
ペライチはもうペライチじゃない!?サイト管理機能がリリース!
ペライチで本格階層ホームページが簡単に作れる新機能「サイト管理機能」がリリースされました!
LPなどのペラ一枚のサイトとは違い、複数のページを作って繋げて同時に編集して……と作成ハードルを感じてしまう多階層構造のサイトがクリックやドラッグだけで作れる新機能です♪
今回はそんな「サイト管理機能」の基本の使い方をご紹介!
この記事を読めば、新機能を使いこなせること間違いなし^^
目次
「サイト管理機能」とは?

ペライチ内で個別に作成したページを自由に組み合わせて、多重階層構造ホームページを作成・編集できる新機能です。
作成は表示される案内に従って入力やクリックをするだけでOK!
通常のページ作成同様、直観的に操作できるため、難しい編集や専門知識は一切不要です。
それでは具体的な使い方を4ステップに分けて解説します。
STEP1 サイトを作成する
まずはサイトそのものになるページを1ページずつ作っていきます。
作るページは自由でOKですが、おすすめは
- トップページ
- サービス(または商品)の紹介ページ
- お問い合わせページ
の3ページがあると様々な業種・業態のホームページとして活用できるのでおすすめです。
作成方法は通常のページ作成と同様で、テンプレート選択→編集→公開のみ。
[マイページ]の「サイトを作成する」から作っていきましょう^^
サイトを作成する方法は2つあります。
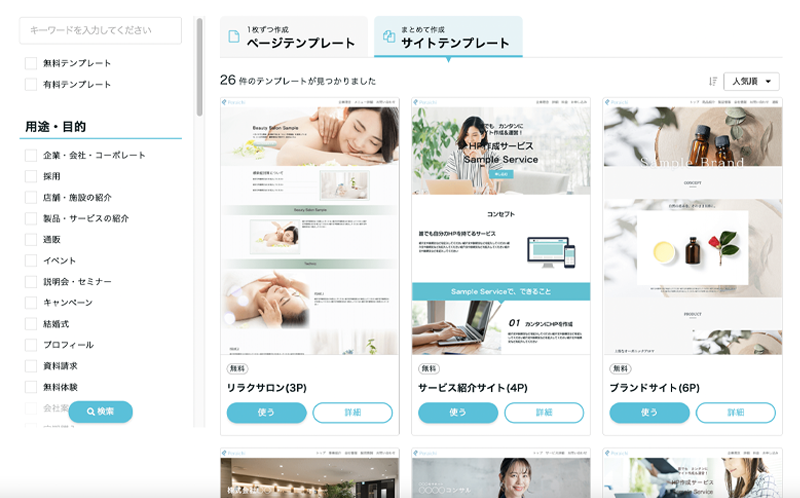
おすすめ★テンプレートから作成
何ページも考えて作るのは大変…という方におすすめなのが「サイトテンプレート」!
数ページがセットになったテンプレートを豊富にご用意しています。お好きな用途や業種、デザインで選んでお使いいただけます。

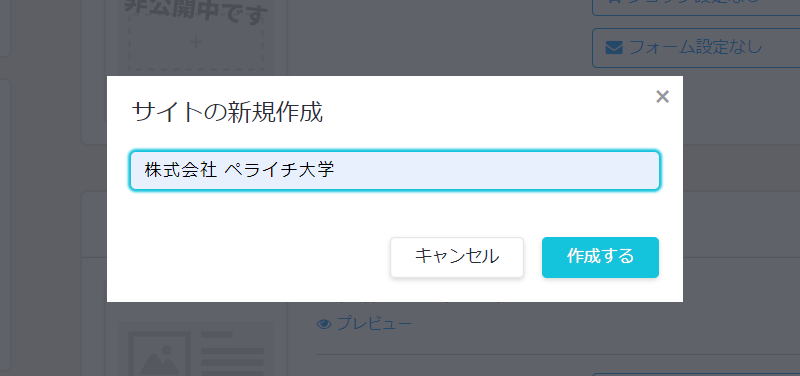
テンプレートを選ぶと、サイトの名前をつける画面が出てくるのでサイト名を決めて入力します。サイト名は後から編集もできますので、決まっていない場合は仮で入力しておいても大丈夫です。

