
ワイヤーフレーム (WF) とは、Webサイトやモバイルモバイルアプリを制作する際に、どんなページになるかをシンプルな図で表した「設計図」です。
専門的なツールや手書きのスケッチを使って、画面にどんな情報やボタンが並ぶかを整理します。
この記事では、ワイヤーフレームの意味や作り方、作成時のポイント・注意点について解説していきます。
目次
ワイヤーフレーム (WF) とは?

ワイヤーフレームは、Webサイトやモバイルモバイルアプリを作るときの「下書き」のようなものと言われています。
具体的には、シンプルな線や四角形、テキストボックスを使い、どこにどんな情報やボタンを配置するのかをあらかじめ決める設計図のようなものです。
デザインの詳細や色にこだわる前に、全体の構成や流れ、ユーザーがどう動くかを確認するために使われます。
ワイヤーフレームを作成イメージを固めることで、制作後の手戻りや細かい修正を減らすことができ少ます。
作業の見通しを明確することで、制作工数の削減が期待できます。
ワイヤーフレーム (WF) と一緒に使われる言葉

Web制作の現場では、ワイヤーフレームと一緒に次のような言葉がよく使われます。
各工程の違いを知っておくと、制作全体がスムーズに進むので、あわせて確認しておきましょう。
| よく使われる用語 | 意味 |
|---|---|
| モックアップ | 完成後の見た目に近いデザインを、実際の画像のように作り上げたもの。 具体的なビジュアルを確認するために使います。 |
| プロトタイプ | 実際に操作できるモデル。 ボタンを押したり画面が変わったりして、ユーザーの体験をテストするための動くサンプルです。 |
| デザインカンプ | ほぼ完成に近いデザイン画です。 色や画像、フォントまで含めて、最終的なイメージを詳しく示します。 |
| デザインラフ | アイデア段階でざっくりと描かれるラフなスケッチ。 まだ細かい部分は決まっていません。 |
| ブリーフィング | プロジェクトを始める前に、目的や目標、注意点などをみんなで共有するための説明資料です。 |
| コーディング | 実際にプログラムを書いて、Webサイトを動く状態にする作業です。 |
このように、ワイヤーフレームはさまざまな制作プロセスの中で「設計図」として使われ、ほかの用語と連携しながら、サイト全体の完成へとつながっていきます。
ワイヤーフレーム (WF) は誰がどのタイミングで作成する?

ワイヤーフレームは、Webサイトやモバイルアプリ制作のとても早い段階で作られます。
はじめに、企画担当者やマーケティング担当が、サイトの目的やターゲットとなるユーザー、掲載する内容を話し合い、要件を整理します。
その後、UX/UIデザイナーやWebデザイナーが、実際に紙やツールを使ってワイヤーフレームを作成。
この時点では、まだ色や細かいデザインは使わず、どこにどんな情報を置くか、ユーザーがどう動くかといった基本構造に集中します。
作ったワイヤーフレームは、クライアントや開発チームに共有され、フィードバックを受けながら何度も改良されます。
ワイヤーフレームを活用することで全員が同じ方向性を確認しながらプロジェクトを進めることができます。
その結果として、最終的なデザインやコーディングの作業がスムーズに進むのです。
ワイヤーフレーム (WF) の作成方法

