
ホームページを作っていて、なんとなく画像がしっくりこなかったり、画質が悪くなったりした経験はありませんか?
そのお悩み、画像サイズの問題かもしれません。
デザインやコーディングなどの専門知識がなくても、本格的なホームページが作成できる「ペライチ」。
適切なサイズの画像を使用することで、より洗練されたページを作成することができます!
今回はペライチを使用してページを作成する際の、適切な画像サイズについてお伝えいたします。
専用ソフトなしで画像をトリミングする方法や、ペライチの管理画面上で微調整する方法もご紹介します。
画像サイズを適切に理解して、思い通りのページ表現を実現しましょう!
ペライチで画像を挿入する時の基本ポイント
まずはじめに、画像をホームページに使用する際に気を付けたい基本のポイントを3つお伝えします。
このポイントをおさえるだけでも見栄えの良いホームページを作ることができますよ◎
1十分な画像サイズの素材を用意する
ホームページで画像を使用する際に重要となってくるのが「そもそもの画像サイズ」です。
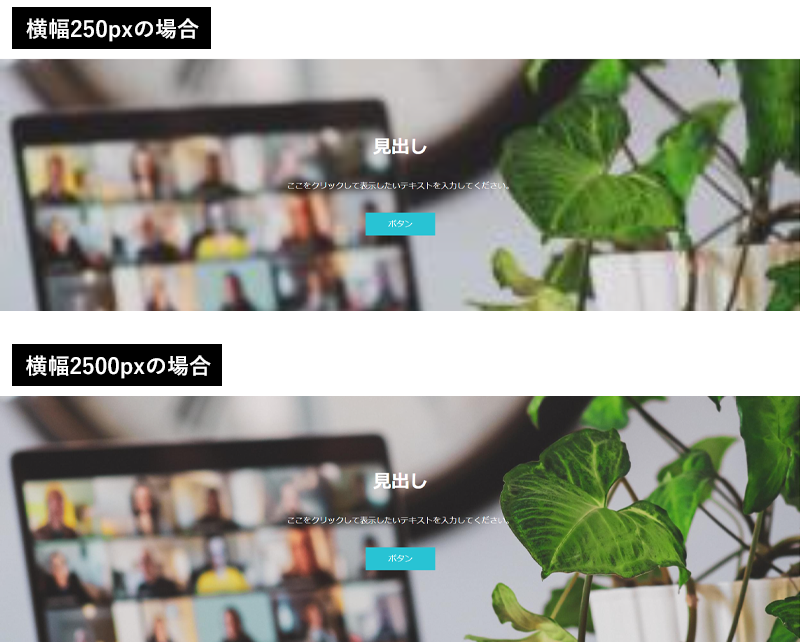
特に、小さすぎるサイズの画像を使ってしまうと、表示される画像が粗くなってしまいます。
これは、Webには画像自体のサイズに関わらず、表示サイズまで引き延ばされて表示される特性があるためです。

