
サイト管理機能で本格ホームページが作れる!
ペライチで本格階層ホームページが簡単に作れる新機能「サイト管理機能」がリリースされました!
そこで今回は、複数のページを持ったサービスサイトの作り方をご紹介♪
構造の考え方から、そのままマネしてもOKなおすすめ構成も一緒にご紹介しますので、ぜひ新機能を使ってサービスサイト作成にチャレンジしてみてください^^
目次
「サイト管理機能」とは?

ペライチ内で個別に作成したページを自由に組み合わせて、多重階層構造ホームページを作成・編集できる新機能です。
作成は表示される案内に従って入力やクリックをするだけでOK!
通常のページ作成同様、直観的に操作できるため、難しい編集や専門知識は一切不要です。
今回はこの「サイト管理機能」を使って実際にホームページを作成するところまでしっかり解説していきます。
多階層ホームページの作成ステップは大きく5つです。
1つずつ解説していきます!
階層ホームページの構成と作り方
STEP1 入れたいコンテンツ(内容)を考える
まず、自身のサイトに何を入れたいかを考えるところから始めましょう。
ここで内容を洗い出しておくことで、後から「あれも入れたい」「これはやっぱりいらない」といった混乱が減り、スムーズにサイト制作を進めることができます。
今回はペライチテンプレートを作る際の構成を参考に「サービスサイトのおすすめコンテンツ」をご用意しましたので、こちらを例にホームページ作成方法をお伝えしていきます^^
「具体的な内容が思いつかない」という方はまずはこちらを参考にしてみてください♪
・コンセプト
・サービス紹介
・サービスの特長
・サービス利用の流れ
・お客様の声
・料金
・申し込みの流れ
・よくあるご質問
・お問い合わせ(申し込みにしてもOK)
一からご自分で考えたい!という方は……
紙でもエクセルなどのPC上でもOKなので、入れたいコンテンツを書き出していきましょう!
考えるときのポイントは、現時点でいるかいらないかは考えず、思いつく限り書き出していくこと。削ることは後からできるので、どんどん書いていきましょう^^
また、同業他社のホームページを5件前後見てみることでコンテンツの過不足に気づきやすくなります。
STEP2 コンテンツを整理する
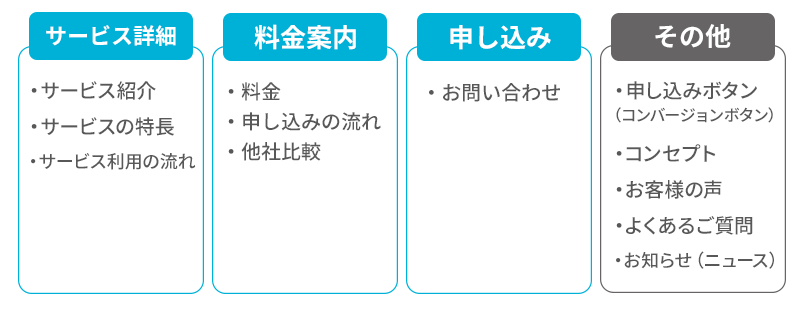
続いて、STEP1で洗い出したコンテンツをカテゴリごとに分類していきます。
例えば、
サービス紹介+サービス利用の流れ = サービス詳細
というまとめ方をしてみましょう。
「同じページに表示させたいコンテンツをまとめる」というイメージで分類をしてみるとスムーズにまとめることができます。
今回は「サービス詳細」「料金案内」「申し込み」の3カテゴリと、一旦どこにも分類されない「その他」の4つで分けました。

「その他」には、トップページに個別で入れたいコンテンツや独立ページにしたいもの、あるいは最後にどこに入れるか検討したいものなどを分類しておくと良いです。
STEP3 サイトマップを作る
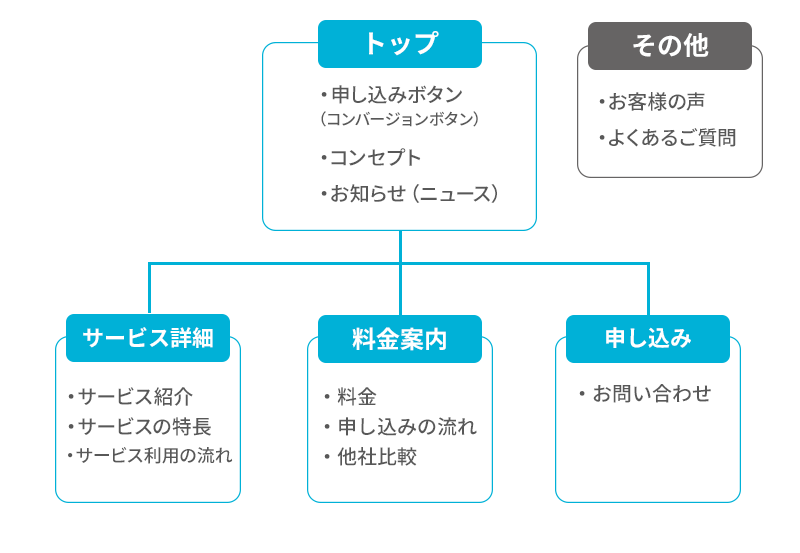
STEP2の分類を元にツリー状のサイトマップを作成してみましょう。
一旦、下記のような形で整理してみました。