ワイヤーフレームの作成は、主に4つのステップに分かれます。
①事前準備 (情報設計)
②スケッチ作業
③清書 (デジタル化)
④各要素の詰め作業
それぞれの工程で、ユーザーが使いやすいWebサイトになるよう情報を整理していきます。
①事前準備 (情報設計)
ワイヤーフレームを作る第一歩は、事前準備と情報設計です。
どんな目的でサイトを作るのか、誰が使うのか、どんな情報が必要かをじっくり考えます。
具体的な手順は次の通りです。
- リサーチと分析:市場や同じジャンルのサイトを調べ、ユーザーが何を求めているかを探る
- 要件定義と情報整理:掲載すべき情報やその順番、ページの役割を決め、どこにどんな要素を配置するかを検討する
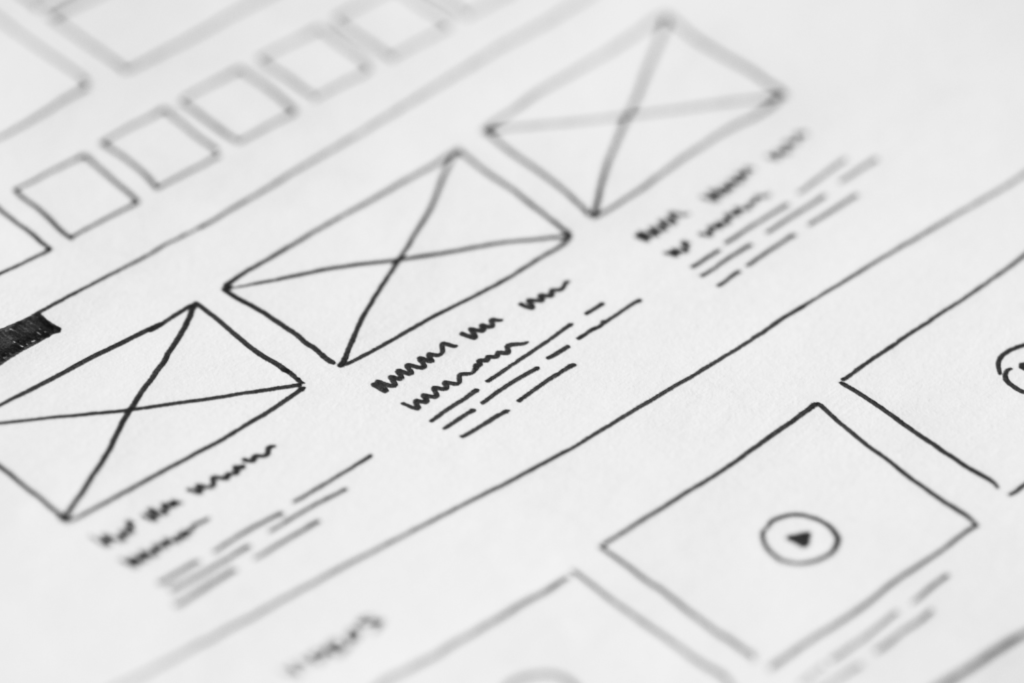
- スケッチ準備:簡単な下書きを手書きで作り、全体のレイアウトをイメージする
- フィードバック確認:関係者と意見を出し合い、アイデアを改善していく
この段階で、紙とペンやシンプルなツールを活用し、実際の画面をイメージしながら整理しておくと、後の作業がとてもスムーズになります。
ここでしっかり準備することで、デザインや開発工程が楽になり、全体のクオリティも高まります。
②スケッチ
次に、実際にアイディアを形にするため、スケッチを行います。
紙やホワイトボードに、ページの大まかな配置やテキスト、画像、ボタンなどを線や枠で描きます。
この段階では、細かいデザインは気にせず、どんなレイアウトになるかをざっくりとイメージすることが大切です。
ヘッダー、メインビジュアル、本文、サイドバーなど、各エリアがどこにあるかを示し、ユーザーがサイト内をどう移動するかを考えながら、自由にアイディアを出していきます。
シンプルなスケッチにより、全体の構造を手早く確認でき、チーム内での話し合いもしやすくなります。
③清書
スケッチができたら、次は清書の工程に入ります。
清書では、先に描いたラフなアイデアをもとに、パソコンのデザインツールを使ってきれいに整えます。
ここでは、線の太さや各要素の正確な位置関係、全体のバランスなどに気を付けながら作業します。
色やフォントの細かい設定は後回しにし、まずはわかりやすい「設計図」として完成させるのが目的です。
清書されたワイヤーフレームは、関係者全員と共有し、意見をまとめるための大事な資料となります。
この段階でしっかりと整理されていると、後々のデザインやコーディングがスムーズに進み、最終的なサイトの仕上がりが格段に良くなります。
④要素詰め
最後は、ワイヤーフレームに具体的な要素を詰め込む工程です。
清書した設計図に対して、実際に使うテキストや画像、ボタン、リンクなどを配置していきます。
ユーザーがサイトを操作する場面を想像しながら、情報の優先順位やまとまりが適切かどうかを確認し、微調整を行います。
必要な情報がしっかりと表現され、全体がシンプルにまとまるように意識することで、実際のWebサイトに移る際の手戻りが少なくなります。
ワイヤーフレーム (WF) 作成時のポイント