それではサイズが大きければ大きいほど良いのか?というと、そうではありません。
画像サイズが大きいと、サイトの負荷が大きくなり、ページが表示されるまでに時間がかかってしまいます。
ページの読み込み時間が長くなると、サイト訪問者の離脱率に繋がってしまうだけでなく、SEOの評価が悪くなってしまう可能性もあります。
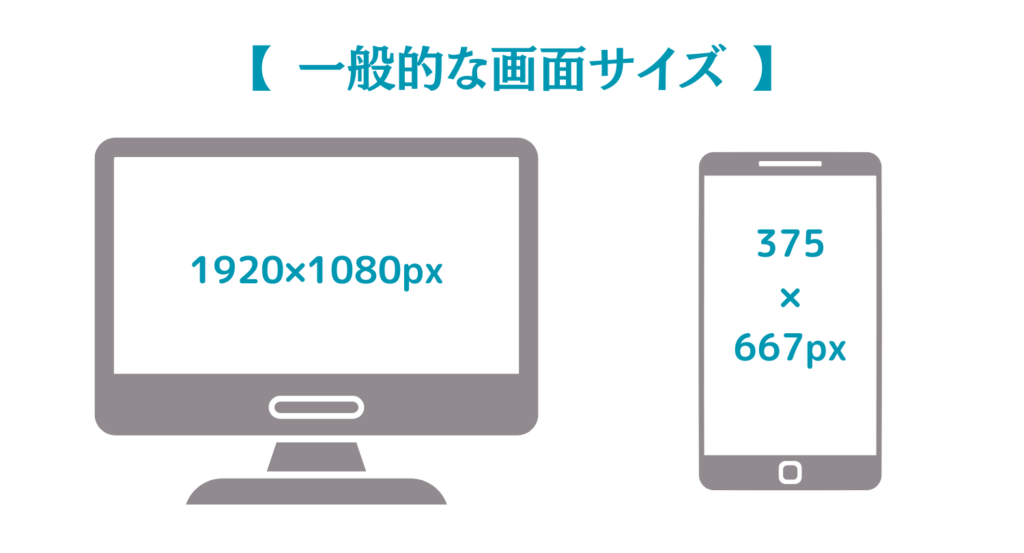
ペライチでは、PCやスマートフォンなど閲覧するデバイスに応じて表示するコンテンツを出し分けることができます。画面サイズに合わせた適切な画像を選択しましょう。

よく使われている画像サイズは【PC】1920 × 1080px、【スマートフォン】375 × 667pxです。
ただし近年のスマートフォンは、画面サイズの2倍や3倍の解像度のディスプレイを使用していることが多くあるため、画面サイズの2倍の画像を用意するときれいに表示させることができます。
【スマートフォン】横幅:約750/縦幅:任意~1334 (px)
※ 画像の縦幅は内容次第ですが、上記数字以下に収めると一画面にきれいに収まって見やすくなります。
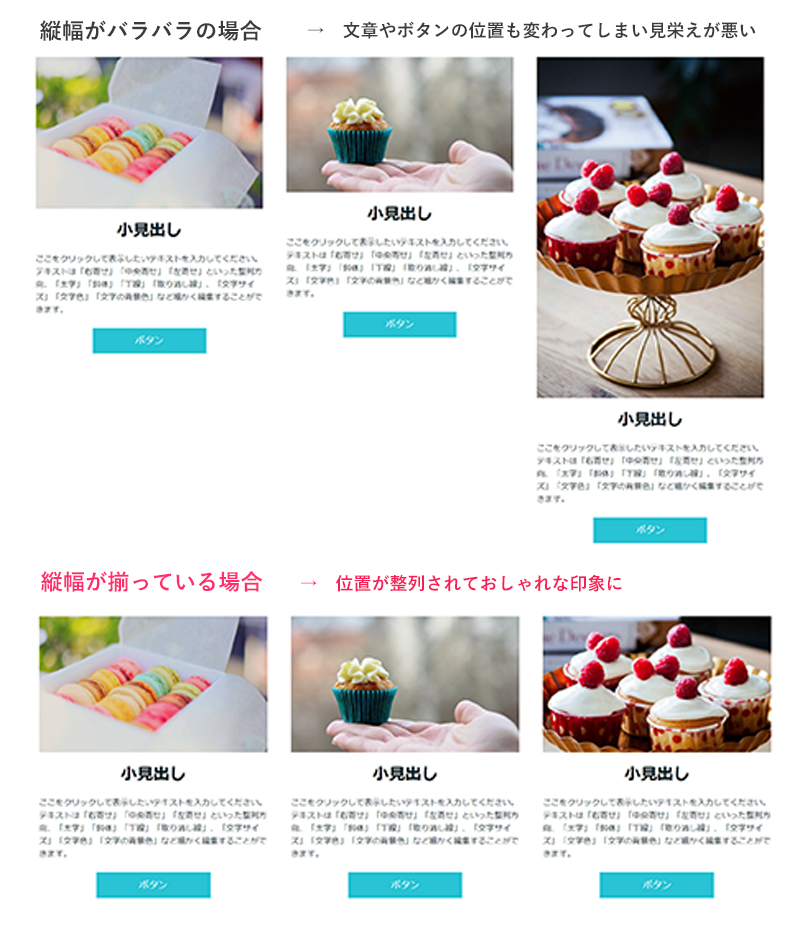
2横並びの画像はすべて同じ大きさにする
複数の画像を入れられる横並びブロックを使う場合は、画像はすべて同じサイズにするのがおすすめです。
厳密には【同じ縦幅の画像】を使うと横一列にレイアウトを揃えることができるので見栄えが各段に良くなります。

