
ホームページ制作をする際、外注ではなく「ホームページを自作したい」と考える方は多いのではないでしょうか。
しかし、いざホームページを自身の手で作るとなると様々な疑問や課題に直面すると思います。
- 制作に必要なものは?
- どんな手順で制作するの?
- 時間はどのくらいかかる?
- 無料でできる?お金はかかる?
- お金がかかるとしたらいくらくらい?
……などなど。
そこで今回は、ホームページを自作する際に必要な情報をまとめてお届け!
ホームページ制作の基礎知識から自作の手段、おすすめの方法までお伝えします。
作成前に知っておきたいホームページの基礎知識
ホームページ制作を始める前にホームページやWebサイトの基礎知識を知っておきましょう!
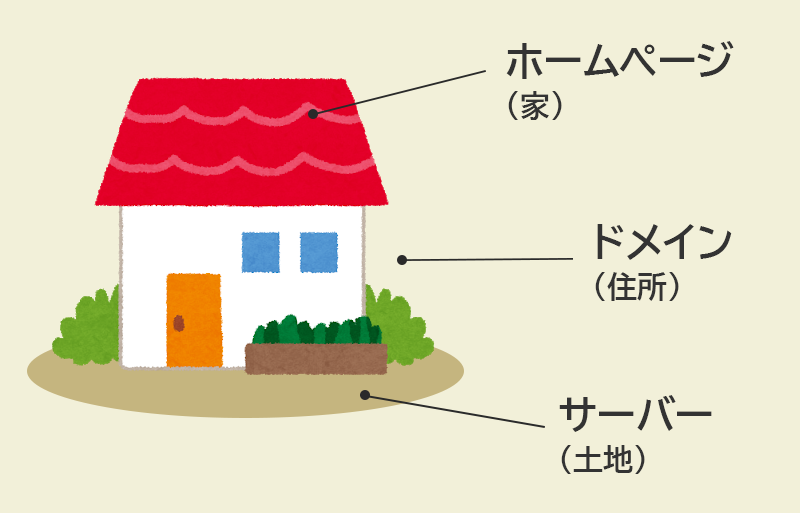
ホームページの住所!「ドメイン」と「サーバー」が必要

ホームページでもLP(ランディングページ)でも、Web上で見えるページすべてに共通して必要なのが「ドメイン」と「サーバー」です。
ドメインとは?
「◯◯.com」「◯◯.jp」といった形で表される、ホームページの住所のこと
サーバーとは?
作ったホームページを置いておく場所のこと
ドメインとサーバーは、「住所(ドメイン)と土地(サーバー)のような関係」とよく表現されます。ドメインとサーバーの両方があって、初めて世界中からアクセスできるようになります。そして、ホームページはそこに建つ「家」によく例えられます。
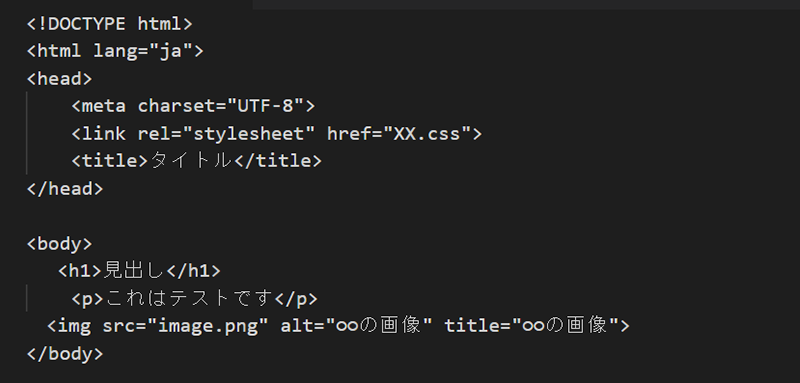
ホームページの基本の中身は「HTML」
土地(サーバー)や住所(ドメイン)の準備ができたら、肝心の家=ホームページを作っていく必要があります。そのためには「HTML」という言語ファイルが必要になります。
HTMLはコンピューターが内容を読み取るための専用言語で、決められた形式で書き込んでいくことで文字や画像をWeb上に表示することができます。

