
ホームページを作ろうとすると、「ホームページをスマホに対応させる」といった言葉を目にしたことはありませんか?
今やほとんどの方が持っているスマートフォン(以下、スマホ)。
以前は、パソコンから見るのが当たり前だったホームページも今や8割前後の方がスマホから見る時代になりました。
そこでホームページを作る側にとって必須となるのがホームページをパソコンからだけでなく、スマホからでも見やすくする「スマホ最適化」です。
そこで今回はスマホ最適化の重要性や簡単にスマホ対応のホームページを作る方法、さらにスマホでホームページは作れるのか?といった疑問まで、ホームページ×スマホについて徹底解説します!
目次
そもそも「ホームページのスマホ対応」とは?
ホームページのスマホ対応とは、パソコン向きに作られたホームページでも、スマホから見るとスマホの小さい&縦長の画面でも見やすいレイアウトや最適な文字サイズに変化させるようにすることです。
以下の画像を見てみましょう。

▲スマホ未対応のサイトでは、パソコン(横長)向きのレイアウトなままな上、その分文字も小さくなって読みづらくなっています
これをスマホ対応させると……

▲縦長なスマホの画面に合わせてレイアウトも縦長向きに。文字も大きく読みやすくなりました
元々ホームページはパソコンから見られることが主流だったことや作成にはパソコンが使われることが多いといった理由から、ホームページはパソコン表示を基準に作られることが多いです。
それをスマホでも見やすくする=スマホにも対応させるという意味で「スマホ最適化」とも呼ばれます。
スマホ対応と聞いて間違えやすい例としては以下のようなものがありますが、これらは「ホームページのスマホ対応」ではないので注意しましょう。
×スマホでホームページが見える
→見えるだけではなく、スマホで見やすい形になっていることがスマホ最適化です
×スマホで作ったホームページ
→パソコンで作ったか、スマホで作ったかは関係はありません
未対応はデメリットが多い!
スマホ最適化が必要な理由
「でもスマホで見れないこともないし、やらなくてもいいんじゃない?」と思われる方もいますよね。ですが、スマホ対応をしないことによるデメリットはかなり大きいんです……!
1見づらい&読みづらい

1番の理由はこれです。
上記の画像で見ていただいた通り、最適化されていないサイトは訪問者に想像以上のストレスをかけてしまいます。
冒頭でも触れた通り、8割の方はスマホからホームページを見ています。大多数の訪問者に「このサイトは見づらいな」と思われてしまうと、重要なホームページの内容を伝えることも難しいですし、予約やお問い合わせなど、訪問者に起こしてほしいアクションの前にサイトを閉じられてしまう可能性(離脱率)も上がってしまいます。
2検索順位が下がる

Googleの施策により、現在、検索をしたときの表示順位はスマホ用サイトがページ評価の基準になっています。つまり、スマホ対応していないページは、たったそれだけで検索にヒットしづらくなってしまうということです。
検索の上位に出るか出ないかは、集客力やコンバージョン率(予約など訪問者に起こしてほしいアクションの率)に大きな影響を与えます。一度下がった評価を再度上げることも容易ではないので、ホームページを作る際は初めからスマホ最適化を念頭に置いておく必要があります。
ホームページをスマホ対応させる方法
では実際にどうやってスマホ対応させるのか、具体的な方法について見てみましょう。
1レスポンシブデザインにする
レスポンシブデザインとは、cssという専用言語を使い、パソコン・スマホそれぞれに適したデザインを1つ1つ作って反映させていく方法です。
対象デバイスの画面幅に沿ってレイアウトや装飾、文字サイズなどを変えていく方法で、画面幅1pxから調整が可能なため、柔軟なスマホ対応サイトを作ることができます。
一方で、専用言語スキルが必要だったり、最適なレイアウトや文字サイズなどを知っている必要があるため、プロのWebデザイナーなど上級者向きの方法と言えます。
2ホームページ作成ツールなどで自動で最適化する
誰でもホームページをスマホ対応させる方法としておすすめしたいのがホームページ作成ツールを使った自動変換です。
簡単にホームページを作ることができるホームページ作成ツールですが、現代ではスマホ最適化は必須ともいえる要素なので、ただ作れるだけでなく最適化まで行えることが多くなっています。

