
今回はホームページ作成の際に気をつけるべきポイントやペライチで作成されたホームページの事例を紹介します。
基本的な知識やポイントをおさえることで認知度や集客力がアップし、ペライチで作られているページの事例を知ることでどのような工夫がされているのかわかるでしょう。
知っておきたいホームページ作成のポイント
あなたはホームページをお持ちですか?
こちらではホームページをお持ちの方もお持ちでない方にも知っていただきたいポイントを紹介します。
よい例や悪い例を参考にしてトップデザインの基本やレイアウトのわかりやすさ、ユーザーの使いやすさなど、そして一番大事な「何のためにホームページを作るのか」というところまで紹介するのでぜひご覧ください。
目的やコンセプトを明確にする
目的やコンセプトを明確にするとは、簡単に説明するとどんな人にどんなことを何のために伝えるのか決めることです。
これを決めずにホームページ作成などをすると、何のためにホームページが存在するのか分からなくなったり、ページで何を言いたいのか伝わらなかったりして、ムダな時間や労力を使ってしまうことになるでしょう。
そのためにもどんな人に見てほしいのか、どのような想いが背景にあるのかを確りと決めてコンセプトを固めることが重要です。
たとえば見てほしい人物の年齢・性別・職業・趣味は何か、普段どのようなことを考えたり感じたりしているのか、そして自分が提供するサービス・モノやコンテンツはその人にどんな存在であるのかということまで明確かつ具体的に決められるといいです。
そこからさらに目標なども設定できるとよりいいでしょう。
しかし一度にすべてのことをやるのが難しい場合は少しずつ進めることをオススメします。
デザインやレイアウトがわかりやすい
デザインやレイアウトがわかりやすいことも、ホームページでとても重要な要素の1つです。
そもそもデザインとは何か考えたことはありますか?
デザインは芸術的なもので、センスや才能がないと出来ないと思っている方もいるでしょう。
しかしそれは違います。デザインとは知りたい情報を知りたい人に伝えることをさします。
どこに何があるのかわからないような状態だと、ホームページに訪れた人が得たい情報を得ることができません。
それによってページの滞在時間が短くなったり、直帰率が高くなってしまいます。なのでホームページのトップに載せる情報はもっとも重要なものを選び、整理して載せましょう。
テキストが最新で更新されている
テキストや文章が最新のものに更新されているのかも重要です。
ずっと古い情報を記載していないか、間違った情報で誤解させていないかというのは自身の信用やチャンスを逃すことになるでしょう。
なので偶に時間をとり古いコンテンツやページを修正や更新するのをオススメします。
またテキストの構造や構成なども重要です。
最初に概要や結論が述べられているのか、そのあとにその理由や具体的な例が挙げられているかなど、少し工夫をするだけで伝わりやすくなります。
また構成としては大見出しや中見だしがしっかりと活用されて、目次がつくられているかなどもわかりやすくするポイントです。
画像があり高画質
ホームページのコンテンツを作成するうえで画像を載せることも重要なことです。
画像は文章と違って一瞬で意味を伝えることができるので、和気あいあいとした会社の雰囲気を伝えたい場合は文章で伝えるよりも、画像や動画で紹介すれば一瞬で伝わります。
またホームページは主に文章と画像で構成されていますが、文章だけだとページから離れて他社の競合サイトなどに行ってしまう可能性が高くなります。
ホームページには3秒ルールというものが存在しており、ページに訪れたユーザーは最初の3秒でそのページが自分にとって有益かどうか判断するというものです。
そのため文章のみだと読むのに時間が掛かってしまうので、有益でないページだと判断されやすくなってしまいます。
なのでページやコンテンツの一番上は、ページの内容が一目でわかるアイキャッチ画像を設置するのがオススメです。
また一番上の部分以外にページの途中に画像を挟むことで、内容が伝わりやすくなったり流し読みされる可能性が低くなるのでぜひ画像をご活用ください。
その他のポイントとして出来るだけ高画質だと、大きい画面で読まれた場合にも伝わりやすくなります。
色にテーマや統一性がある
テーマカラーはページの印象を決める上で重要なポイントです。
基本的な配色のルールとしてベースカラー、メインカラー、アクセントカラーの3つを用いるものがあります。
それぞれの比率としてはベースカラーが70%、メインカラーが25%、アクセントカラーが5%にすると美しい配色になるといわれているんです。
それぞれのカラーの役割としては、メインカラーはサイトの印象を決める主役的な色で、この色によって印象が大きく左右されるので最初に決めます。
メインカラーはロゴ部分やトップコンテンツなどユーザーの目につきやすいものに利用するので、ターゲットやペルソナに与えたい印象などをもとに決める必要があり、色の印象については後述で少し説明します。
ベースカラーは主に余白や背景に使われる色のことを指し、メインカラーやアクセントカラーを引き立てるための脇役色な役割を担っているんです。
選ぶ基準としては背景に濃い色を利用すると文字やロゴが見づらくなってしまうので白・黒・灰色などの無彩色や、淡い色などを利用することが多いです。
アクセントカラーは割合として5%のみですが3色のなかで、一番目立つ色で印象を引き締めたりメリハリをつける役割があります。
選ぶ基準としてはメインカラーとは対照的なカラーを選びましょう。
またアクセントカラーを利用する部分としては、キャンペーンやお問い合わせフォームのボタン部分などに利用するのがオススメです。
アクセントカラーは複数の色を設定してもいいですが、初めて作る場合には扱いが難しいので1色のみにするのがいいでしょう。
ページの表示が速い
ページの表示速度は超重要なポイントといっても過言ではないです。ページの表示速度が遅いと、イライラしたりページをすぐ閉じたりした経験はないですか?
自分の経験からもわかるように、ページの表示速度は直帰率や離脱率に大きく影響し、お問い合わせや申し込み件数のコンバージョン数にも大きく影響します。
一説にはページの表示速度が1秒と3秒のページを比較した場合に、ページビュー数は22%でコンバージョン率は38%低下し、直帰率は50%上昇すると言われています。
また3秒より上になった場合には過半数がページを離脱し、80%のユーザーはそのページを再び訪れないと言われているんです。
そんな超重要なページの表示速度を確認する方法は、Google PageSpeed Insightsというツールを使って測定する方法です。
無料でページのパフォーマンスを調べることができ、PCとモバイル端末の両方から見た場合のパフォーマンスを最高スコア100で計測してくれます。
85以上を取るとページのパフォーマンスが高いことを示しており、継続的に改良されているので定期的に測定することでページのパフォーマンスが変わっていないかを調査出来ます。
また測定したさいに修正するべき点を教えてくれるので、ページのパフォーマンスを最大限まで引き出せるでしょう。
SEOの設定が確りしている
SEOとはSearch Engine Optimizationの略称で、検索エンジン最適化のことを指しています。
簡単に説明するとGoogleなどの検索エンジンでページをさまざまな人に見てもらうために、検索順位をより上位に表示させる工夫のことです。
ユーザーに対して有益性があり、誠実で信頼性のコンテンツを発信することがもっとも基本的なSEOとなっています。
何故ならばGoogleが掲げている使命として「世界中の情報を整理し、世界中の人々がアクセスできて使えるようにすること。」があるので必要な人に必要な情報が届けられるためにも誠実さと信頼性が求められています。
また上記のほうで紹介されてページの表示速度もSEOに影響してきます。
他にもさまざまなSEOが存在しますが、ここには書ききれないほどあるので実用的な知識を知りたい方はご検索ください。
スマホ・タブレットユーザーも見やすい
スマホやタブレットなどのモバイル端末の方でも情報を得やすくしていることも重要です。
PCとモバイル端末だと画面のサイズや視線の動かし方、クリックできる範囲などが大きく変わってくるので、通常のPC向けページだとユーザーがページから直帰もしくは離脱しやすくなっていまします。
なのでPCサイトとは別にモバイル端末用のページを作るか、ページを訪れた人の画面幅によって自動的にレイアウトが変わるレスポンシブWebデザインを利用する必要性があるでしょう。
またモバイル端末向けのページが用意されているか否はSEOに大きく影響しています。
何故ならば今や日本国内や世界の、ページアクセスの半数以上がスマホやタブレットなどのモバイル端末からのアクセスであることが判明しているからです。
モバイル端末向けのページを用意していないことは単純計算でも50%のビジネスチャンスや機会を逃してしまうことになるので、Googleなどで公式に推奨されているレスポンシブWebデザインをページに適用する、もしくは適用されているホームページ無料作成サービスが利用するのにオススメです。
ペライチのホームページ事例を紹介

