどのバージョンでこの表示が可能なのかなど、気になるポイントがたくさんありますよね。
そんなときには、「Wappalyzar」をアドオンすれば、一発で判定できます。今閲覧しているサイトがどんなCMSで作成されたか、どんな解析ツールを使用しているか、どんなブログツールを取り入れているか、どんなJavaScriptを読み込ませているかが、すぐにわかるようになります。
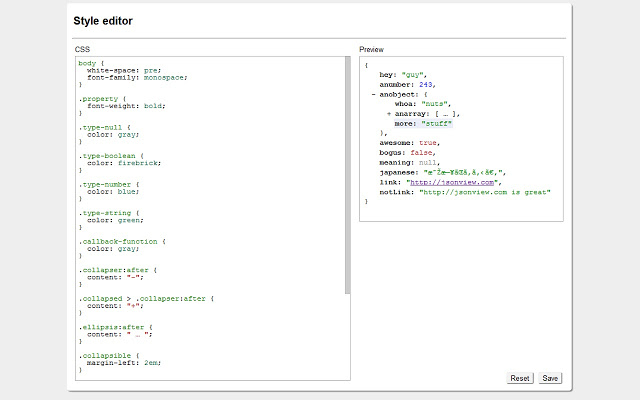
JSONView

さらにご紹介します拡張機能は、「JSONView」です。開発中のWEBサイトをデバッグの際に、受け取っているはずのJSONのデータを見たいというシーンは多々あるのではないでしょうか。
そんなときにとても便利に使えるアドオンが「JSONView」です。各配列が整然と表示されていて分かりやすいです。また、生成したJSONの記述に誤りがある場合には、間違いの箇所を指摘してくれる機能もあり、本当に便利に使えます。
EditThisCookie

続いてご紹介しますのは、「EditThisCookie」です。開発中に、Cookieがどのようになっているかをカンタンにチェックしたいこともよくあります。ブラウザの設定機能に行って調べるというのでは、開発作業のスピードが上がりませんね。
そんなときは、「EditThisCookie」をアドオン。Chromeのウィンドウ右上のアイコンから、現在表示しているサイトのCookie情報をすべて確認することができます。また、この拡張機能のすごいところは、Cookie情報を編集できてしまうという点です。これで、デバッグや動作確認のためにわざわざCookieを登録しにいく必要がなくなり、作業スピードが格段に向上できますね。
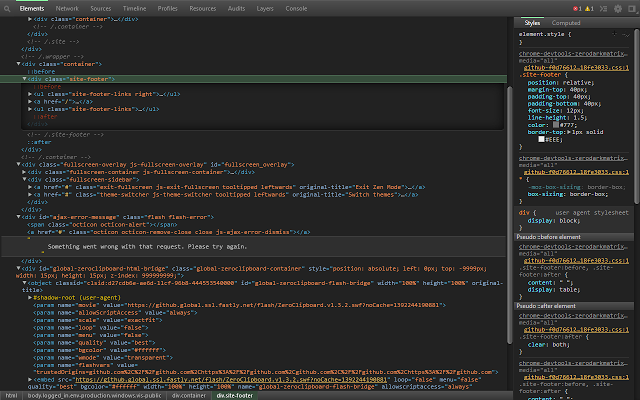
DevTools Theme: Zero Dark Matrix