▲ペライチの場合も全プランにスマホ最適化は含まれています
ペライチでスマホ対応サイトを作ってみよう!
では実際に、ペライチでスマホ対応サイトを作ってみたので具体的な手順をご紹介します。
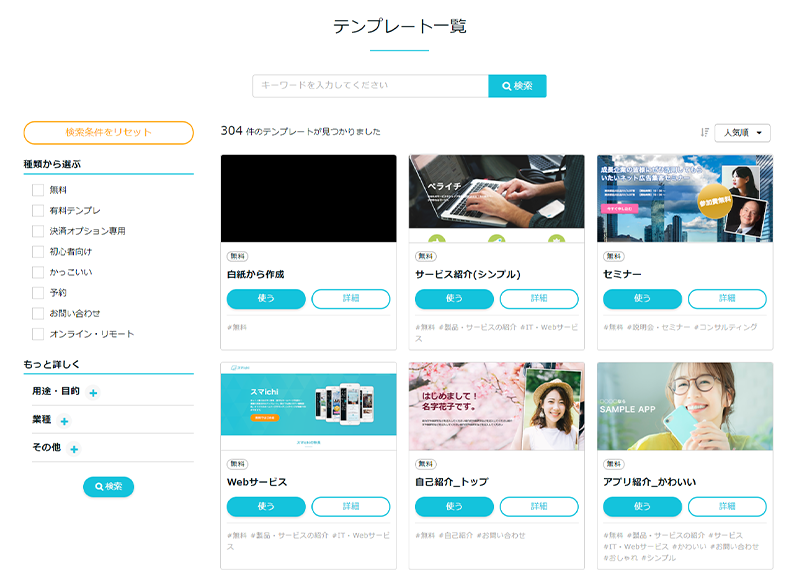
1.好きなテンプレートを選ぶ

業態や目的、デザインなどで好きなテンプレートを選びましょう。
2.中身を作る

ブロックを追加/削除したり、文字や画像を編集したりしてまずは中身を作りましょう。
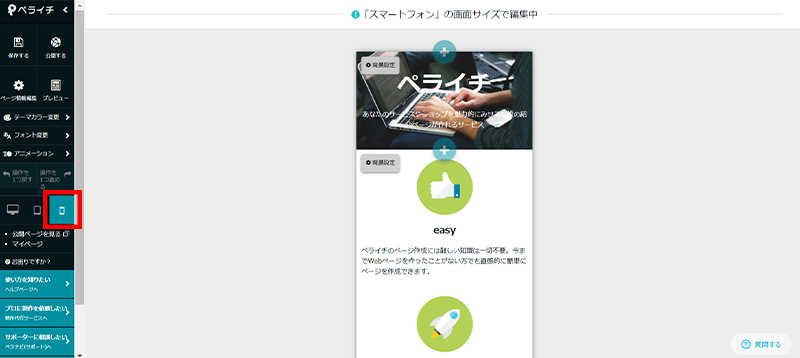
3.左メニューバーにあるスマホマークをクリック

スマホマークをクリックすると自動でスマホ表示画面に切り替わります。
ペライチでは全ブロック・全テンプレートが自動でスマホ最適化される作りになっているので、基本のスマホ最適化はこれでOKです!
4.スマホ表示の編集をする

「スマホ画面のみ最適な画像に変えたい」「スマホ表示ではここの文字サイズを変えたい」といった細かい編集も可能です。
方法は簡単で、スマホ表示にしたまま編集するだけ。自動変換したあとに必要があればぜひやってみましょう!
※ブロックやテンプレートによってパソコン・スマホ個別で変更できる箇所と共通のみ対応の箇所は異なります

▲同じURLサイトですが、パソコンとスマホで画像や文字の大きさを変えてみました
ちなみに、真ん中にあるタブレットマークをクリックするとタブレットの表示画面も確認することができます◎
また、上記はパソコン画面の表示ですが、ペライチはスマホからも編集ができます。
出かけ先でパソコンを持っていない!という場合でもスマホからサクッと修正する、ということもできるので上手に活用してみてください^^
ホームページ作成の際はスマホ対応させよう!
今回はホームページのスマホ対応についてお伝えしました。
近年ますますスマホからホームページを見る人は多くなっています。
レスポンシブデザインなど、1からやろうとすると大変なスマホ最適化ですが、ペライチなどのホームページ作成ツールを使えば簡単にスマホ対応サイトは作ることができます。
パソコンとスマホ、両方をうまく活用してスマホからも見やすいホームページを作りましょう!
ペライチからはじめよう!
ぜひあなたもペライチを使って、ホームページを作成してみませんか?
ペライチをはじめて使う方を対象としたトライアルキャンペーンを実施中!
通常 税込3,940円/月の「ビジネスプラン」を1か月間無料でご利用いただけます。
クレジットカードなどの支払い情報なしで登録が可能です。




