
みなさんはCSSをご存知ですか?文章構成に用いられるHTMLとは異なり、CSSは、ウェブページを装飾し、見た目を整えてくれるものです。今回はそんなCSSの書き方やHTMLとの違いなどをご紹介していきます。CSSを学んで、ホームページ制作などにお役立てください!
CSSとは?CSSの基本!
CSS(Cascading Style Sheets/カスケーディングスタイルシート)とは、ウェブページのスタイル(見た目)を指定する言語のことです。CSSは、ウェブページの文章構成に用いられるHTMLと組み合わせて使います。
CSSとHTMLの違いは?
もともとHTMLには、文章構造の要素とともに、スタイル(見た目)を示す要素も含まれていたためHTMLだけでウェブページのデザインを作ることもできました。
しかし、HTMLは文章構造の要素を意味する言語であり、ウェブページのスタイリングと混在することで文書構造が崩れてしまう恐れがあります。そのため、文章構造の要素を「HTML」、スタイル(見た目)の要素を「CSS」と分けられました。
■ HTMLの書き方は?初心者でもわかるHTMLの基本!改行や画像挿入などよく使うタグも
CSSを使うメリットは?
CSSを用いることで文章構造とスタイルを分けることができるとわかりましたね。
これによるメリットは様々あります!
メンテナンスがしやすくなる!
HTMLでスタイルをする場合は、個別に対応しなければなりません。これって時間かかりますよね?
一方、CSSはまとめて一括でスタイル指定をすることが可能なため、メンテナンスがとてもしやすいというメリットがあります。
SEO対策が期待できる!
文書構造とスタイルを分けることで、HTMLに余分な要素がなくなり適切な情報だけマークアップされたことになります。
そのため、検索エンジンにヒットしやすくなります。
メディアごとにスタイルを分けられる!
メディアが多様化しているように、CSSもパソコン、タブレット、スマートフォンなどメディアごとにスタイルが分けられます。
CSSの書き方
これからCSSの基本的な書き方をご説明します。
CSSはHTMLと組み合わせて使います。
HTMLタグをどのようにするか定義づけるために
セレクタ{ プロパティ:値; } を用います。

セレクタ…装飾する対象
プロパティ…対象にどのような装飾をするか
値…具体的にどのように適用するか
CSSを書く場所
いざCSSを書こうと思っても、どこに書けばいいのかわかりませんよね…
CSSを書く場所は以下の3つがあります。
A.外部CSS ファイルに書き込み
B.HTMLファイル(HEADタグ)内に書き込み
C.HTMLタグ内部に書き込み
記載方法によって、それぞれメリットが異なります。Aの場合は、CSSとHTMLを別にすることでファイルが見やすくなり、メンテナンス時に修正しやすくなるというメリットがあります。BとCはHTMLに直接記載するので、個別にスタイルを指定できるというメリットがあります。
また、これら3つのスタイル反映の優先順位は「C→B→A」の順です。HTMLタグ内に直接書き込むほうが優先順位は高いですが、見やすさ・訂正しやすさを重視するには外部ファイルに書き込む方法をおすすめします。
では、それぞれの具体的な書き方を説明していきます。
A.外部CSSファイルに書き込み
【 手順 】
HTML同様、CSSもWindows搭載のメモ帳(Macの場合はテキストエディット)を使って練習できます。
1.メモ帳にHTMLを書く