次は、「DevTools Theme: Zero Dark Matrix」です。エンジニアのみなさんがよく使うChromeのデベロッパーツールは便利なのですが、表示される色などをカスタマイズしたいと思ったことはないでしょうか。普段使っているテキストエディターの背景を暗い感じの色にしている方は、白背景のデベロッパーツールが見にくく感じることも多いようです。
そんなディープなお悩みに答えてくれるのが、「DevTools Theme: Zero Dark Matrix」。デベロッパーツールの白背景を黒背景にかえてくれます。いつもの環境と同じ表示になっていると、要素の確認をする作業もササッとできるようになって、はかどりますね。
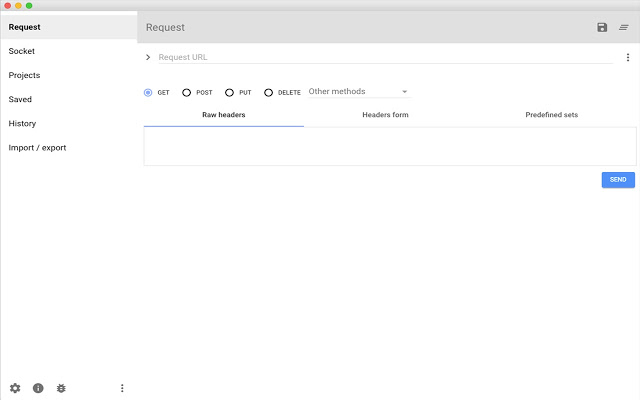
Advanced REST client

WEB APIと連携させる際に、どんなレスポンスが帰ってくるのかを詳しく調べたいですよね。GETなら、URLを記載するだけでよいですが、POSTをテストでリクエストするのはけっこうたいへんですよね。
そんなときには、「Advanced REST client」を使いましょう。送信先のURL、GET/POST、送信する内容をカンタンに記載し、「Send」しますと、レスポンスが帰ってきて、見やすく表記されます。OAuthなどのリクエストでも使えます。デバッグやAPIとの連携などに役立ててください。
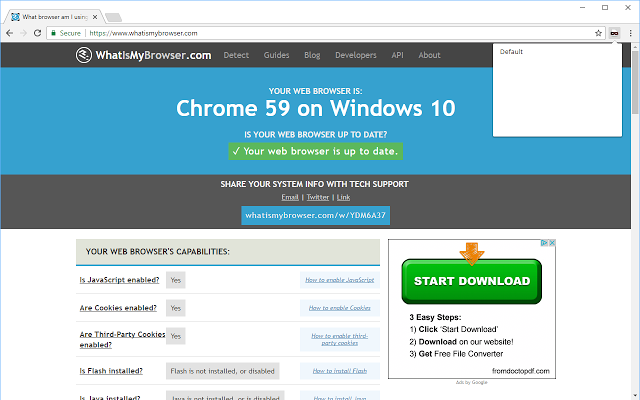
User-Agent Switcher for Chrome

さまざまな閲覧環境に合わせてサイトの表示を調整することが必須になっていますから、いろんなブラウザの画面でどう表示されるかを瞬時に確認できるようにしておきたいですよね。
そんな場合には、「User-Agent Switcher for Chrome」が有効です。ブラウザごとにどのように表示されているかをカンタンに切り替えて確認することができます。Chromeの中で、Firefox、Opera、Safari、IE、iOS、Android、Windows Phoneならどう表示されるかを見ることができます。
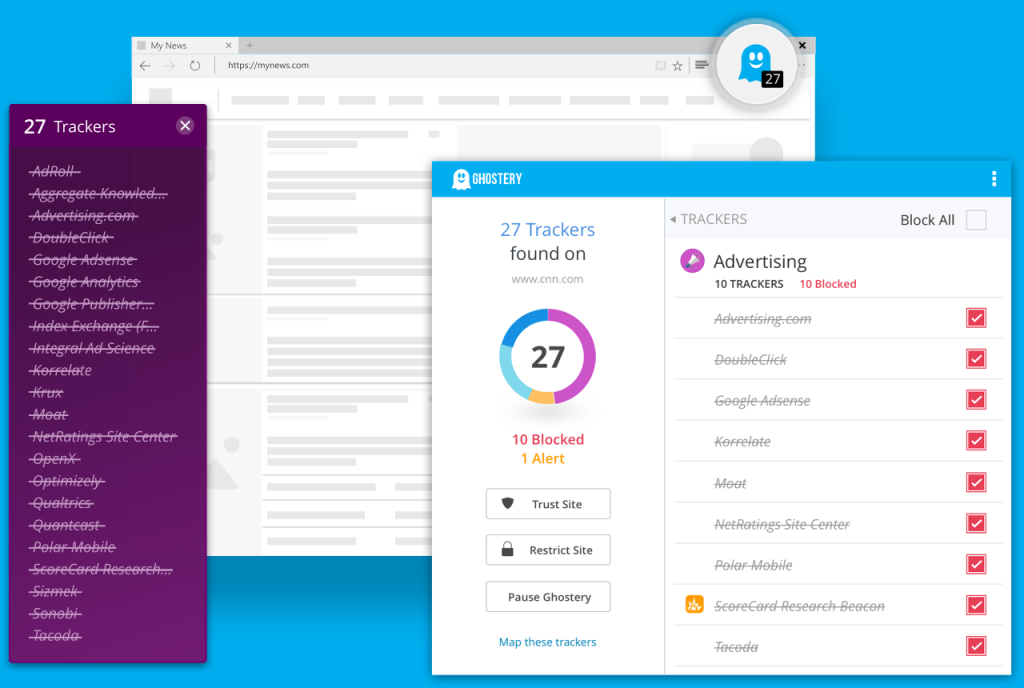
Ghostery

