
ホームページ作りで最も初心者の方を困らせるのが「デザイン」です。

なんとなくイメージはあるけど、うまくデザインできない…。
やっぱりプロに頼むしかないのかなぁ…。
それは誰でもできる「デザインの基本」を知らないからかも!
今回は実践すれば誰でもホームページがワンランクおしゃれで見やすくなる「デザインの基礎知識」をお伝え!
ホームページのデザインに悩んでいる方はぜひチェックしてみてください♪
ホームページ作成「ペライチ」では、プロのデザイナーが作ったサイトパーツやテンプレートが使えるので知識いらずでおしゃれなサイトが作れます。
今すぐおしゃれなサイトがほしい!という方はぜひお試しください♪
目次
ホームページのデザインで最初におさえるポイント3つ
デザインを始める前に、ホームページだからこそ準備しておいた方がいいポイントを3つご紹介します。
直接のデザイン作業ではありませんが、後々デザインの根本として活きてくる重要な項目なので、まずはここからおさえて行きましょう!
サイトの目的を明確にする
まず最初に「なぜホームページを作りたいのか?」をはっきりとさせましょう。
目的によってデザインの組み方やテイストが異なってくるためです。
集客してお問い合わせを受けたい → わかりやすさや強みがきちんと伝わるデザインに
ECサイトで物を売りたい → 商品が際立つ&ショップならではの個性が出るように
目的を達成するために具体的にどうしたらいいのか?まではこの時点では考えなくてOK◎
この後紹介する方法を使うことで、目的に沿ったデザインにすることができます。
ターゲットを決める
どんなお客様に訪問、刺さってほしいのかも重要なポイントです。
デザインはサイトの雰囲気そのものを左右する要素なので、ターゲットにあったデザインにすることで「なんか良さそう」「もう少し見てみよう」と思ってもらうことができます。
子供向けの習い事のサイト
→ お子さんが楽しくなりそう雰囲気や親御さんが安心できるようなデザイン
40代向け起業セミナーのサイト
→ 信頼感やかっちり感を出しつつ、忙しい合間でもパッと内容が伝わるようなデザイン
コンテンツを洗い出す
デザインはそもそも大元となる「内容=コンテンツ」がなければ始まりません。
サイト内に盛り込みたいコンテンツを一度しっかりと洗い出しておきましょう。
詳しいコンテンツの洗い出し方はこちらの記事でご紹介しています。
まずはここから!「デザインの4大原則」
それでは、ここからデザインの基礎についてお伝えしていきます。
まずご紹介するのが「デザインの4大原則」です。
デザインはセンスだと思っている方も多いと思いますが、実はこれは間違い。
文法や数学のように、デザインにも規則性やルールがあり、それを守ることで整った見た目にすることができます。
そこで登場するのがデザインの4大原則「近接」「整列」「強弱」「反復」です。
1つずつ解説していきます!
仲間同士はグループに!「近接」

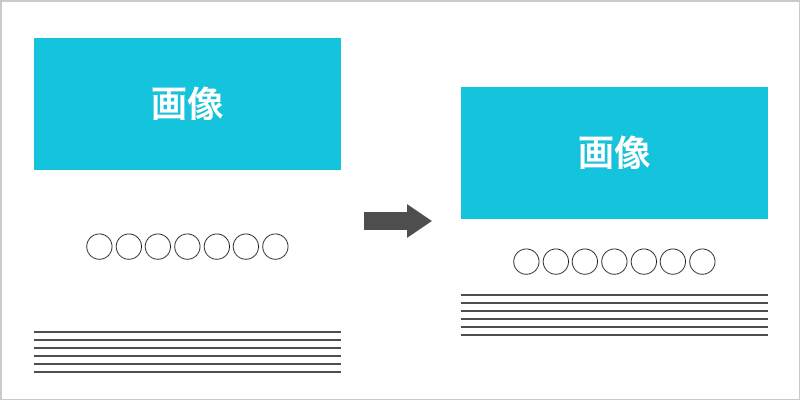
サイトには、見出し、本文、画像などさまざまな要素が取り入れられていますが、1つ1つをなんとなく並べるのではなく、グループ化して並べるようにしましょう。
人間は1つのまとまりを「同じもの(仲間)」と認識する習性があります。
つまり、瞬間的に見て、直感的に内容や構成を理解してもらいやすくなるので、サイトの内容をより伝わりやすくすることができるのです。
NGの例