まずペライチをご存知ない方にペライチのことを簡単に説明すると、ペライチは誰でも簡単に早く無料でホームページを作成できるサービスです。
こちらでは実際にペライチを利用して作られてホームページの事例を紹介します。
店舗や会社の紹介ページというポピュラーなものから、少年野球チームの紹介やメンバー募集をしているページまであります。
さまざまな種類のホームページがあるので、自分が作成したいページにイメージが近いものを参考にして、ページを改善したり創意工夫したりするのにぜひご利用ください。
またペライチを利用して0.5ヵ月で150万円の売り上げをあげたかたの、インタビュー記事も紹介するのでぜひご覧ください。
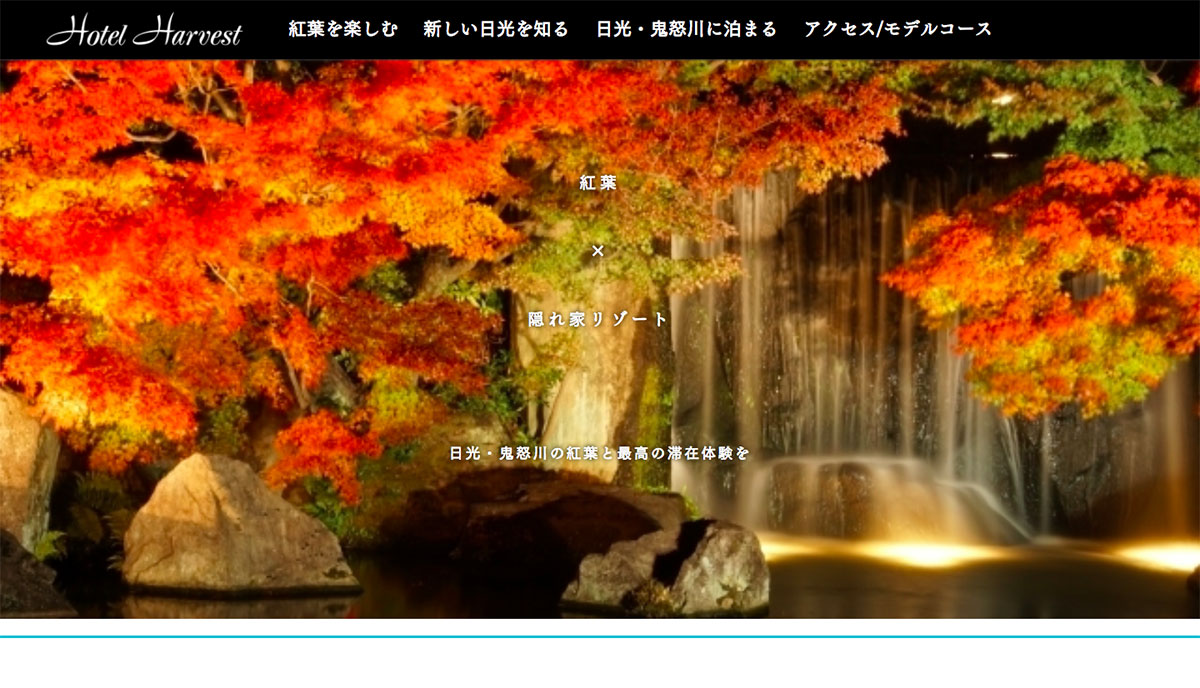
【旅行・観光】ホテルハーヴェスト 鬼怒川