空サイトから作成
中のページはオリジナルで作りたい!という方は空サイトから作成しましょう♪

STEP2 ページを作成・編集する
STEP1でサイトの枠ができました。
続いては、中身となるページを作成・編集していきましょう。
テンプレートから作った場合と、空サイトから作った場合で手順が異なるため、それぞれのパターンごとにご紹介します。
テンプレートから作成した場合
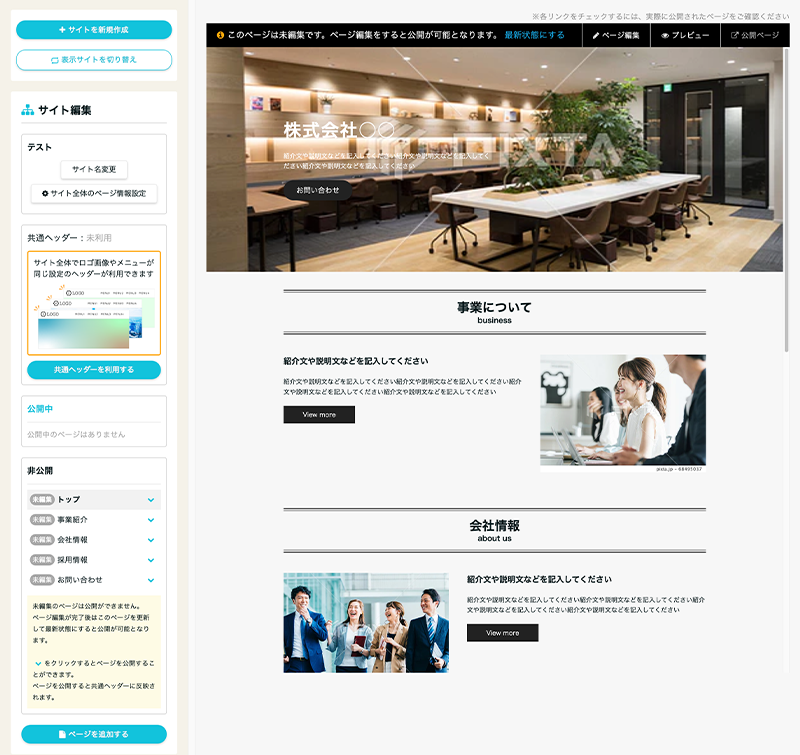
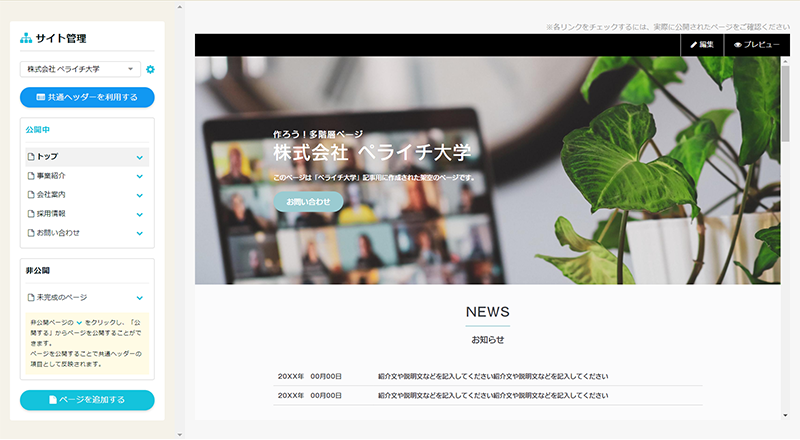
テンプレートを選ぶと、サイト管理機能の画面に移動します。
テンプレートから選んだ場合は、各ページテンプレートが複数ページセットされた状態で反映されています。

右上の「ページ編集」をクリックし、するとページ編集画面に移動するので、1ページずつ編集・公開していきます。

公開後、サイト管理機能の画面に戻ると編集・公開済みのページが[公開中]に移動しています。
※反映されていない場合は、リロードもしくは「最新状態にする」をクリックしてください