サービスサイトの場合は、トップページでサービスの大枠やメリットを伝えることが重要なポイント。
なので、各詳細ページは作りつつ、トップでサービス紹介や料金など重要な情報が伝わるような作りにするのがおすすめです。
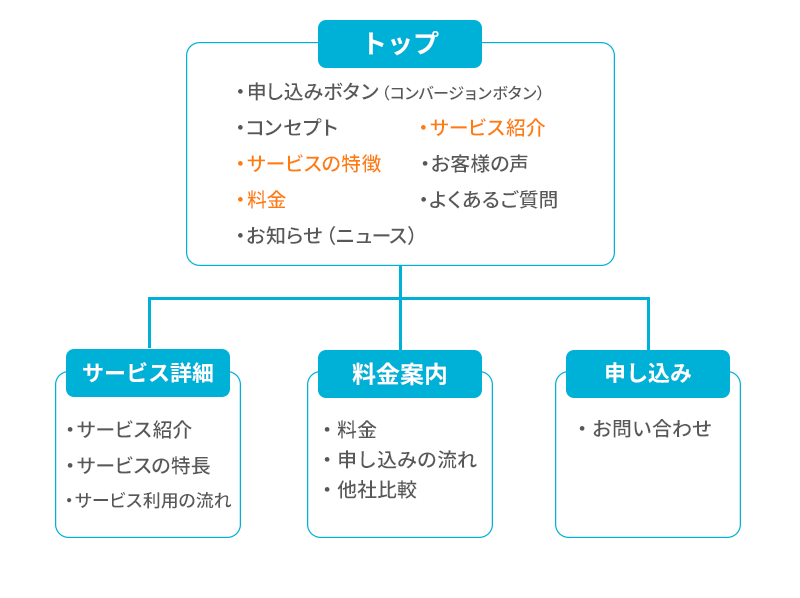
今回は詳細ページにも入れている「サービス紹介」「サービスの特徴」「料金」をトップにも入れたいと思います。
また、その他に入れている要素もこの段階で振り分けて整理します。今回はすべてトップに入れることにします。
それらも反映して改めて作ったサイトマップがこちらです。

これでホームページの構成が完成しました!
あとはこのサイトマップに沿って実際にページを作っていきましょう。
STEP4 各ページを作成する
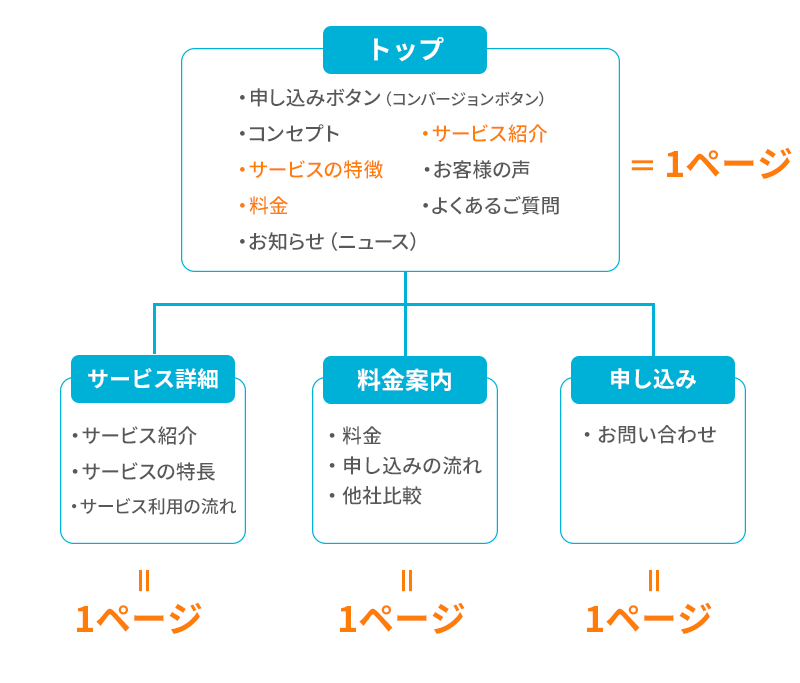
作るページの決め方は、STEP3のサイトマップを参考に洗い出します。
具体的には「トップページ」と「各カテゴリーページ」を1ページずつ用意するようにしましょう。