こちらは「ホテルハーヴェスト 鬼怒川」様のホームページです。地域の自然や食事を載せることで、お客様が見たさいに周辺の風景がイメージできるような仕上がりのページになっています。
【サービス紹介】Moonstone Agency

Moonstone Agency
こちらは「Moonstone Agency」様のページです。結婚に対して前向きな気持ちが湧き上がるような、華やかな仕上がりになっています。代表の小崎さんのプロフィールからも、活動的でオープンなイメージが感じられ、穏やかな気持ちで婚活に臨むことができそうです。
【飲食店】はた鮨 豪徳寺店

はた鮨 豪徳寺店
こちらは、「回転ずしの値段で、カウンターでお寿司が食べられる」をコンセプトに2017年3月に豪徳寺にオープンした「はた鮨 豪徳寺店」様のホームページです。
高画質で綺麗な画像をつかうことで、思わず言ってしまいたくなるお寿司の美味しい雰囲気を表現しています。
【教室・スクール】運動教室 GRAP

運動教室 GRAP
こちらは、幼児や小学生を対象に基礎運動能力向上を目的とした運動教室「運動教室 GRAP」様のページです。
習い事をさせるさいに気になるどんなコースがあるのか、料金はいくらか、先生はどんな人なのかに一目見て応えてくれるわかりやすいページとなっています。
【サロン】みんなのドレス

みんなのドレス
こちらは、「みんなのドレス」様のホームページです。「みんなのドレス」は安い上に質の高いドレスを提供しているサービスです。
「どうして安いのか」とお客様が疑問に考えたり、不安に思う点が解消されていて文章がすっきりとまとまっているホームページになっています。
また、写真やイラストは多く使われており、ホームページを見ているだけでドレスの華やかさが伝わってきます。
【ホテル・宿泊】ビジネス温泉ホテル サンセットすさみ