OKの例

はみ出しを無くしてスッキリ見せる「整列」

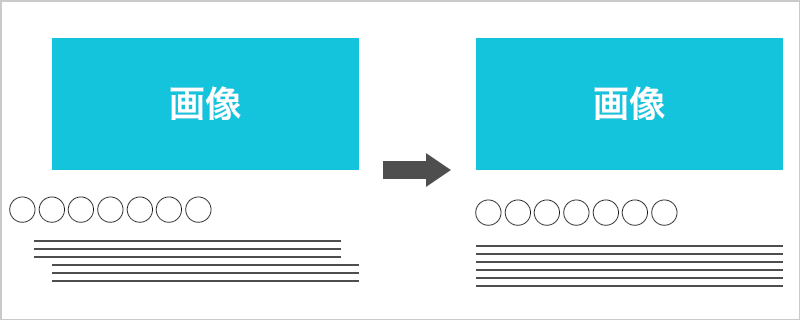
レイアウトが1箇所だけズレている、左揃えの文章と中央揃えの文章が混ざっているなど、小さいレイアウト崩れをなくしましょう。
「近接」と似た考えで、揃っているものや整っているものはそれだけ認識しやすくなります。グループごとに四角い箱にピッタリはめるイメージで要素を整えていきましょう。
NGの例

OKの例

コントラストをハッキリつける「強弱」

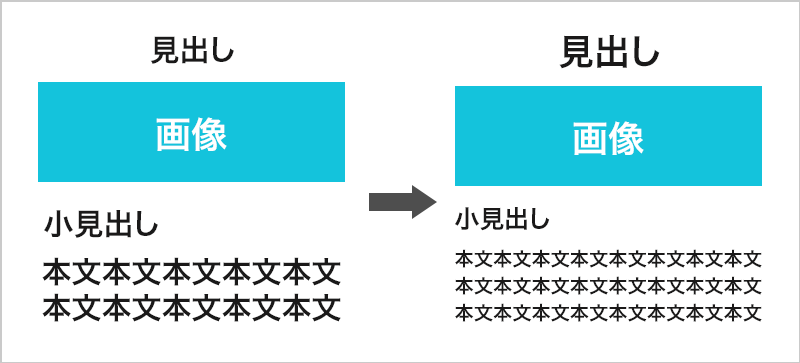
「大きさ(大きい・小さい)」や「色(白・黒)」など、違いをハッキリとつけて認識しやすくする法則です。(この強弱のことをコントラストと呼ぶこともあります)
例えば、見出しと本文のある要素であれば、見出しは「28pt」、本文は「18pt」と大きく差をつけてOK!
1番見てほしいところを強調することもできますし、デザイン全体にメリハリとリズムを生み出すことができます。
NGの例

OKの例

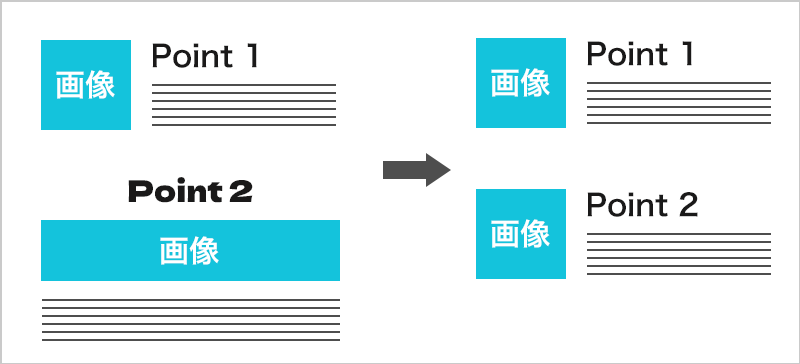
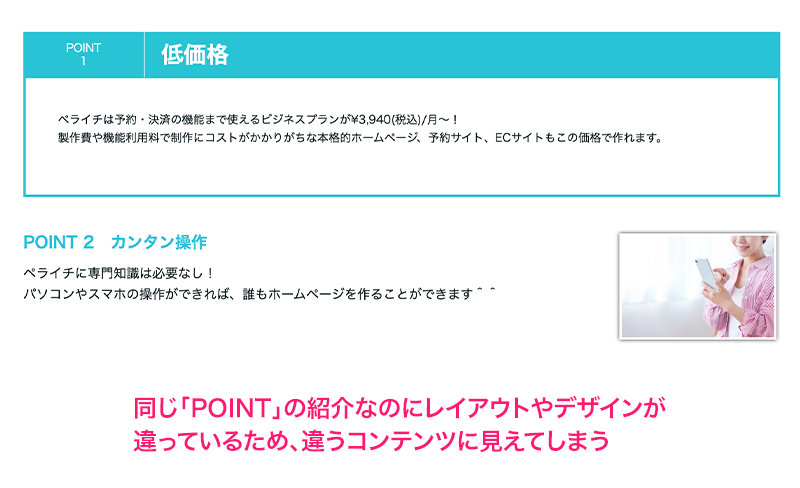
同じものは同じデザインで繰り返す「反復」