それぞれのカテゴリに分類されているコンテンツは作るページの中に配置します。
また、サービスサイトの場合、訪問者がどのページからもアクション(今回は申し込み)できるように、申し込みボタンはトップページ以外の全カテゴリ=全ページに設置にするようにするのがおすすめです。

こちらのページは多階層構造ホームページ向けに作られたテンプレートを活用して作ってみました^^
一から作るのが難しい!という方はぜひテンプレートを使ってみてください。
トップ:https://peraichiapp.com/templates/detail_view/10337
サービス詳細:https://peraichiapp.com/templates/detail_view/10338
料金案内:https://peraichiapp.com/templates/detail_view/10339
申し込み:https://peraichiapp.com/templates/detail_view/10340
STEP5 サイト管理機能で1つのサイトにする
最後に、STEP4で作った5つのページをサイト管理機能を使って1つのサイトにしていきます。
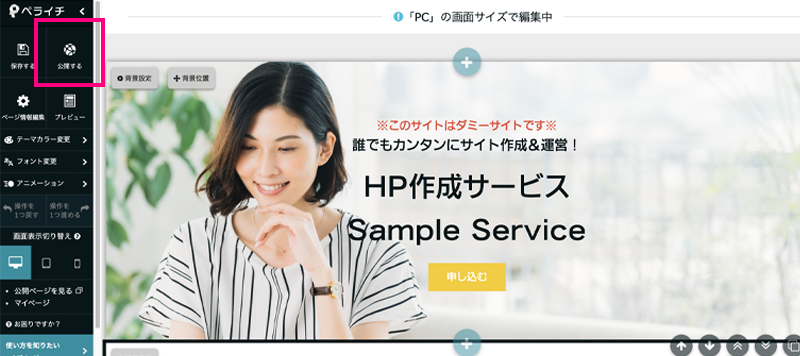
1全てのページを「公開」する

STEP4で作ったページを全て「公開」状態にします。
サイト管理機能でまとめた後に公開することも可能ですが、先に公開しておいた方がスムーズに操作できるのでおすすめです◎。
2「サイト管理機能」でサイトのベースを作る

「サイト管理機能」欄にある「+サイトを作成する」をクリックし、サイト名を決めましょう。サイト名は後から編集もできますので、決まっていない場合は仮で入力しておいても大丈夫です。
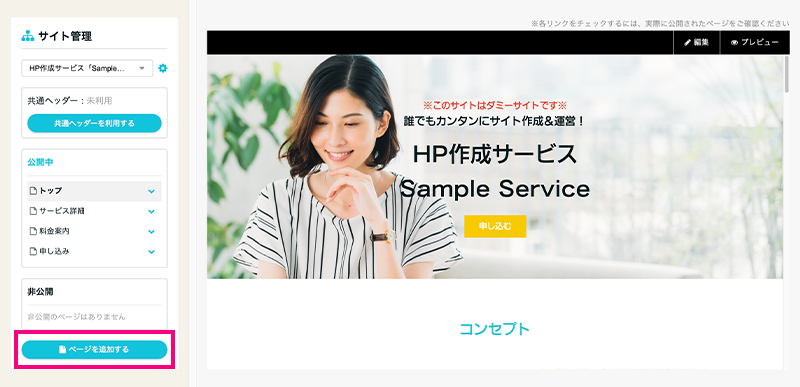
3ページを追加する
「ページを追加する」をクリックし、STEP4で作ったページを追加していきます。ヘッダーテキストには共通メニューで表示させたいメニュー名を記載しましょう。