▲HTMLの例
【HTMLの書き方を詳しく知りたい方はこちらをご参照ください】
■【初心者向け】HTMLでホームページを作る方法
このHTMLファイルを作成して、サーバーにアップロードすることでホームページを作成・公開することができます。
つまり、ホームページ制作のためには「ドメイン」「サーバー」「HTML」の3つが必ず必要となります。
※この他、ホームページを装飾したり、動かしたりといった凝った作りにするためにはCSSなどの言語ファイルが必要となります
「なんだか難しそうだな」と感じたら……?
自作するのが難しそう……と感じた方は、専門知識不要・ノーコードでホームページを作ることができるサービス「ペライチ」がおすすめです。

直観的操作で簡単にホームページ等を作ることができるのでぜひ見てみてください!
【ペライチを見てみる】
https://peraichi.com/
ホームページを自作する3パターン
基本知識がわかったところで、具体的な作成方法パターンを見ていきましょう。
作成パターンは大きく分けて3つです。
- すべて自分で準備・作成をしてイチから作る
- CMSで作る(WordPressなど)
- ホームページ作成ツールを使う(ペライチなど)
パターンごとに詳しく見ていきましょう!
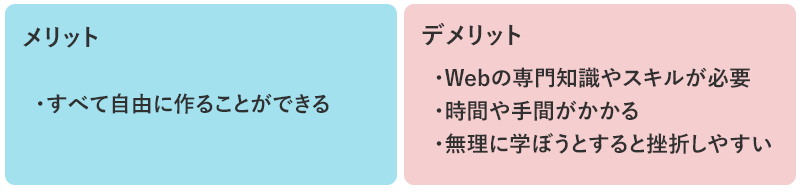
すべて自分で準備・作成をしてイチから作る
ドメイン・サーバーの取得からHTMLファイル作成、アップロードまですべて自身の手で行う方法です。

最大のメリットは構成やデザインなどすべて自由自在という点。
ただし、ドメイン・サーバーに関する知識や、HTMLを書くスキルも必要となってくるため、ある程度Webに明るい、またはこれから学んでいきたいという方におすすめの方法です。
▼主な制作の流れ
1.サーバーをレンタルする
2.ドメインを取得する
3.HTMLを書き、ファイルを作成する
4.HTMLファイルをサーバーへアップロードする
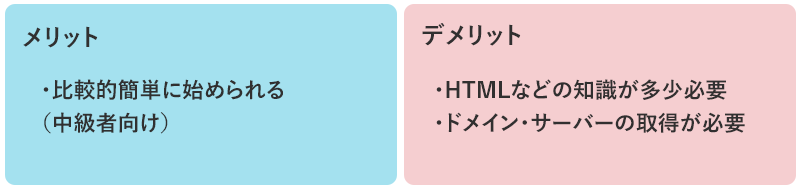
CMSで作る(WordPressなど)
CMSとはHTMLなどの知識がなくても、テキストの入力や画像の挿入をするだけで、ホームページを更新できる管理システムのことです。代表的なものとしてはWordPressがあります。

エンジニアリングな部分はCMSがカバーしてくれるため、専門知識がしっかりなくてもある程度凝った内容のホームページを作ることができます。
ただし、ドメイン・サーバーは自力で用意しなくてはいけないため、Webに対する基本知識はCMSであっても必要になってきます。
▼主な制作の流れ
1.サーバーをレンタルする
2.ドメインを取得する
3.CMSを入手、編集する
4.CMSをサーバーへアップロードする
ホームページ作成ツールを使う(ペライチなど)
自力で作ることやCMSで作ることが難しそうという方におすすめしたいのがペライチなどのホームページ作成ツールを利用する方法です。
ホームページ作成ツールは、ドメイン・サーバーの取得やHTMLファイルなどホームページ制作に必要なものがすべてツール内に含まれているので自分で用意することなく、簡単にホームページを作ることができます。

