「ホームページを自作したい」と考えている方の中には「HTML」という単語を聞いたことがある方もいるかもしれません。
HTMLはwebページやホームページを作る際に使われる言語のことで、仕組みを理解すれば誰でもwebページを作ることができます。
今回はそんなHTMLについて初心者の方にもわかりやすく解説します!
そもそもHTMLとは?
HTMLとは「HyperText Markup Language(ハイパーテキストマークアップランゲージ)」の略称で、ホームページなどに表示される文字やフォント、大きさなどを指定できる言語です。
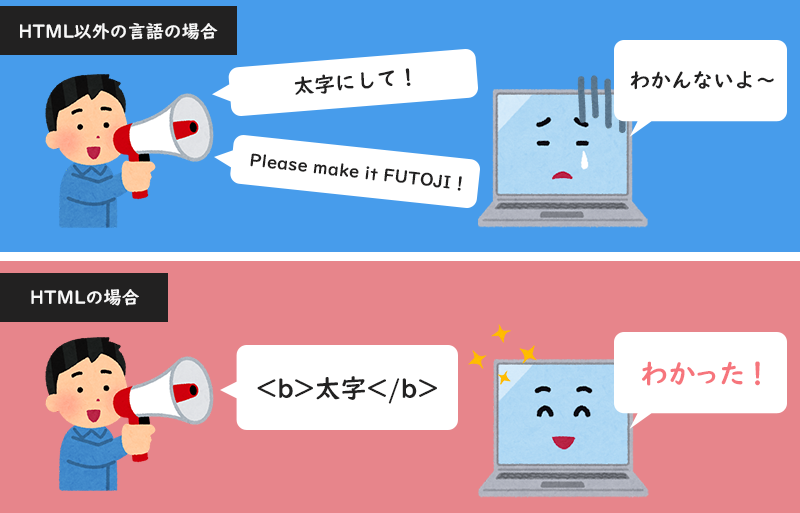
「ただ英語を入力するだけではだめなのか?」と思われるかもしれませんが、国によって伝わる言語が違うように、webにもwebで伝わる言語が必要になってきます。
例えば、「webページの文字を太くしたい」と思ったら、HTMLで「文字を太くする」という意味である<b>太字</b>という言語に変換して伝える必要があります。

HTMLはパソコンに内容を伝えるための専用言語だと思ってください^^
基本構成は「タグ」
<b>太字</b>のように、HTMLは<○○>~</○○>という形が基本です。
これを「タグ」と呼びます。

タグは見出しを指定するものや、画像を指定するものなど様々なものがあります。
ですが、1つ1つをすべて覚える必要なありません。ある程度は慣れてくるとすぐに書きたいタグを書けるようになりますが、使いたいときに検索して書ければOKです!
【よく使われるタグなどについて詳しく知りたい方はコチラ】
https://peraichi.com/univ/45
ファイル拡張子は「.html」
拡張子とは各ファイルが「何のファイルか?」を指定するものです。
画像であれば「.jpg」や「.png」、PDFであれば「.pdf」などが多く、見たことあるという方もいると思います。
HTMLも同様に、「これはHTMLが書かれたファイルだよ」ということをパソコンに伝えるために、保存する際にはファイル名の最後に「.html」を付けましょう。

HTMLでホームページを作るのが難しい場合は?
「HTMLで作るのは意外と難しそうだな……」と感じた方はHTMLなし(ノーコード)でホームページやwebページが作れるサービス「ペライチ」を使用することもおすすめです。

直観的操作でITに詳しくなくても簡単にホームページ等を作ることができるのでぜひ見てみてください^^
【ペライチを見てみる】
https://peraichi.com/
HTMLでホームページを作る方法
それでは具体的な手順に沿ってHTMLでのホームページの作り方をご紹介します。
細部まで理解できなくても、おおまかな流れがイメージできればOKです。
STEP1 必要なツールを揃える
HTMLでホームページを作るためには、
・テキストエディタ…HTMLを書いたり編集したりするツール
・ブラウザ…テキストエディタで記入した内容を実際のwebページで確認するためのツール
の2つが必要です。
両方ともweb上から無料でダウンロードできるものが多く出ています。
特に、テキストエディタでは「Visual Studio Code」、ブラウザは「Google Chrome」を利用している人が多いので迷ったらこの2つをダウンロードしてみてください。
▼Visual Studio Codeダウンロード
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
▼Google Chromeをダウンロード
https://www.google.com/intl/ja_jp/chrome/
STEP2 テキストエディタでHTMLを書く
STEP1でダウンロードしたテキストエディタを開いてHTMLを書いてみましょう。
ここでは下記テキストを記入してみてください。(タグの詳しい内容については後述します)
<!DOCTYPE html>
<html lang=”ja”>
<head>
<title>タイトル</title>
</head>
<body>
<h1>見出し</h1>
<p>本文</p>
</body>
</html>
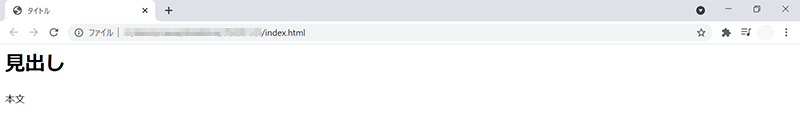
このHTMLを記入すると、web上には下記ように表示されます。