この状態がページからサイトになっている状態です。他の[非公開]に入っているページも同様に編集・公開をして、全て[公開中]にしていきましょう。
空サイトから作成した場合
空サイトを作成したら「ページを追加する」をクリックし、自分で作ったページを追加していきます。
まだページを作っていない方は、一旦マイページに戻り、サイトに反映させるページを作りましょう。

順番は後から編集できるので気にしなくてOKです◎
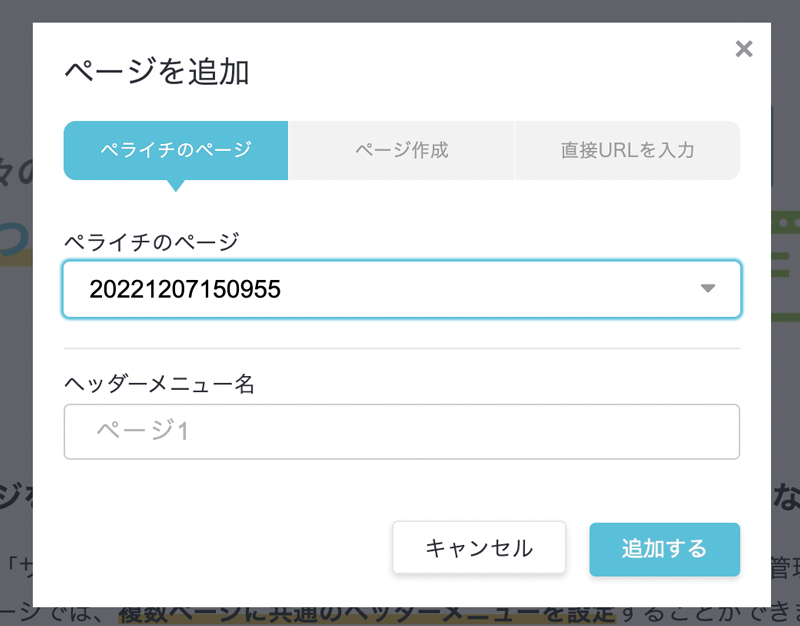
ペライチのページのタブから追加したいページを選び、ヘッダーテキストには共通メニューで表示させたいメニュー名を記載しましょう。こちらも後から編集できるので、決まっていなければ仮の名称でOKです。

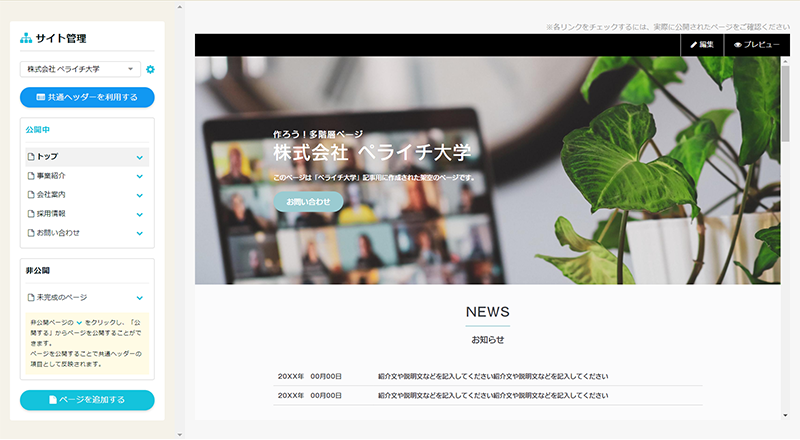
全て追加し終わると、各ページをまとめた編集画面になります。

STEP3 ページの追加&除外をして全体を整理する
サイトに反映させるページを整理して、全体を整えていきましょう。
すでに公開されているページは[公開中]という欄に、未公開のページは[非公開]の欄にそれぞれ入力したメニュー名で表示され、サイト管理機能の編集ページでは[公開中]のページのみを見ることができます。