Webの知識や経験がなくても自身のホームページを作ることができる点が最大のメリット!
また、まずは無料で始められることが多く、必要な機能やサービスは後から有料サービスを使用することができるので、目的に応じて課金額を調整できるのもうれしいポイントです。
▼主な制作の流れ
1.アカウントを登録する
2.好きなテンプレートを選ぶ
3.文字や画像を編集する
4.公開する
おすすめはホームページ作成ツールを使う方法
以上の3パターンをまとめた図で比べてみましょう。
| パターン | 難易度 | 時間 | 費用 |
| イチから作る | × 高(上級者向け) |
× 数か月かかる場合も |
△ 一定の初期費用が必要 |
| CMSで作る | △ やや高(中級者向け) |
△ 数時間~数日かかる |
△ 一定の初期費用が必要 |
| ホームページ作成ツールを使う | ○ 低(初心者でも簡単) |
○ 最短30分で完了 |
○ 無料から始められる |
図を見てわかる通り、難易度・時間・費用を総合的に見るとホームページ作成ツールを使う方法が最もおすすめできるというのがわかります。
まずはホームページ作成ツールを使ってホームページを作成し、もっと難しい方法にチャレンジしたい、もっとオリジナリティを出したいと思ったら別の方法にしてみる、というもの一つの手です^^
ホームページ作成サービスを使った作り方
それでは実際に、ホームページ作成ツール「ペライチ」を使って具体的な作成手順をお伝えします。
STEP1 アカウントを登録する
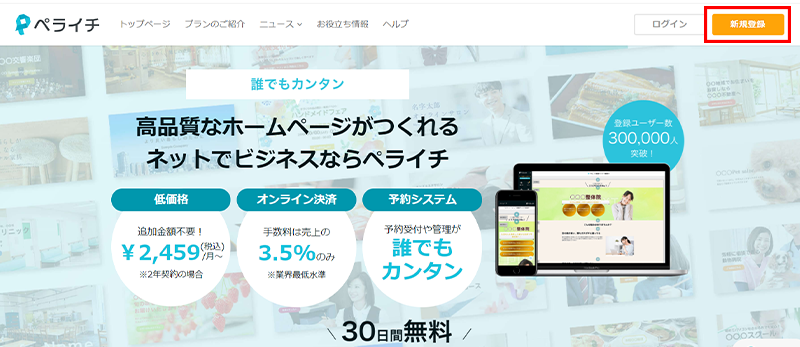
ペライチにアクセスし、「新規登録」をクリック

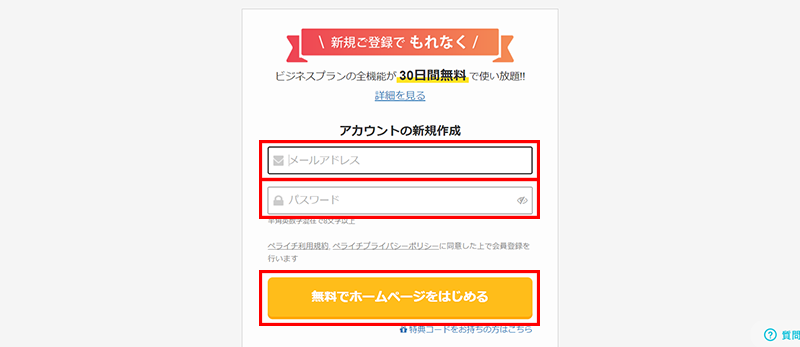
メールアドレスと任意のパスワードを入力して「無料でホームページをはじめる」をクリック。