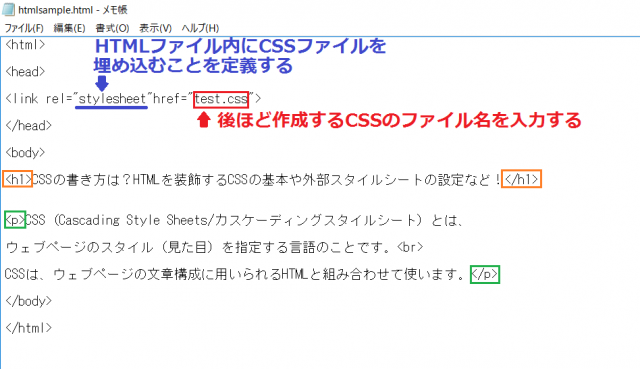
書き始めに、これからHTMLタグを書きますよ!という<html>タグを書きます。
次にヘッダー(<head>タグ内)に、HTMLファイル内にCSSファイルを埋め込みますよ!という内容の<link rel=”stylesheet”href=”○○○.css”>を書き込みます。
※○○○.cssは後ほど作成する外部CSSファイルのことを指します。 ○○○には半角英字でお好きなファイル名を記述してください。
本文にあたる<body>には、HTMLタグを使って内容を書いていきます。
HTMLタグについては下記のページをご参考ください。
■ HTMLの書き方は?初心者でもわかるHTMLの基本!改行や画像挿入などよく使うタグも
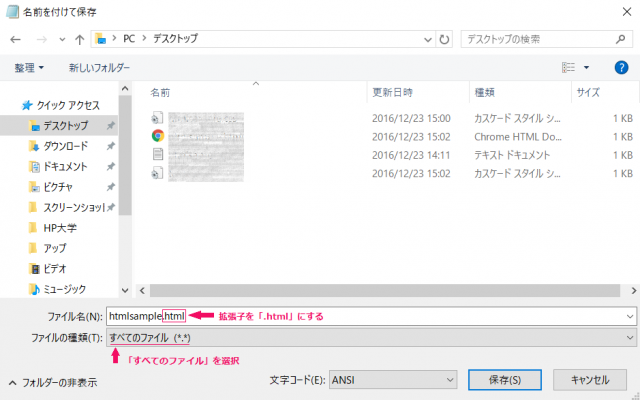
2.HTMLファイルを保存

保存の際は、拡張子を「.html」にすることをお忘れなく!

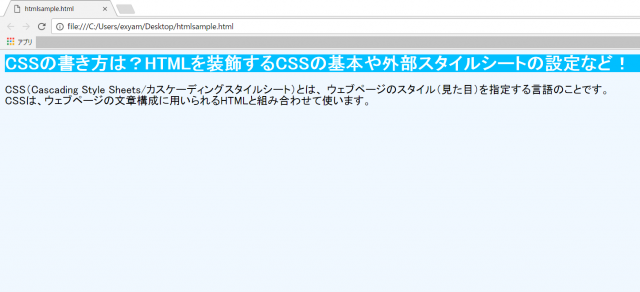
保存したHTMLファイルを開くと、このような画面がブラウザに表示されます。
3.外部CSSファイルを作成
HTMLが書き終わったら、メモ帳を新規作成しCSSファイルを作ります。

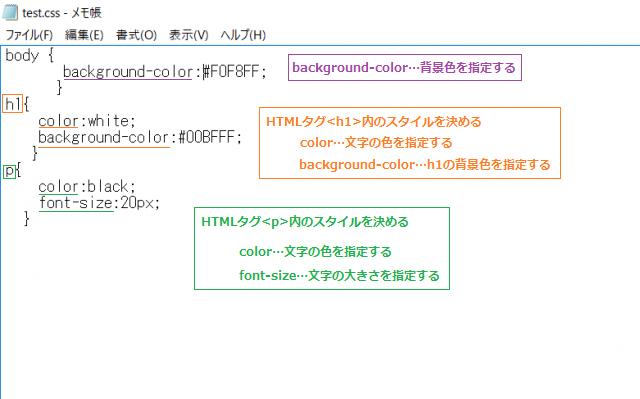
HTMLをどのようにするか定義づけるために、 セレクタ{ プロパティ:値; } を用います。
【color】・・・文字色を指定する(カラーネームまたはカラーコードを入力)
【background-color】・・・背景色を指定する(カラーネームまたはカラーコードを入力)
【font-size】・・・文字の大きさを指定する
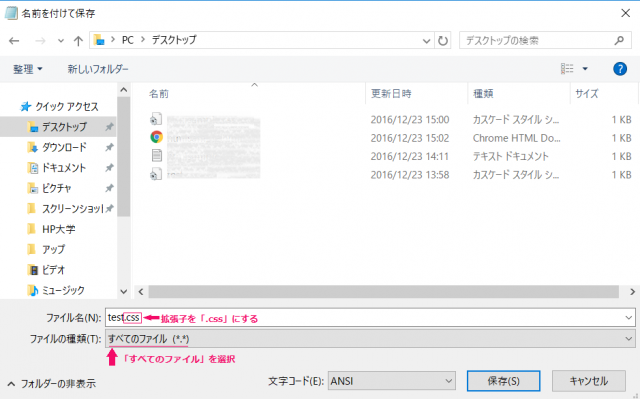
4.CSSファイルを保存

保存の際は、拡張子を「.CSS」にすることをお忘れなく!

