
ホームページ(Webサイト)を作る際に欠かせない「画像(写真)」。
ホームページを作っていくと、意外と探したり、選んだりするのが難しい…と感じる方も多いのではないでしょうか?
今回は、ホームページに使用する画像の選び方のコツをお伝えします。
画像や写真選びで悩んでいるという方はぜひ参考にしてみてください!
目次
ホームページ(Webサイト)における画像(写真)の役割は?
ホームページにおける画像の役割は大きく分けて2つです。
「印象」を与える

1つは、サイトの訪問者に印象=イメージを持ってもらうことです。
→ オフィスの風景写真や働く人のイメージ写真を使う
→ 海や青空などの風景写真を使う
といった感じです。
画像は視覚情報のため、色と同じくパッと目に入った印象を訪問者に伝える効果があります。
「どういう印象を持ってもらいたいか」「どんな雰囲気を伝えたいか」で画像を選んでみましょう。
・人物写真
・イラスト素材
・模様やパターン背景などのイメージ素材画像
「情報」を与える

もう1つが画像そのもので何かしらの情報を伝えるというものです。
通販サイトの「商品画像」やサービスサイトの「情報グラフ」などがこれにあたります。
こちらは「印象」を与える画像とは正反対に、「正確な情報を伝えるため」の画像で、数字や実物をビジュアルで訪問者に伝え、具体的なイメージを持ってもらうために使用します。
・グラフなどの図形画像
画像を探す際は、「どちらの目的で画像を使いたいか?」を念頭に置いて探すとスムーズに画像選定ができるようになります◎
画像(写真)素材の入手方法
続いて、画像の入手方法についてお伝えします。
自分で撮る

まず1つ目は「自分で撮る」方法です。
オフィス写真や店舗の外観、商品画像など、「映るものが必ず決まっている画像」は自分で撮って準備しましょう。
デジカメなど、高画質でキレイな写真が撮れるカメラがあればベストですが、今はスマートフォンでもホームページに使えるほどキレイな写真を撮ることができます。
また、商品画像など、コンバージョン(商品画像の場合は購買)に繋がる可能性のある画像は、プロに依頼するなどしてクオリティの担保された画像を用意するのがおすすめ。
撮影に自信がない…という場合もプロへの依頼を検討してみましょう。
素材サイトで手に入れる

もう1つは「素材サイトでダウンロードする」方法です。
「ホームページ 素材」などで検索すると、有料・無料含め、多くの画像配布サイト=素材サイトが出てきます。
素材サイトは数多くありますが、大きく3種類に分けることができます。
- 写真素材
- イラスト素材
- 背景素材(写真・パターン含む)
まずは「どの種類の素材がほしいか?」を念頭に、さまざまなサイトを覗いてみましょう。
以下ではおすすめの素材サイトをまとめていますので、併せて参考にしてみてください!
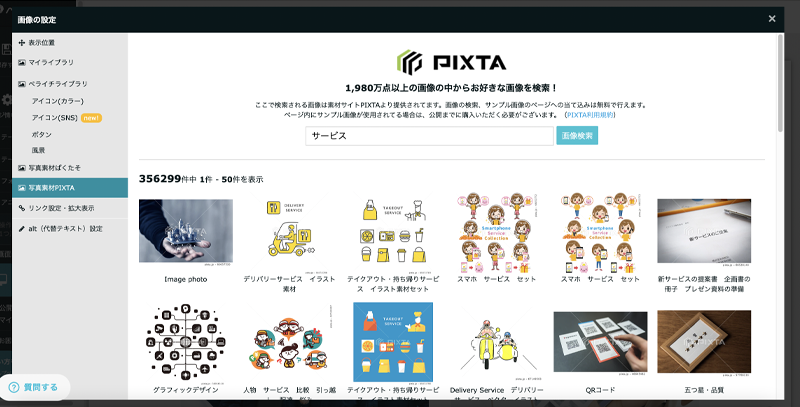
どのサイトを利用すればいいか迷ってしまう場合は、国内の素材サイトとして有名な「PIXTA(ピクスタ)」がおすすめ!
ホームページ作成サービス「ペライチ」なら、PIXTAが連携されているので、簡単&低コストで利用することができますよ^^