「タイトル」「見出し」「本文」がそれぞれのタグに従って表示されています
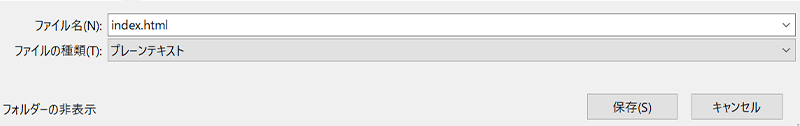
書き終えたら任意のファイル名に「.html」を付けて保存します。

▲ファイル名や保存場所は任意でOK。ここでは「index.html」というファイル名でデスクトップに保存しました
STEP3 FTPクライアントを使用してwebサーバーにアップする
FTPクライアントとは、FTP(File Transfer Protocol)を使用してファイルの送受信を行うソフトウェアのことです。
ホームページとして公開するためには、自身のパソコンで作ったデータ(.htmlのファイル)を外部のパソコン=webサーバーにアップする必要があります。
ここでは詳しい説明は省略しますが、「公開するためにはFTPクライアントを使ってファイルをアップする必要がある」ということだけ覚えておきましょう。
おおまかな流れは以上です!
なんとなくの工程はイメージできたでしょうか?
HTMLの基本の書き方
<○○>~</○○>というタグがHTMLの基本だとお伝えしましたが、実際のwebページを作るためにさらに詳しく解説していきます。
<!DOCTYPE html>から始める
<!DOCTYPE html>は「この後に書かれる文章がHTMLである」と示すタグで「DOCTYPE宣言」と呼ばれます。
また、<html lang="ja">はhtmlタグと呼ばれ、「この中に書かれるものはhtml」と指定するタグです。以降のHTMLはすべてこのタグの中に書いていきます。冒頭に必ず入れるタグとして<!DOCTYPE html>とセットで覚えておきましょう。

ちなみにhtmlタグに含まれている「lang="ja"」は表示言語を指定する言語で、「ja」は「japanese」の略です。省略もできますが入れておく方がbetterです。英語対応させたいなどの特別な理由がない限りは「ja」で問題ありません。
headタグを入れてwebページの情報を記入する
もう1つ、HTMLを書く際の決まりとしてheadタグ(<head>~</head>)を入れるというものがあります。
このheadタグにはwebページのタイトルや後述するCSSとの紐づけなど、webページ全体の設定のようなものを記入します。

タイトルやリンク先など、任意で記述する以外の部分は基本的にこの形で記載することが多いです。<!DOCTYPE html>と併せて、HTMLでホームページを作る際は必ず入れる定型のタグとして覚えておきましょう。
また、headタグ内の内容はwebページの設定なので実際のページ上には表示されません。
内容はbodyタグの中に記入する
「じゃあ中身はどこに書くか?」というと、headタグの直下にbodyタグ(<body>~</body>)を入れ、その中に書いていきます。

普段webページ上で見ている文字や画像はこのbodyタグ内に書かれている内容になります。
この中で各種タグを組み合わせて行くことで、web上に文字や画像を表示させてホームページを作っていきます。
▼代表的なタグの例
| <h○>~</h○> | 見出しタグ。○には1~6までの数字が入り、数字が小さいほど見た目の大きい見出しになります。 |
| <p>~</p> | 段落タグ。主に文章を表示するときに使います。 |
| <img src="~" alt="~ title="~"> | イメージタグ。画像を挿入したいときに使用するタグです。 |
この他にもHTMLタグはたくさんあるので、表示したい形に合わせてぜひ調べてみてください!
ホームページをデザインするには?

HTMLはテキストや画像を表示することはできますが、装飾したり細かい位置を調整したりはできません。装飾するためには別途「CSS」と呼ばれる別言語が必要になってきます。
CSSについて詳しく知りたい方は下記記事も併せてご覧ください。
その他のホームページを作る方法
「どうしてもHTMLだと難しそう」という方は誰でも簡単にホームページが作れる「ペライチ」がおすすめです。

ペライチはHTMLやCSSの知識がなくても、パーツを組み合わせるだけで簡単にホームページを作ることができます。

▲難しい知識は一切不要!作成~公開まで直観的に操作できます
ドメイン変更や予約・決済機能なども使えるビジネスプラン(2,459円(税込)~/月)が最初の30日は無料でお試しできるので、ホームページ制作を検討されている方はぜひ一度ご利用ください^^
【ペライチを見てみる】
https://peraichi.com/
ホームページを作ってみよう!
HTMLは少し専門性が高いので最初は難しく感じるかもしれませんが、どんなホームページでも基本の構成は同じなので慣れてくるとスルスル書けるようになります。
最初は簡単なタグから書き始め、慣れてきたらCSSも勉強してみる、といった感じで少しずつ挑戦してみてくださいね!