同じ要素のもので、レイアウトやフォントなどを同一にしてわかりやすくする法則です。
反復がよく使われているのがブログで、記事一覧では同じ要素が一定の規則で並んでいると思います。「これは同じグループで、全部記事なんだ」ということが一目で伝わるからです。サイトでも同様の法則を使うことで、コンテンツを視覚的に伝えることができます。
NGの例

OKの例

サイト全体の地図「レイアウト」
レイアウトとは、コンテンツのサイトでの配置のこと。
サイトごとに様々なレイアウトがありますが、代表的な2つのレイアウトをご紹介します。
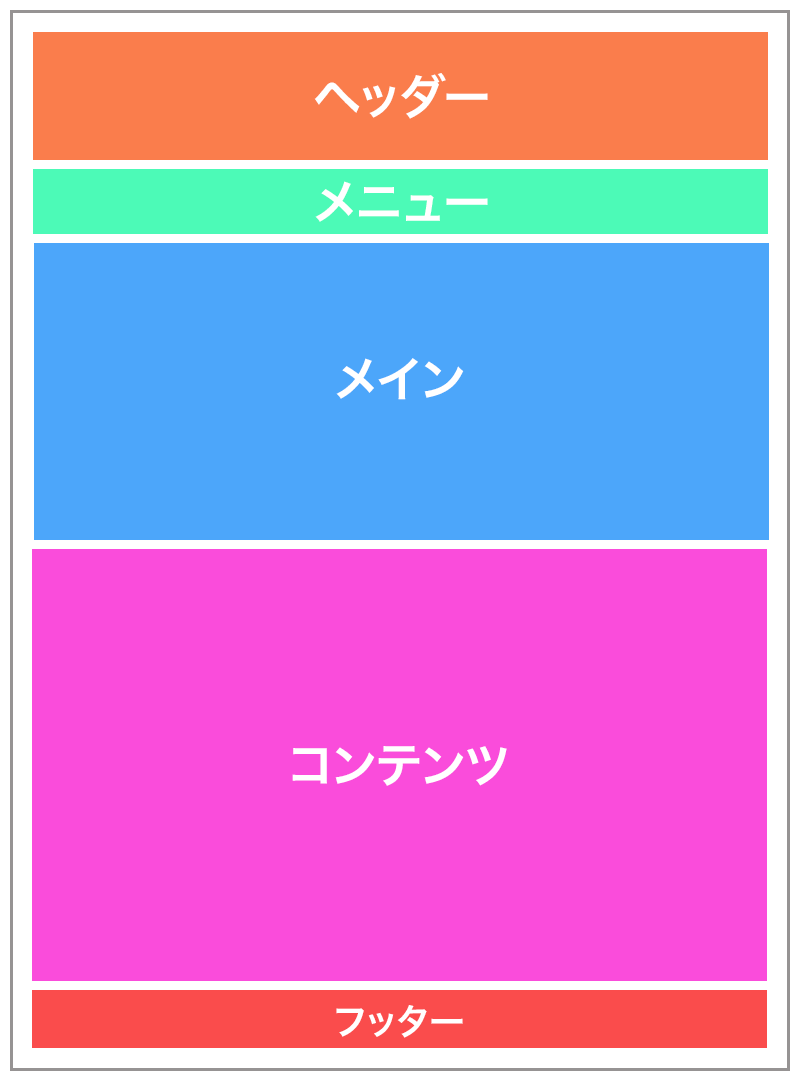
シングルカラム
コンテンツを横一列にどんどん縦に積んでいくのが「シングルカラム」です。「1カラム」とも呼ばれます。