ワイヤーフレームを作る際に押さえておきたいポイントは次の通りです。
各要素に明確な理由と根拠をつける
ワイヤーフレームを作るとき、なぜその場所にどの要素を配置するのか、明確な理由や根拠を考えることがとても大切です。
例えば、ホームページの上部にロゴやキャッチコピーを配置する理由は、訪れた人にブランドをはっきり伝えるためです。
ナビゲーションメニューは、ユーザーが迷わず目的の情報にたどり着けるよう、シンプルでわかりやすい位置に置く必要があります。
トップページの中央に大きなバナー画像を配置し、その下に主要な情報やリンクボタンを並べると、訪問者の注意が自然と集まります。
さらに、各セクションで情報の優先順位を決め、重要な情報は他の要素よりも大きく、目立つようにレイアウトする工夫が求められます。
例えば、詳しい説明が必要なページでは、補足テキストをサイドバーに配置するなど、ユーザーの視線がどこに行くかを考えながら決定します。
こういった理由をしっかり記録しておくと、チーム内での意見交換がスムーズになり、後で修正する際の根拠としても非常に役立ちます。
つまり、各要素を置く理由を明確にしておけば、作業に迷いがなくなり、使いやすく説得力のあるWebサイトが作れるようになるのです。
この段階での小さな工夫が、後のユーザーテストで「使いやすい」と評価される大きなポイントになります。
事前にリサーチや分析をしっかり行う
ワイヤーフレームをより良くするためには、まず徹底的なリサーチと分析が必要です。
どんなユーザーがサイトを見るのか、競合他社はどんなレイアウトやコンテンツを使っているのかを調べることで、実際のユーザーが求めるものが見えてきます。
そのデータをもとに、掲載する情報の優先順位や配置の順番を決定します。
この準備段階で得た知見を反映することで、シンプルで使いやすいワイヤーフレームを作成することが出来、後のデザインやコーディング作業もスムーズに進みます。
リサーチした結果を具体的な数字やユーザーの声として示すことで、関係者全員で説得力のある設計ができ、初めての方でも安心して取り組むことができます。
デザイン作成ではなく情報設計を目的にする
ワイヤーフレームの目的は、見た目の美しさを追求することではなく、「情報をどのように整理したらユーザーが使いやすいか」を考えることにあります。
つまり、ここでは色やフォントなどのビジュアル面にこだわるのではなく、どこに何を表示するかという構造自体に重点を置きます。
こうすることで、最終的なデザインの方向性が固まり、後の工程で迷いがなくなります。
情報の整理に集中することで、実際に使うときに自然な流れが生まれ、利用者にとっても分かりやすくなります。
ワイヤーフレームはシンプルに作成する
ワイヤーフレームは、あくまで基本となる構造を示すものです。
余計な飾りや装飾を加えず、必要な情報のみをシンプルにまとめることが大切です。
シンプルなレイアウトは、誰が見てもすぐに理解でき、フィードバックや改善もしやすくなります。
このシンプルさが、後のデザイン作業へスムーズに移行するための鍵となります。
完成時のワイヤーフレームには実際のテキストを入れる
完成したワイヤーフレームには、仮の文字ではなく、実際に使用する可能性が高いテキストを入れましょう。
これにより、ユーザーがどんな情報を得られるか具体的にイメージでき、フィードバックもしやすくなります。
ワイヤーフレーム (WF) 作成時の注意点

ワイヤーフレームを作成するときは、次の点に注意してください。
作るページを絞る
すべてのページを一度に作ってしまうと、作業が散漫になりかねません。
まずは、ユーザーが最も多く利用する主要なページや重要な画面に絞ってワイヤーフレームを作成しましょう。
こうすることで、必要な情報や機能に集中でき、余計な手戻りを防げます。
また、ページ数を限定することで、各ページの情報やレイアウトが明確になり、チーム内での意見交換もスムーズに進みます。
簡単な設計図から始め、後で拡充していく方法が、効率的な制作のコツです。
見た目にこだわり過ぎない
ワイヤーフレームの目的は、ページの構成や情報の流れを整理することです。
見た目を完璧にしようとすると、本来伝えたい情報がぼやけ、作業が複雑になってしまいます。
ここでは、細かいデザインや装飾にはこだわらず、シンプルに情報の配置を決めることに注力しましょう。
後のデザイン工程で色やフォント、画像などを加えるため、最初は「見た目」よりも「構造」をしっかり固めることが重要です。
結果として、全体の意図やストーリーが分かりやすくなり、関係者間での共有も簡単になります。
注意点
その他、ワイヤーフレーム作成時に気を付けるべき点として、情報がバラバラにならないように全体の流れを常に意識することが挙げられます。
また、チームやクライアントとの意見交換を頻繁に行い、認識のずれをすぐに修正できる仕組みを作ることも大切です。
慣れないツールを使う場合は、まずはシンプルな方法で全体像をつかみ、少しずつ細かい部分に手を加えていくとよいでしょう。
チェックリストを用意し、各工程ごとの確認を行い、正確な情報整理と共有を心がけることで、より効果的なWebサイト作りに繋がります。
ワイヤーフレーム(WF)を確認する際のポイント