クリックするとマイページに遷移します。
「基本操作を知りたい」という方は、マイページ遷移後に表示されるページ制作レッスンをやってみましょう^^
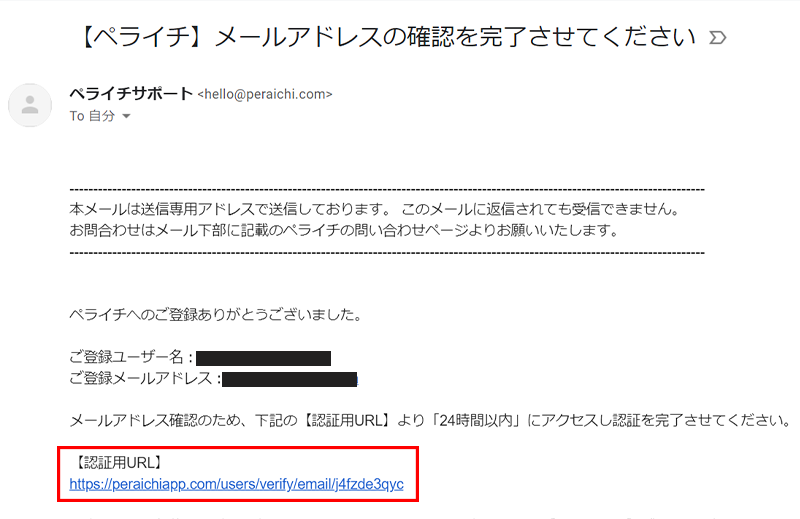
レッスンが終わった・スキップしたという方は、登録メールアドレスの受信ボックスを開き、ペライチサポートから送られてきた認証用URLからメールアドレスの認証を行ってください。

▲認証はURLをクリックすれば完了です
STEP2 好きなテンプレートを選ぶ
登録ができたらさっそくページを作ってみましょう!
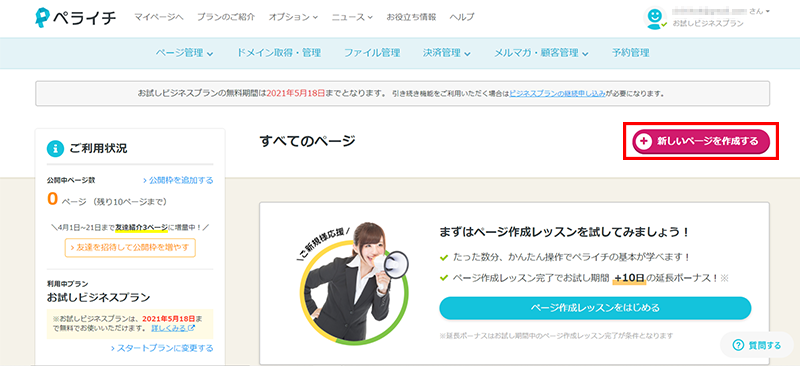
マイページから「新しいページを作成する」をクリック。

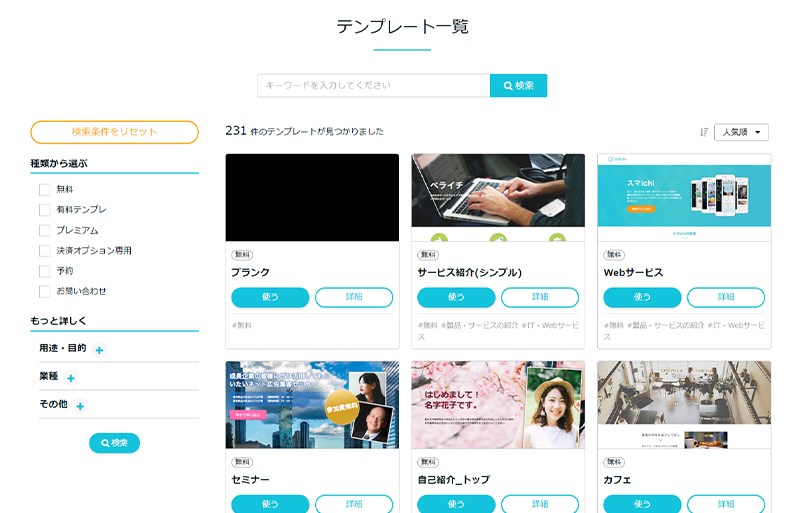
クリックするとテンプレート一覧画面になります。
キーワード検索や左のチェックボックスから使いたいテンプレートを選びましょう。