ビジネス温泉ホテル サンセットすさみ
こちらは、和歌山県西牟婁郡すさみ町にある「ビジネス温泉ホテル サンセットすさみ」様のホームページです。
ビジネスホテルはただ単純に寝るための場所ではなく、仕事場として利用する方も多いでしょう。
そのため、設備環境や客室に用意されているサービス内容などの情報が必要です。
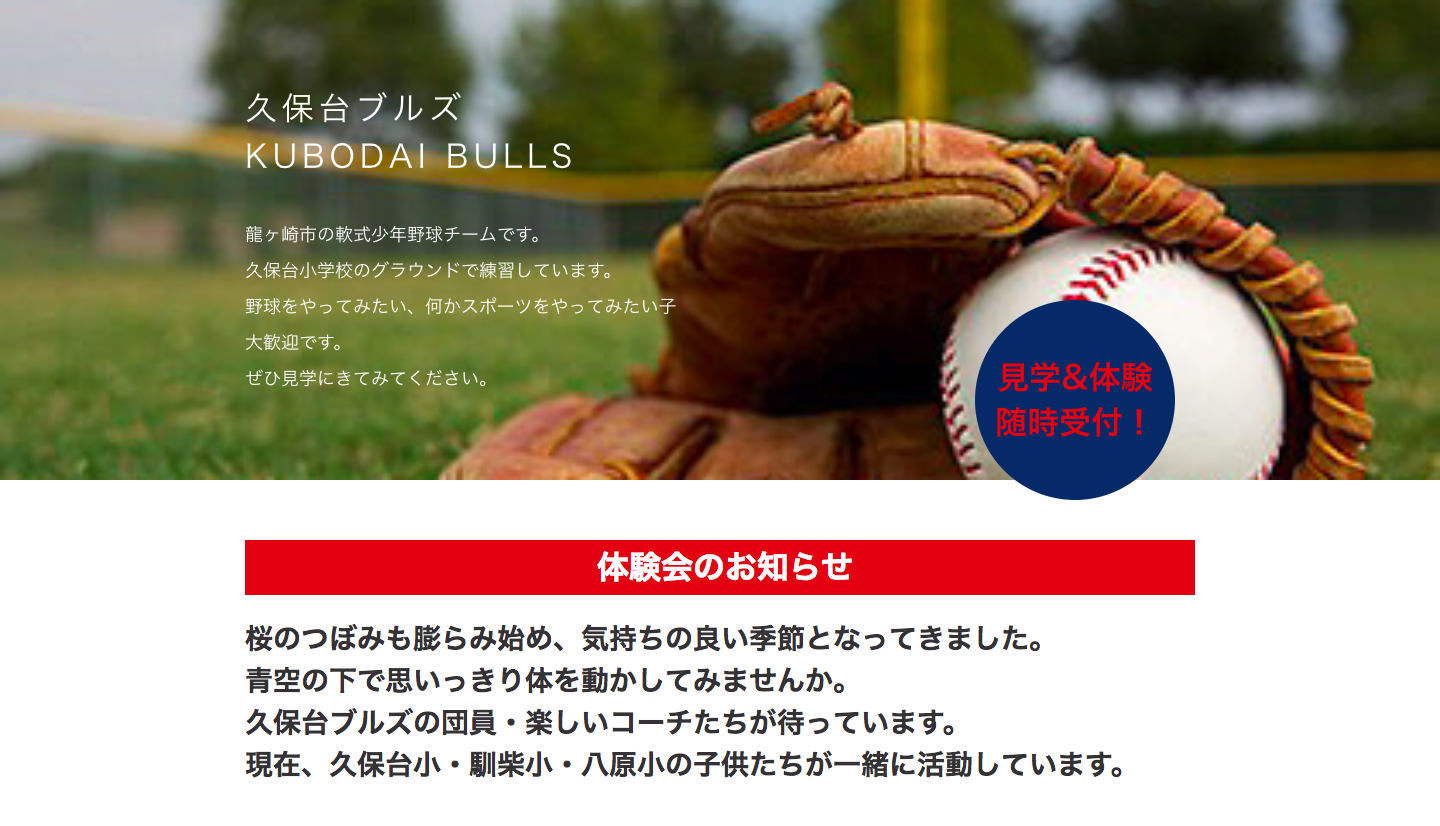
【クラブチーム・少年団】久保台ブルズ

久保台ブルズ
こちらは、茨城県龍ヶ崎市内の小学校の子供たちが在籍している軟式少年野球チーム「久保台ブルズ」様のホームページです。
入部しているメンバーの練習、試合の風景がわかる写真が沢山掲載することでこちらのチームの雰囲気やイメージが伝わりやすいですね。
まとめ
ホームページを作るうえで気を付けたいことは一通り載せたので参考にはなると思いますが、深く掘り下げていないテーマなどもあるので、自分が気になってテーマやトピックなどに関してはぜひご自身で検索して調べてみください。
最後までお読みいただきありがとうございました。