サイドバーなどの要素がないことで訪問者がコンテンツ内容に集中できるため、コーポレートサイトやLPなどによく使われるレイアウトです。
また、横幅を変えるだけでスマホやタブレット表示にもマッチするため、デバイスごとのデザイン=レスポンシブとも相性がいいことが特徴です。
1カラムサイトの例
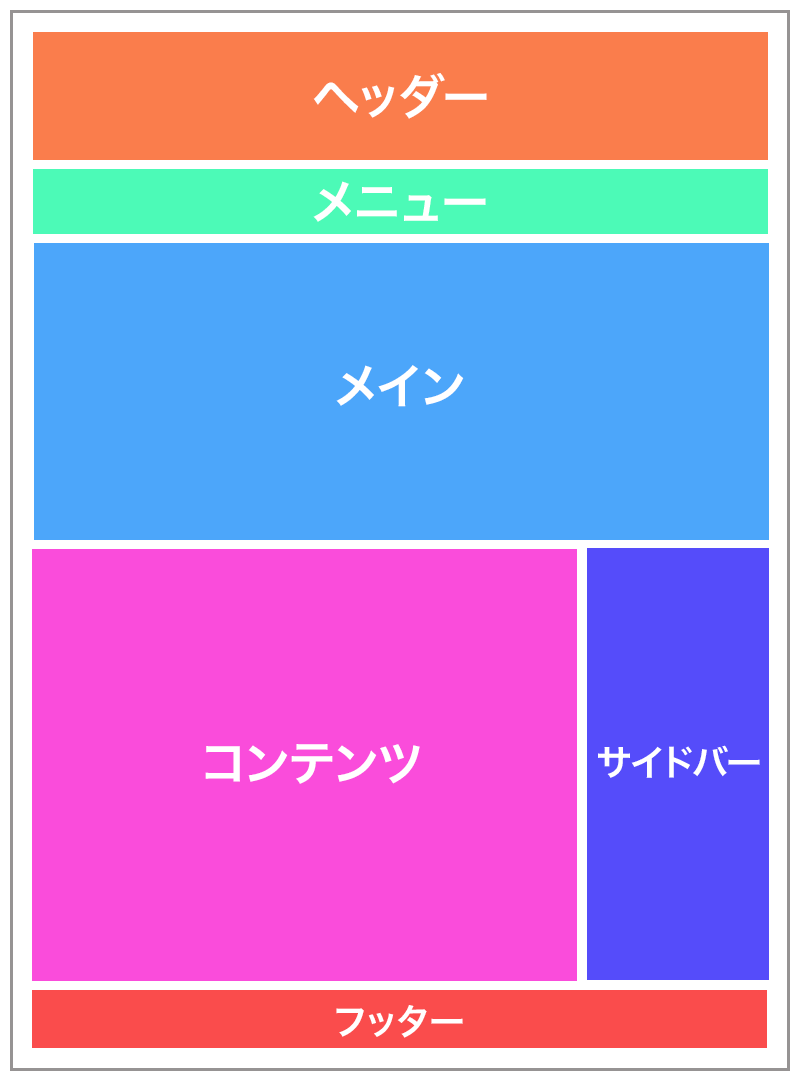
マルチカラム
シングルカラムと対照的に、サイドバーなど複数列に分かれているのが「マルチカラム」です。
分けるカラムの数によって「2カラム」「3カラム」と出し分けされます。

1つの画面で2コンテンツ以上を表示できるので、情報量の多いサイトによく見られるレイアウトです。主にブログやECサイトなどで多く使われています。
一方、マルチカラムはパソコン独自の表示となることが多いため、レスポンシブは別途デザインを考案する必要があります。
2カラムサイトの例
全体のイメージを左右する「配色」
デザインをするときに1番悩むと言ってもいいのが「配色」です。
ここでは失敗しない配色をするためのポイントを3つご紹介します。
使う色は3色以下に