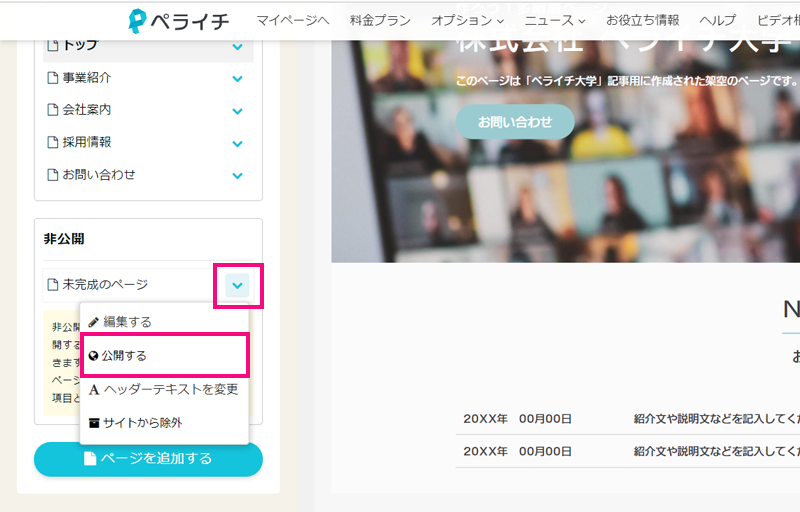
非公開のページはサイト管理機能で他ページと合体させることができないので、ページを追加したい場合はメニュー名の右側にある矢印ボタンから「公開」をしましょう。

逆に、サイトに反映させたくないページは「サイトから除外」をすればOKです(ページのデータ自体はマイページに残り、消滅はしません)。
また、新たにページを追加したい場合は、「ページを追加」を押すことで追加できます。
すでに作成済みのページを選ぶこともできますし、新規作成もできます。

それぞれ、メニュー名をクリックすると右側に該当のページが表示されるので、必要なページが揃っているか確認しましょう。
必要なページの追加や修正が完了したら、いよいよ最終ステップです。
STEP4 共通ヘッダーを設定する
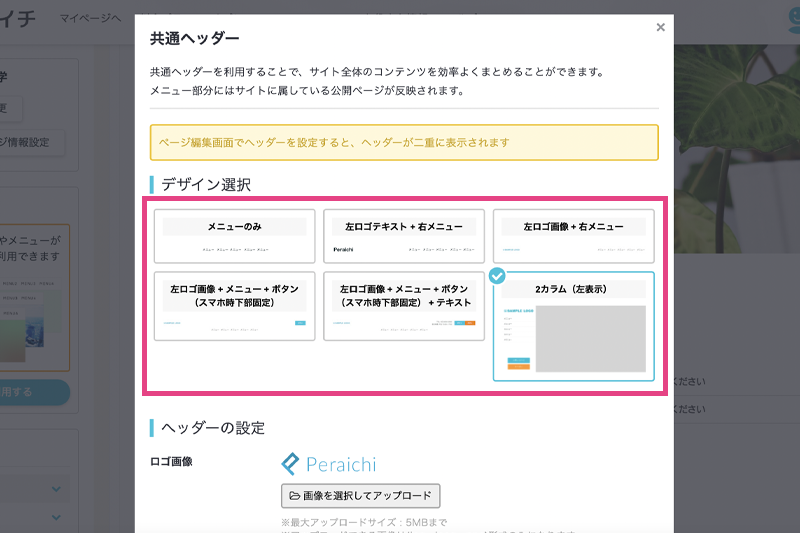
最後に、[公開中]のすぐ上にある「共通ヘッダーを利用する」をクリックし、全ページ共通のヘッダーを表示させましょう。
共通ヘッダーを利用することで、1ページずつ編集することなく、一括で全ページにメニューを表示させることができます。