▲テンプレートは用途や業種に合わせて多数ご用意!使いたいデザインで選ぶのももちろんOKです
STEP3 文字や画像を編集する
任意のテンプレートの「使う」ボタンをクリックすると、編集画面に移行します。

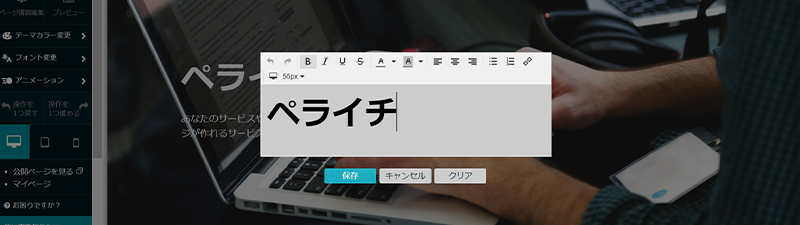
文字や画像など編集したい項目にカーソルを合わせるとパーツ編集ができるので自由に作っていきましょう!

▲テキスト編集画面
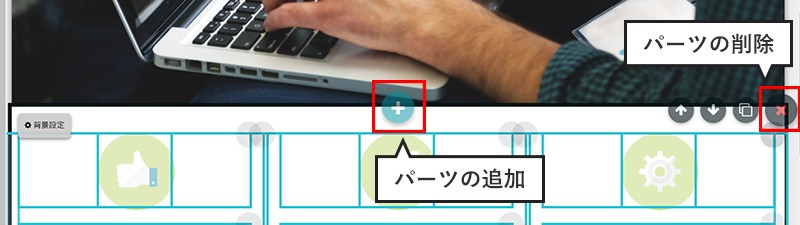
また、パーツを追加したい場合は追加したい場所にでる「+」ボタンを押すとパーツ一覧が出てくるので追加したいものを選んで追加しましょう。
逆にパーツを削除したい場合は、削除したいパーツの右上にカーソルを合わせると「×」ボタンが出てくるのでクリックしてください。

STEP4 公開する
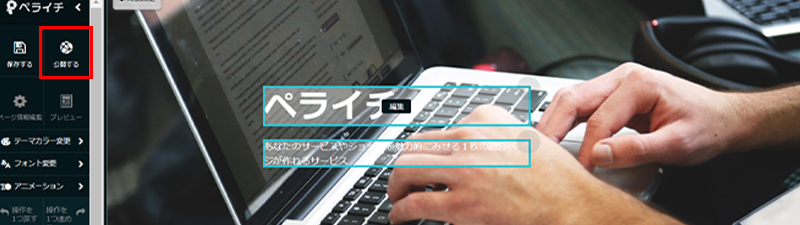
すべての文字や画像の編集が完了したら左メニュー上部の「公開する」をクリックして完了!

これで自作ホームページの完成です^^
編集のボリュームによりますが、早い方であればアカウント登録~公開まで30分程で完了します!
【ペライチをさらに活用する方法はこちら!】
■ペライチで作ろうSEOに強い多重階層構造のホームページ
■ペライチを使ってオンライン予約と決済を一気にしてしまう方法
自分でホームページを作ってみよう!
ホームページはイチから作ろうとすると専門知識やスキルが必要なことが多いですが、多くの場面でネットが活用されるようになった現在は初心者の方でも簡単にホームページを作れるようになってきています。
ぜひご自身にあった方法で、オリジナルのサイトを作ってみてください!
【ペライチを試してみたい方はこちら!】
https://peraichi.com/