注意
また、有料素材に入っている透かし加工(うっすらと文字などが画像にかかっている加工)をありのままで使うことは基本的にNGです。透かし加工が入っている画像は購入することが前提なので、使用する場合は購入して掲載するようにしましょう。
画像(写真)の選び方のコツ4つ
続いて、撮影する以外で画像を集める場合に意識すると良いポイントを4つご紹介します。
画像を探せない、選べないという方は以下を参考にしてみてください!
1役割を意識して探す
ご紹介した役割、「印象」「情報」の2つのうち、どちらの役割の画像を探すのかをまずは明確にしましょう。
「情報」を与える画像の場合、自分で撮る、もしくはグラフなどを作成することが多くなると思うので、大半は「印象」を与える画像を探すことになると思います。
その場合は、
- 与えたい印象は何か?(例:かっこよさ、明るさ、楽しさ など)
- 写っているもの(人/モノ)は何が良いか
を洗い出して探してみましょう。
→「人 笑顔」「人 オフィス」「会社 チーム」などで検索してみる
2加工しやすい画像を選ぶ
ホームページに画像を載せる場合、そのまま使うだけでなく、トリミングやフィルター加工などをする必要も出てきます。
そうなった時のために、画像を探す段階では加工のしやすさを視野に入れて探すのもポイントです◎

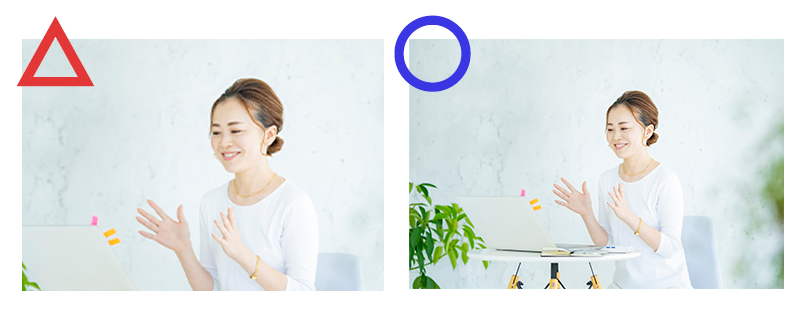
▲アップ写真よりもトリミングしやすい引き画像がおすすめ

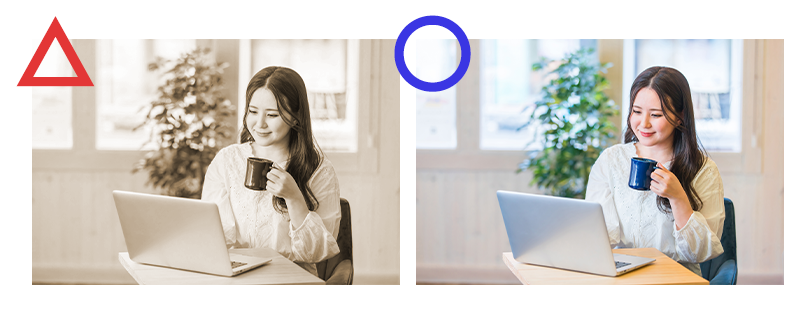
▲フィルター加工やカラー加工しやすい写真を選ぶと◎
3選ぶ画像の種類やテイストを合わせる
ホームページを作る上で大切なのは「全体の統一感」です。
テキストや色なども揃えることがホームページ制作では大事ですが、画像でも同じことがいえます。
画像を選ぶ際に内容がバラバラにならないようにしましょう。
選んでいる画像がバラバラの例と正解例