「共通ヘッダーを利用する」をクリックすると、ヘッダーの種類と固定の有無を選ぶモーダルが出てくるので、お好きな形式を選んで「設定する」をクリックしましょう。

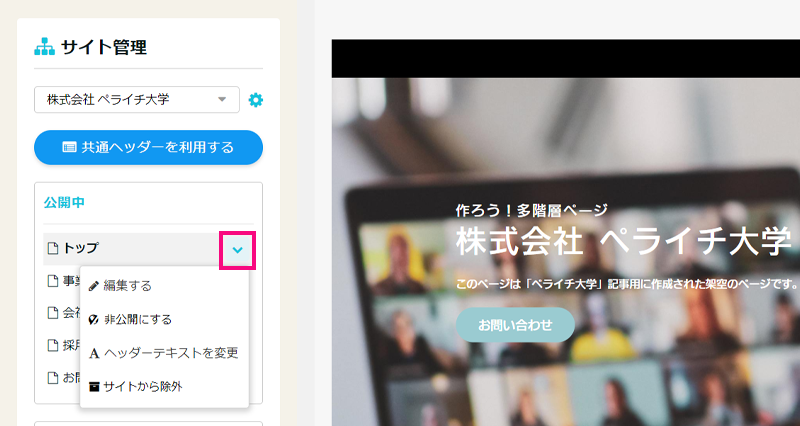
ヘッダーに表示されているメニューの表示テキストなどを変えたい場合は、[公開中]のメニュー名右側にある矢印をクリックすることで様々な編集することができます。

- 編集する…ページ内を編集する(編集画面に移動します)
- 非公開にする…「公開」を取り消します。[非公開]欄に移動します
- ヘッダーメニュー名を変更…表示されているメニュー名を編集できます
- サイトから除外…サイト管理機能から除外されます(マイページからは消えません)
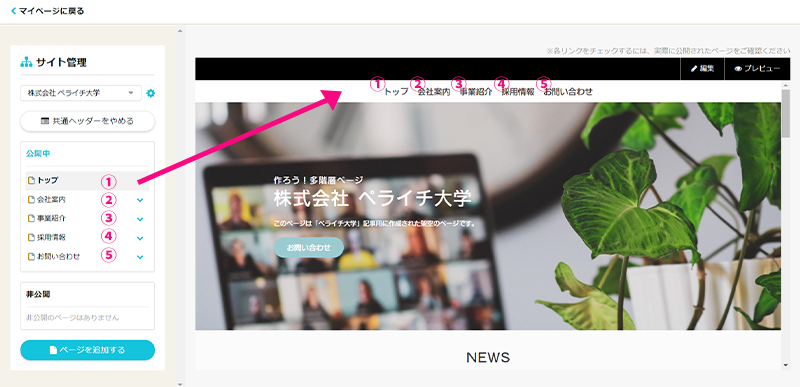
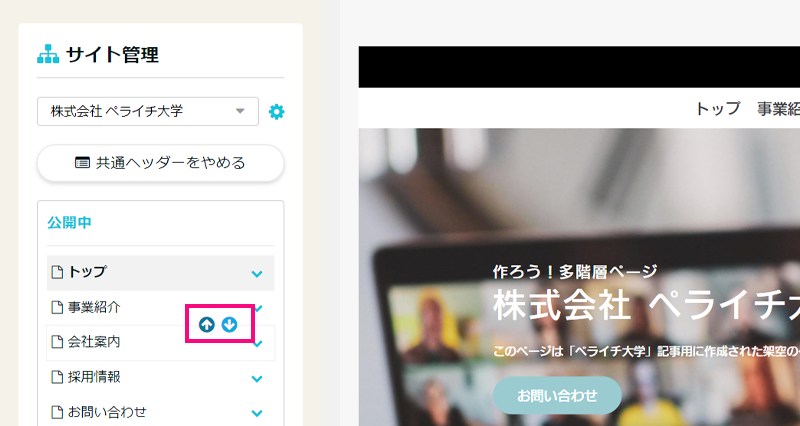
また、[公開中]のページの順番はそのままメニュー表示の順番となっていて、上下ボタン(↑↓)を押すだけで全ページのメニュー順を一括で変更することができます。

▲[公開中]の上から順がそのままメニューの順番(左→右)になっている

▲矢印で変更すると一括でメニュー順を変更できる
例で使ったサイトはそのままデモサイトとして公開中なので、ぜひ参考にしてみてください!
サイト管理機能を使って本格ホームページを作成しよう!
今回はサイト管理機能の使い方をご紹介しました。
ぜひ、記事を参考にペライチで階層ホームページを作成してみてください!
【30日間ビジネスプランが無料!ペライチに登録する】
https://peraichi.com/
【ペライチの操作で迷ったら全国のサポーターに相談できる!ペラナビはこちら】
https://navi.peraichi.com/