エンジニアとして、他人が作成したウェブサイトにはどのような技術が用いられているのかということは、気になりますよね。特にどんなアクセス解析ソフトを使用しているかということは、こちらの今後の進歩のためにもぜひチェックしておきたい情報です。
そんなときに使えるのが、「Ghostery」です。今閲覧中のサイトが使用しているアクセス解析サービスが何なのかを的確に知ることができます。使われているサービスがポップアップで表示されるため、すぐに確認することができてカンタンです。また、ブロックしたいサービスの機能をオフにすることもでき、とても多機能で便利な拡張機能です。
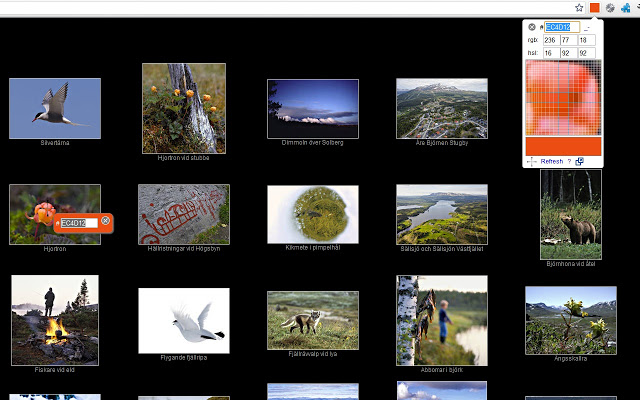
ColorPick Eyedropper

エンジニアとしてクライアントと直接やり取りする必要のあるプロジェクトもたくさんあります。そういう打ち合わせの場では、クライアントのぼんやりとした要望を的確にとらえる能力が求められますね。例えば、「こんな感じのカラーのサイトにして欲しい」と、とあるウェブサイトを見ながらご要望をいただいたとします。エンジニアとしては、色情報はカラーコードとして捉えたいところですが、どうしたらよいでしょうか。
そんなときは、「ColorPick Eyedropper」にまかせましょう。この拡張機能をアドオンしておけは、閲覧中のサイトをマウスオンすることによって、その色のカラーコードを知ることができるようになっています。
エンジニア向けの拡張機能のツールを使って仕事を効率化させよう
ご紹介してきました通り、フリーランサーのエンジニアが便利に使える仕事効率化ツールはChromeの拡張機能にもたくさんあります。それぞれやりたい機能を的確にこなしてくれるので、本当に役立ちますよ。ぜひこれらの拡張機能をひとつひとつ試してみて、作業がびっくりするほど効率的に進んでしまうことを体感してみてください。