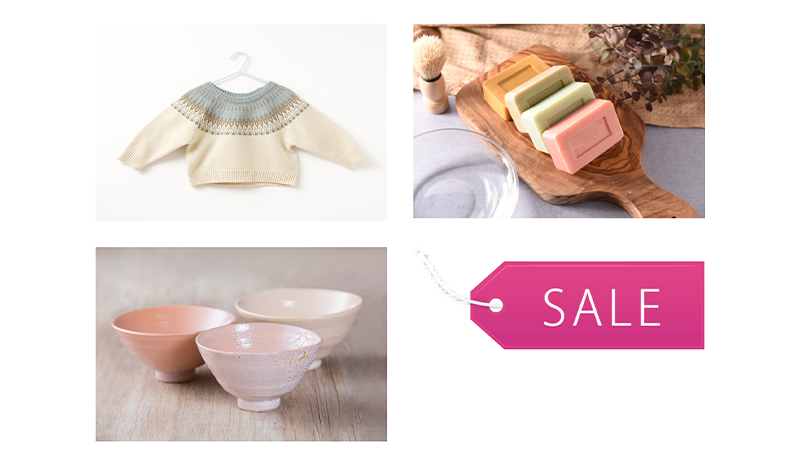
▲イメージで使用している画像のシチュエーションや種類がバラバラ

▲シチュエーションや人物を揃えることで統一感が出る

▲イメージ画像として使用している風景写真の種類がバラバラ

▲色味や背景の種類を揃えることでより持ってもらいたい印象がはっきりする

▲テイストの全く異なるイラストを多用している

▲同一の素材サイトで素材を集めることで一気にクオリティもアップ◎
また、ちょっと上級者向けとして、画像のトンマナを合わせることもおすすめです。
例えば、Aの箇所では彩度の高い明るい画像を使っているのに、Bの箇所では急にモノクロ画像を使う、ではトンマナが合っているとはいえません。
フォトショップなどが使える場合は反映前に調整をしたり、専門知識がないという場合は画像加工アプリなどを利用したりして、画像のテンションを統一させるようにしてみましょう。
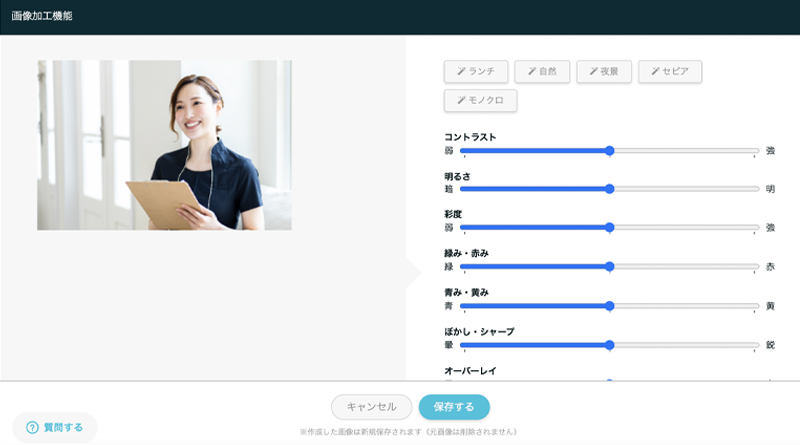
★ペライチなら画像加工もラクラク!
ペライチでは画像選択画面で「トリミング」や「画像加工」を簡単にすることができます。
ワンクリックでお好みのフィルターを選ぶこともできるので、画像加工に自信がないな…という方にはおすすめです^^

4画質やサイズが担保されているものを選ぶ
4つ目のポイントは画像サイズやクオリティが担保されているかどうかです。
素材サイトで配布されている画像の場合、専門業者やプロによる画像のため、ほぼ心配は入りませんが、中には小さいサイズしか提供されていないものや、ピントずれなどを起こしているものも0ではありません。
使用する前に、画像自体に問題がないかをきちんと確認しましょう。自分で撮る・用意する場合も同様です。
サイトの種類・目的別おすすめ画像
最後に、サイトの種類や目的に合わせたおすすめの画像をご紹介します。
自分で選ぶのが難しいという方はぜひ参考にしてみてください。
コーポレートサイト
コーポレートサイトは「会社(オフィス)」や「人」の画像を使うようにしてみましょう。
さらに、明るい雰囲気にしたい場合は「笑っている人」、かっこいい印象にしたい場合は「会議や作業の様子」の写真をそれぞれ使うようにすると雰囲気を出しやすいです。

通販・オンラインショップ
オンライン上で商品を見て、購買に繋げる通販サイトにとって1番大事なのはなんと言っても「商品写真」!
自分で撮って用意することが多いと思いますが、プロに依頼して高クオリティな画像を用意するのもおすすめです。
また、商品写真を際立たせるために、商品画像以外の写真(人や風景など)は使わないのがおすすめ◎
ポイント使いではイラスト画像などを活用するようにしてみましょう。

飲食店
飲食店では商品である飲食物をいかに「美味しそう」に見せるかがポイントです。いわゆる“シズル感”を持たせるために、画像の彩度を高めにする、湯気の加工をするなどもおすすめです。また、近年ではインスタ映えを考慮するのも◎。
飲食の写真以外では、店舗の様子がわかる「外観」や「内観」、店内の雰囲気が伝わる「人(店員)写真」も組み合わせるとより良いです。

セミナー
セミナーサイトでは、学ぶ場を提供するという意味で「堅実さ」や「安心感」のある画像がおすすめです。
そのため、イメージ画像も風景などのフワッとしたものよりは「人」や「場所」などが良いでしょう。
また、情報を与える素材としてグラフなどを使ってみるのも効果的です。

最適な画像を見つけよう!
今回はホームページの画像の選び方をお伝えしました。
今は無料でも使える高クオリティの画像がたくさんあるので、自分のサイトにはどういうものが必要か?をしっかり考えて探してみるようにしてみましょう。
また、商品画像やトップ画像など、画像の役割が大きいと感じるものは、撮影をプロにお願いしたり、有料素材を使ったりするなど、必要な部分にはコストを割くことも大切です。
最適な画像を見つけて、オリジナルのサイトを作り上げましょう!
【30日間ビジネスプランが無料!ペライチに登録する】
https://peraichi.com/
【ペライチの操作で迷ったら全国のサポーターに相談できる!ペラナビはこちら】
https://navi.peraichi.com/