配色の鉄則は、多くの色を使いすぎないこと。
強調したいところが多かったり、使いたい色が多くあったりするとつい4色目、5色目……と色数が増えがちです。
しかし、色数が増えれば増えるほどサイト全体のまとまりがなくなり、目立たせたいポイントの強調力も弱くなっていってしまいます。
ベースとなるカラーを1色だけ選び、アクセントとなるカラー1~2色にするとサイト全体にまとまりが出ます。
また、ベースとなるカラーは会社やサービスのメインカラー、または自身で必ず使いたい色などにすると、それに合わせて残りの色を決められるので迷わなくなります◎。
配色バランスは70:25:5
使う3色はそれぞれ
- ベースカラー
- メインカラー
- アクセントカラー
と呼ばれ、割合は70:25:5が黄金バランスだと言われています。

3色のバランスを取るのが難しい場合は、モノトーン(白黒グレー)+好きなカラー1色でまとめると簡単におしゃれな配色にすることができます。
色同士の相性を考えて決める
色同士にも相性があり、相性悪い色同士を組み合わせてしまうと見栄えが悪くなってしまいます。
複数の色を選ぶ場合は、
- 近い色を選ぶ(例:赤とオレンジ)
- 反対色を選ぶ(例:赤と緑)
のどちらかを意識してみましょう。
特にアクセントカラーは、反対色を選ぶと効果的と言われています。
近い色や反対色がわからないという方は、専用サイトを使って調べてみましょう!
★おすすめ「Color Picker」
1~4色まで、使いたい色の近い色と反対色を調べることができるサイト。複数の色見本もあり、色コードのコピーも可能です
https://colorsupplyyy.com/app/
読みやすさとイメージが鍵「フォント選び」
配色と同じく、数が多くて悩むのが「フォント」です。
フォントを選ぶときに意識するポイントは「読みやすさ」と「デザイン」。
読みやすいけど雰囲気の合ってないフォントや、デザインは個性的だけど読みにくいフォントは避けると◎。
ここでは、代表的なフォントの種類を3つご紹介します。
ゴシック体

ホームページでよく使われる代表的なフォントです。
癖がなく、読みやすいフォントが多いので、フォントに迷ったらゴシック体のフォントを選ぶのがおすすめ。
・ヒラギノ角ゴシック
・游ゴシック体
・Noto Sans JP
丸ゴシック体

上記のゴシック体の角を丸くしたのが丸ゴシック体です。
ゴシックの読みやすさは残しつつ、可愛らしさや親しみが増すフォントです。
・M PLUS Rounded 1c
・Kiwi Maru
明朝体

筆や鉛筆で書いたようなフォントが明朝体です。
止めや払いといった表現ができるため、ひらがなや漢字を多用する日本語と相性が良く、高級感や誠実さを出すことのできるフォントです。
おすすめのギャラリーサイト3選
ここまでデザインの基本についてお伝えしてきましたが、実際のサイトを参考として見ることもデザインを作る上では非常に有効です◎。
最後に、参考サイトを探せるギャラリーサイトを3つご紹介します。
SANKOU!
業種、テイストともに多種多様なデザインが掲載されているギャラリーサイトです。
検索項目も「業種」「サイトの種類」「イメージ」「テイスト」など幅広いので、イメージにあった参考サイトが見つかるはず♪
Web Design Clip
シンプルなデザインで、多くの参考サイトを見ることができるギャラリーサイトです。
国内・国外でカテゴリが分かれているので、海外サイトを参照したいときにおすすめ。スマホ表示で検索することもできます。
LP アーカイブ
LPに特化したギャラリーサイトです。
「カラー」「イメージ」「業種」でLPデザインを検索することが可能です。LPを作りたい!という方はここで参考LPを探してみてください!
デザインの基本をおさえよう!
今回はホームページデザインの基礎知識をお届けしました。
デザインで大切なのはセンスよりも先に知識です。
今回お伝えした内容を参考に、ぜひオリジナルのホームページデザインに挑戦してみてください!
ペライチからはじめよう!
ぜひあなたもペライチを使って、ホームページを作成してみませんか?
ペライチをはじめて使う方を対象としたトライアルキャンペーンを実施中!
通常 税込3,940円/月の「ビジネスプラン」を1か月間無料でご利用いただけます。
クレジットカードなどの支払い情報なしで登録が可能です。