CSSファイルの保存が終わったら、先ほど作成したHTMLファイルを開いてみましょう。
HTMLファイルを開くと、CSSが反映されたブラウザが表示されます。
B.HTMLファイルのHEADタグ内に書き込み
【 手順 】
1.メモ帳にHTMLを書く

まずはAの手順同様、書き始めに<html>を書きます。
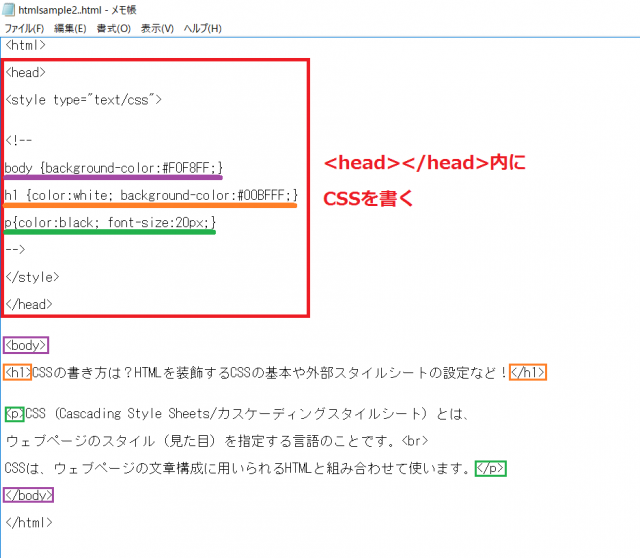
CSSを適用することを示すためにheadタグ内に、<style type="text/css"> と記述します。
その下にCSSを書き、headタグで閉じます。HTMLはその下に書いていきます。
2.HTMLファイルを保存
CSSとHTMLが書き終わったら、HTMLファイルとして保存をします。
保存の際は、拡張子を「.html」にすることをお忘れなく!

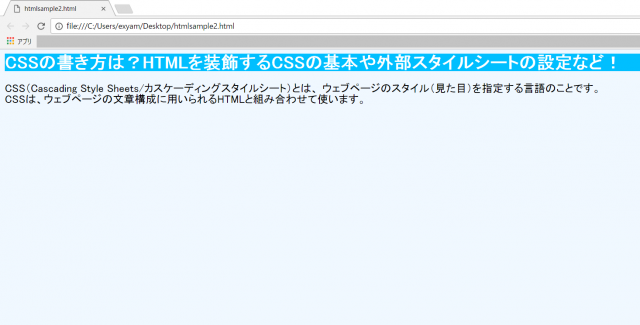
保存したHTMLファイルを開くと、CSSが反映されたブラウザが表示されます。
C.HTMLタグ内に書き込み
【 手順 】
1.メモ帳にHTMLを書く

こちらもA・B同様、まずHTMLを書くことを定義します。
次にmetaタグを用いて、CSSを適用することを示します。
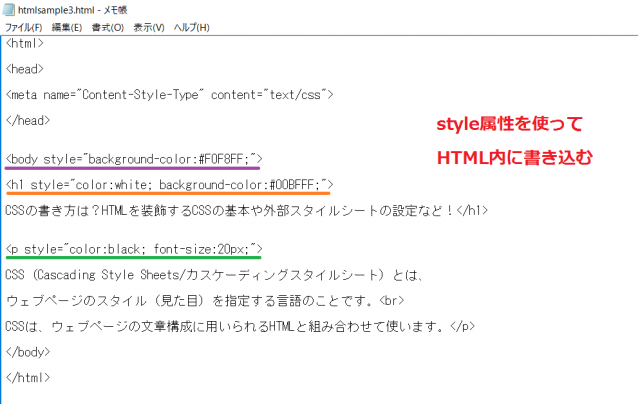
HTML内に書き込むにはstyle属性を用います。
上の画像のようにHTMLタグの後にstyleを加えることで反映されます。
2.HTMLファイルを保存
ここからの流れはBと同様なため、上の説明を参考に進めてみて下さい!
CSSを活用しよう!
いかがでしたか?CSS利用にはメンテナンス性の良さやSEO対策など様々なメリットがあります。
以前更新したHTMLの記事も参考にして、いろんなページを作ってみてくださいね!
【あわせて読みたい!】
■ HTMLの書き方は?初心者でもわかるHTMLの基本!改行や画像挿入などよく使うタグも