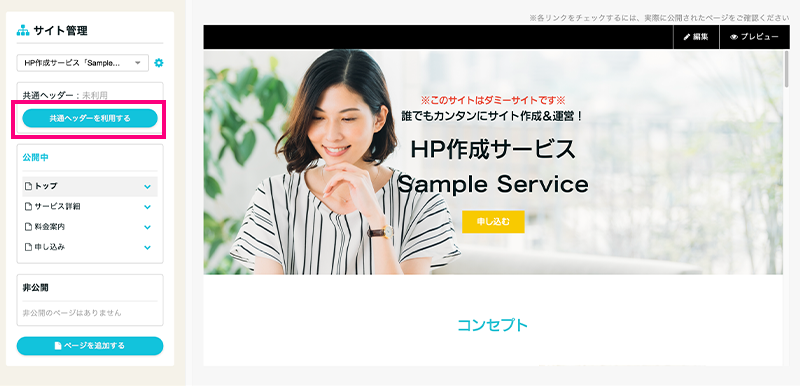
4「共通ヘッダーを利用する」をクリック
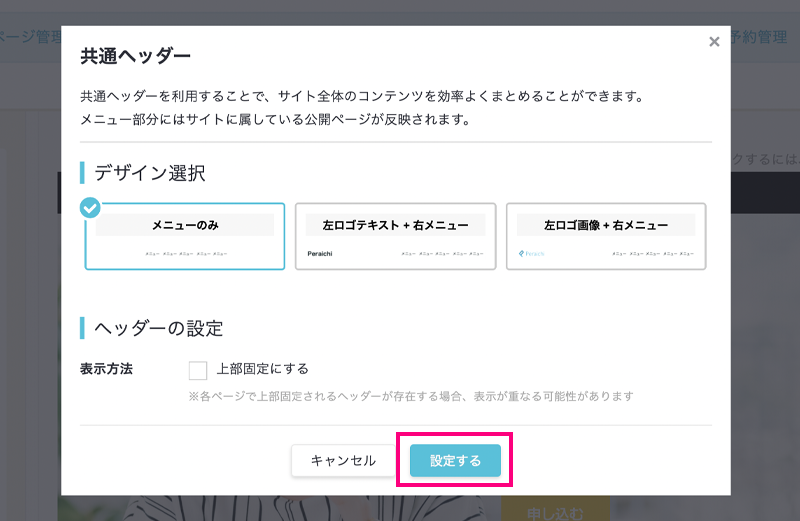
必要なページが揃ったら「共通ヘッダーを利用する」をクリックします。ヘッダーデザインと上部固定の有無が決められるモーダルが出てくるので、好きな設定にして「設定する」をクリック。


この共通ヘッダーはトップページだけでなく、追加した全てのページで表示されます。
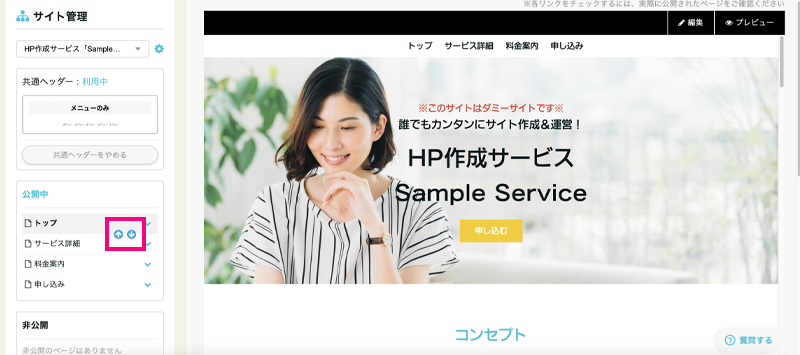
ヘッダーに表示されているメニューの表示テキストや順番を変えたい場合は、左メニューで編集するだけで全ページ一括変更することができます。
また、メニューの順番は左メニューの順番=ヘッダーメニューの順番になるので、表示メニューの順番を入れ替えたい場合は左メニューを操作するだけで設定できます!

これで階層構造ホームページの完成です!
より詳しくサイト管理機能について知りたい方はこちら▼
サイト管理機能を使って本格ホームページを作成しよう!
今回はサイト管理機能を使ったサービスサイトの作り方をご紹介しました。
STEP1~3の構造の考え方はサービスサイトに限らず、ネットショップサイトや予約サイトでも活用することができます。
ぜひ、記事を参考にペライチで階層ホームページを作成してみてください!
【30日間ビジネスプランが無料!ペライチに登録する】
https://peraichi.com/
【ペライチの操作で迷ったら全国のサポーターに相談できる!ペラナビはこちら】
https://navi.peraichi.com/




