Googleはページの表示速度が早いページを検索結果で上位にする傾向にあります。
また、ページの容量が大きくなりがちの画像が表示速度に影響が大きいと言われています。
今回はそんな画像の軽量化について書きます。ぜひ参考にしてみてください。
目次
なぜ、画像を軽量化(軽くする)と良いのか?
-
- 画像が軽くなるとページの表示が早くなり、ページの離脱率の軽減に貢献する
- 2020年5月に導入予定のCore Web Vitalsの対策に繋がり、検索順位(ランキング)にも優位に働くようになる
主には上記2つの要因があるからです。
SEOの効果以外にも多くUXの向上など様々な面でページを良質にします。

(参考)Find out how you stack up to new industry benchmarks for mobile page speed
https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/
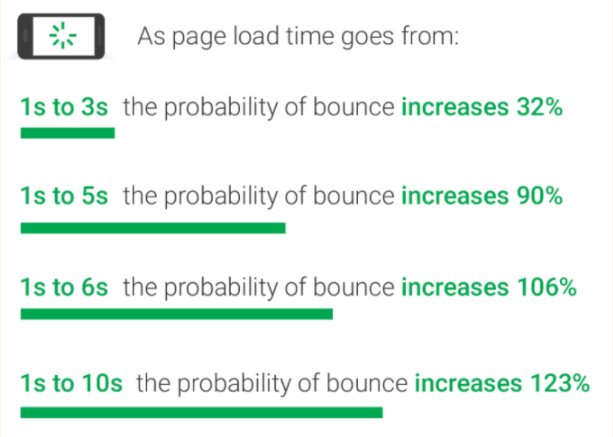
これはGoogleが発表しているモバイル(スマホ)での表示速度が遅くなった時にもたらす離脱率の影響を表した表です。
例えば、表示が1秒から3秒と2秒遅くなるだけ離脱率が32%増える可能性があり、これが10秒まで増えるとなんと離脱率が123%も増えてしまう。
これくらいシビアに表示速度によって、離脱率に影響が出ていることが証明されています。
画像を軽量化して、表示を少しでも早くすることに成功できれば、その分離脱率を大きく減らすことができます。
表示速度が影響するCore Web Vitalsとは?
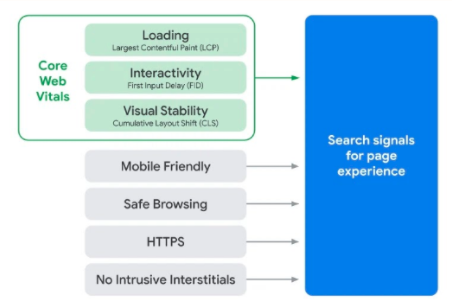
Googleが2021年5月から「ユーザーがウェブページの操作体験をどのように感じるかという側面を測定」して、結果をランキング(検索順位)に反映することを発表した。

- Core Web Vitals対応
- モバイルフレンドリー対応
- セーフブラウジング対応
- HTTPS化(SSL化)
- 侵入型インターステシャルではないこと(画面を覆うようなポップアップなど)
従来からあるモバイルフレンドリーなどに加えて、
Core Web Vitals(コアウェブバイタル)と呼ばれる新たな指標が加わります。

Core Web Vitalsは以下の3つの指標から出てきています。
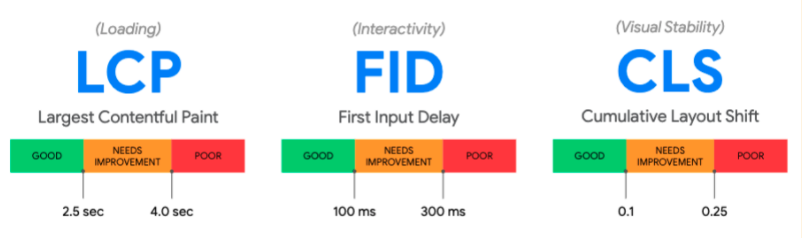
- LCP(Largest Contentful Paint):ページの表示速度
- FID(First Input Delay):ページの反応速度(タップしてからの反応)
- CLS(Cumulative Layout Shift):視覚の安定性
それぞれの内容を確認すればわかるかと思いますが、3つとも「速度」に影響する指標です。
その為、先にも書いたように表示速度の影響が大きい「画像容量」の調整をすることがCore Web Vitals対策では必須となります。
具体的な「画像の軽量化」の方法
画像の軽量化の方法1
画像ファイルを圧縮して、軽量化する方法です。
この方法は、見た目に影響が出ることが少ないのでおすすめです。
まずは、この方法で検討されると良いです。
画像の圧縮するかんたんな方法は専用のツールを使うことです。
以下のような画像の圧縮ができるサイトにアップロードをするだけ圧縮することができます。
画像圧縮ができるツール

Compressor.io: https://compressor.io/
Tinypng: https://tinypng.com/
画像の軽量化の方法2
解像度(サイズ)の大きい画像を小さくすることで軽量化することもできます。
画像を小さくするには普段から使用しているソフトを使用することで実現でき、
新たなソフトを入れることなくできるので圧縮の方法と一緒におすすめできる方法です。
画像サイズの調整をする方法
1. Photoshopなどの編集ツール
2. 画像リサイズのWebサービス
画像を縮小する: https://resizer.myct.jp/
オンラインでJPGを瞬時にサイズ変更: https://www.iloveimg.com/ja/resize-image/resize-jpg
3. スマホの画像編集アプリ
主には上記の3つの方法があります。普段から使用しているソフトを使用すると良いです。
最近はスマホで編集している人も多くいますので、画像をスマホに移しアプリで編集するのも簡単な方法です。

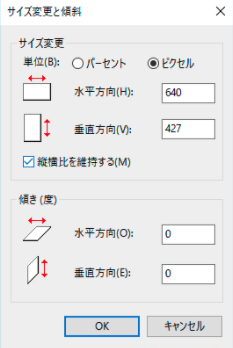
1の場合でWindowsのペイントを使われる方も多くいらっしゃるかと思います。
Windowsのペイントを使用する場合は、サイズを「ピクセル」の方で調整すると調整しやすいので
ぜひ、ピクセルに切り替えて編集しましょう。
ペライチでホームページを作ってみませんか?
ペライチには、他にも様々なカテゴリのテンプレートがございます。
基本的な機能は無料から使え、有料の機能も30日間お試しで使えますので、まずは作ってみるのもいいですね!
ペライチの使い方などで、ご不明な点があればお気軽にお問い合わせください♪
ペライチからはじめよう!
ぜひあなたもペライチを使って、ホームページを作成してみませんか?
ペライチをはじめて使う方を対象としたトライアルキャンペーンを実施中!
通常 税込3,940円/月の「ビジネスプラン」を1か月間無料でご利用いただけます。
クレジットカードなどの支払い情報なしで登録が可能です。