完成したワイヤーフレームを確認する際は、全体のレイアウトが一目で理解できるか、ユーザーが迷わず必要な情報にたどり着けるかをしっかりチェックしましょう。
具体的には、次の点を確認します。
- 必要なコンテンツが抜け漏れていないか
- コンテンツの優先順位が反映されているか
- 視線誘導を意識したコンテンツの配置になっているか
- 情報を探しやすい設計になっているか
実際に画面の図やシミュレーションを用いながら、ユーザー目線で細部を確認し、何か抜けや不自然な点がないかをチェックすると、最終的なサイトの使いやすさが確実に向上します。
必要なコンテンツが抜け漏れていないか
各ページで、ユーザーが必要とするすべての情報がしっかり含まれているかを確認することが大切です。
ヘッダー、メインビジュアル、ナビゲーション、本文、サイドバー、フッターなど、各エリアに必要なテキストや画像、リンクが網羅されているかをチェックします。
もし情報が不足していたり、逆に多すぎると感じたら、整理し直してシンプルにまとめることが重要です。
このプロセスを通して、最終的なWebサイトの完成度が高まり、訪問者が必要な情報をスムーズに見つけられるようになります。
コンテンツの優先順位が反映されているか
各ページで、一番伝えたい情報が他の要素よりも目立つように配置されているかを確認しましょう。
大事なテキストや画像、ボタンは、画面の中でも最も目立つ場所に置くことで、ユーザーが重要な情報をすぐに認識できるようにすることが必要です。
視線誘導を意識したコンテンツの配置になっているか
ワイヤーフレームをチェックする際、ユーザーがページを見るときにどの部分に自然と目がいくかを意識した配置になっているか、しっかり確認しましょう。
例えば、ページの上部にキャッチーなビジュアルやキャッチコピーを配置し、その下に主要な情報が並んでいると、ユーザーは自然な流れで情報を追うことができます。
また、左右のバランスや余白の取り方、ボタンやリンクの配置が、ユーザーの視線の誘導にどのように影響しているかを実際の図やシミュレーションで検証するのがポイントです。
こういったチェックを行うことで、重要な情報が埋もれてしまわず、ユーザーがページ全体の内容をスムーズに理解できる設計になっているかを確認しましょう。
必要があればレイアウトを調整します。
情報を探しやすい設計になっているか
最終段階では、ユーザーが欲しい情報をストレスなく探せるかどうかを確認することが重要です。
例えば、サイト内の検索機能、カテゴリー分け、メニューの配置など、どのページからでも目的の情報にアクセスしやすいかどうかをチェックします。
具体的には、適切なラベル付けやリンクの配置、見やすいボタンの強調など、ユーザーがクリックしたくなる工夫がなされているかを確認します。
実際の画面や図を見ながら、ユーザー目線で操作してみることが大切です。
もし、情報が多すぎて迷ってしまうようであれば、不要な項目を省くか、カテゴリーを整理するなどの改善を行います。
こうした確認と改善を繰り返すことで、完成したワイヤーフレームは、実際にユーザーが快適に情報を探せる、整理された設計になっているか最終的に判断できます。
このプロセスをしっかりと踏むことで、実際のWebサイトとしてリリースしたときに「使いやすい」と評価されるサイトに近づきます。
専門知識なしで無料からホームページを作成できる「ペライチ」

ペライチは、日本で開発・運営されているホームページ作成ツールとして、専門知識がなくても、簡単にWebサイトの立ち上げができます。
業種や目的に特化した600種類以上のデザインテンプレートがすべて無料で利用できるため、ワイヤーフレームを一から作成することなく、ページを構築することが出来ます。
白紙から作成を使用すれば、自作したワイヤーフレームに沿って自由にWebサイトを構築することもできます。
あらかじめ用意されたブロックを自由に組み合わせることで、自分の表現したいストーリーに沿ったページ作成も可能です。
シンプルなテンプレートと直感的な編集機能で、必要なコンテンツの配置や情報整理がすぐに実現できるため、ワイヤーフレームの作成に慣れていない方や、スピーディーにサイトを構築・公開したい方にオススメのツールです。
複雑な設計の手間を省き、初心者でも手軽にWebサイトを作り始められるのが、ペライチの大きな魅力です。
ワイヤーフレーム (WF) を正しく理解して、表現したいデザインを整えよう
ワイヤーフレーム (WF) は、Webサイトやモバイルアプリを作るときの「下書き」であり、全体の設計図として非常に重要です。
初心者でも、どこにどんな情報を入れるかをしっかり整理し、ユーザーが使いやすいサイトの流れを作ることで、後のデザインやコーディングがスムーズになります。
紹介した作成方法や各工程、ポイントを参考に、ペライチのようなツールをうまく活用して、効果的でわかりやすいWebサイト作りを目指しましょう。
あなたもペライチを使って、思い通りのwebページを作成してみませんか?
ペライチをはじめて使う方を対象としたトライアルキャンペーンを実施中!
通常 税込3,940円/月の「ビジネスプラン」を1か月間無料でご利用いただけます。
クレジットカードなどの支払い情報なしで登録が可能です。




