
ホームページ内の画像にテキストを設定する「alt(オルト)属性」。
あまり聞き慣れない言葉かもしれませんが、ホームページ作成時に設定をすることで、ページの完成度が上がるだけでなく、SEO効果も期待できるなど様々なメリットがあります。
今回はこのalt属性の基本から具体的な効果、設定方法まで詳しく解説!
ペライチでのカンタン設定方法もお伝えします^^
目次
alt属性(代替テキスト)とは?
alt属性とは、画像などのテキストではないコンテンツに設定できるテキスト情報のことです。

例えば、画像がエラー等で表示されなかった場合など、alt属性を設定していれば画像の代わりにテキストが表示されるようになります。そのため、「代替テキスト」と呼ばれることもあります。
デザインなどの見た目に影響がなく、構成や機能の面でも必須の要素ではないため設定されていないことも多いですが、きちんと設定することが様々なメリットがあります。
alt属性を設定するメリット
1画像が表示されない場合、代わりにテキストが表示される
掲載した画像が表示されるのがベストですが、閲覧者の電波状況が悪いなど、画像がうまく読み込めない・表示されない場合もありますよね。
alt属性を設定しておけば、画像の内容を説明したテキストを表示してくれるようになるので、最低限の内容を閲覧者に伝えることができます。
2SEO効果が見込める
「そのホームページが有益がどうか」を計測している検索エンジンは、画像だけでは「それが何の画像なのか」を理解しづらいと言われています。
例えば、人が見れば「猫」だとわかる画像でも、検索エンジンにはただの「画像」と認識されてしまう可能性が高いです。
せっかく画像を使って内容をよりわかりやすく伝えられるホームページなのであれば、alt属性を設定して検索エンジンに画像を含めて評価してもらい、SEOを有利にできるようにしましょう。
3視覚障がい者の補助になる
視覚障がい者の方はホームページを閲覧する際、テキスト読み上げソフトを使っていることが多いです。
alt属性を設定していない画像の場合は音声に読まれることなくスキップされてしまいますが、設定してあれば設定したテキストを読み上げてもらうことが可能。視覚障がい者の方にも画像の内容を伝える補助になります。
alt属性を設定・記述するときのポイント
では、具体的にどう設定するのがいいのか?というポイントを3つご紹介します。
1画像内容のメインとなる言葉を記載する
SEOを意識してたくさんのワードを入れたくなりますが、alt属性の場合、逆にわかりづらくなってしまうためシンプルなワードを入れるのが◎。
その画像で1番伝えたい内容は何なのか?を意識して設定するようにしましょう。

迷ったときは、「もしこの画像に1つタイトルをつけるなら?」と考えてみましょう^^
また、あまりにも多くワードを入れすぎると検索エンジンからスパム行為とみなされてしまうため、その観点からもワードはシンプルにしましょう。
2背景画像や罫線には設定しなくてOK
alt属性は「画像の意味・内容をテキストで伝えるもの」なので、ビジュアルとして意味のある背景画像や罫線などの装飾画像には設定しなくてOKです。
3リンク画像には必ず設定する
②と逆に、テキストとしての要素が強いのがバナーやボタンとして使われるリンク画像です。
リンク画像が表示されなかったときにalt属性を設定していると、代わりに表示されるテキストがそのままアンカーテキスト(閲覧者がリンク先の内容を判断するためのテキスト)になってくれます。
リンクに繋げてる要素は、申込みや購入など、成果に直結する大事な部分であることが多いですよね。
画像が表示されなかったことが原因でお客様を逃してしまうことがないよう、必ず設定するようにしましょう。
ペライチでalt属性を設定する方法
ペライチでは画像を設定する画面でalt属性も設定できるようになっています。
難しいコードを書く必要もなく、誰でもカンタンに設定することが可能です!
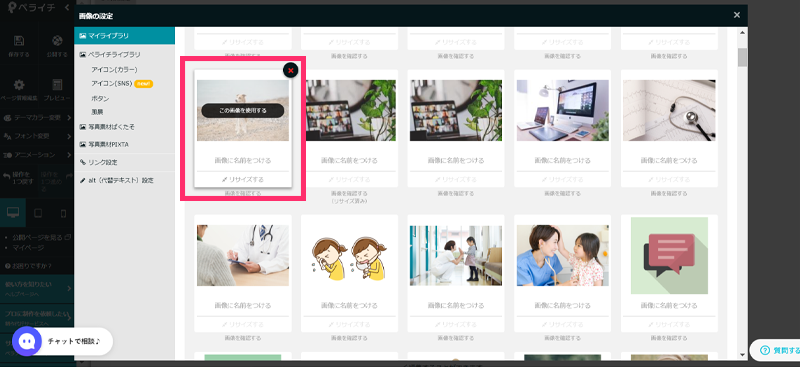
1.入れたい画像を選ぶ

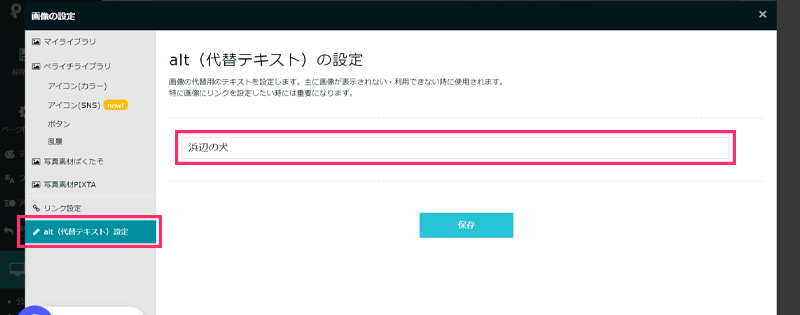
2.再度画像をクリックして「画像の設定」を開き、「alt(代替テキスト)設定」をクリック。記入欄に任意のテキストを記入し、「保存」をクリック

「メイン」ブロックの「スライダー」の場合は、画像選択画面に「alt(代替テキスト)の設定」という項目があるので、ここに記入してください。

alt属性を設定しよう!
今回はalt属性についてお伝えしました。
変化の見えづらい設定ではありますが、いざというときに役立つ設定なので、ぜひホームページ作成をする際には意識して設定してみてください
【30日間ビジネスプランが無料!ペライチに登録する】
https://peraichi.com/
【ペライチの操作で迷ったら全国のサポーターに相談できる!ペラナビはこちら】
https://navi.peraichi.com/