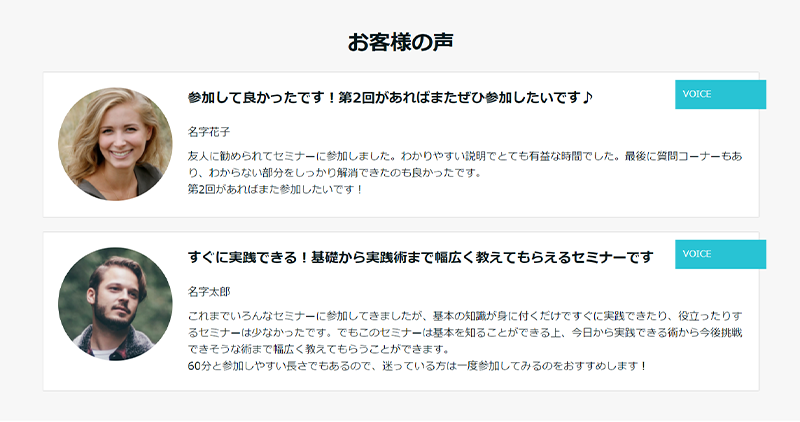
3丸画像のブロックは正方形画像が正解◎
お客様の声ブロックなど、丸くトリミングされるブロックの場合は【正方形の画像】を使うとキレイにトリミングされるのでおすすめです◎

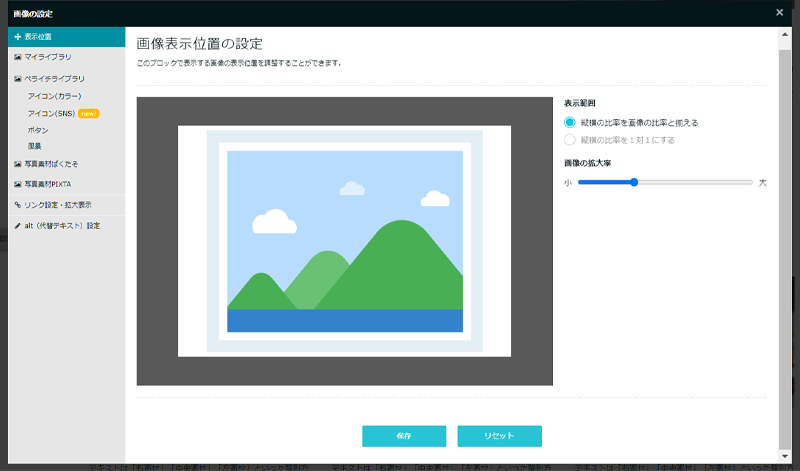
元の画像が正方形ではない場合も、「画像表示位置の設定」機能を使えばかんたんに正方形にトリミングすることができます。

ブロック別推奨サイズ
それではブロックや画像種類ごとにおすすめのサイズをお伝えしていきます。
該当のブロックを使う場合はぜひ参考にしてみてください♪
(数字はすべて横幅×縦幅pxです)
メイン&背景画像

各ブロックに設定できる背景画像も同様のサイズがおすすめです。
縦幅は1080pxあれば問題ありませんが、1500pxあれば背景の位置調整機能を使って位置調整が可能になります。
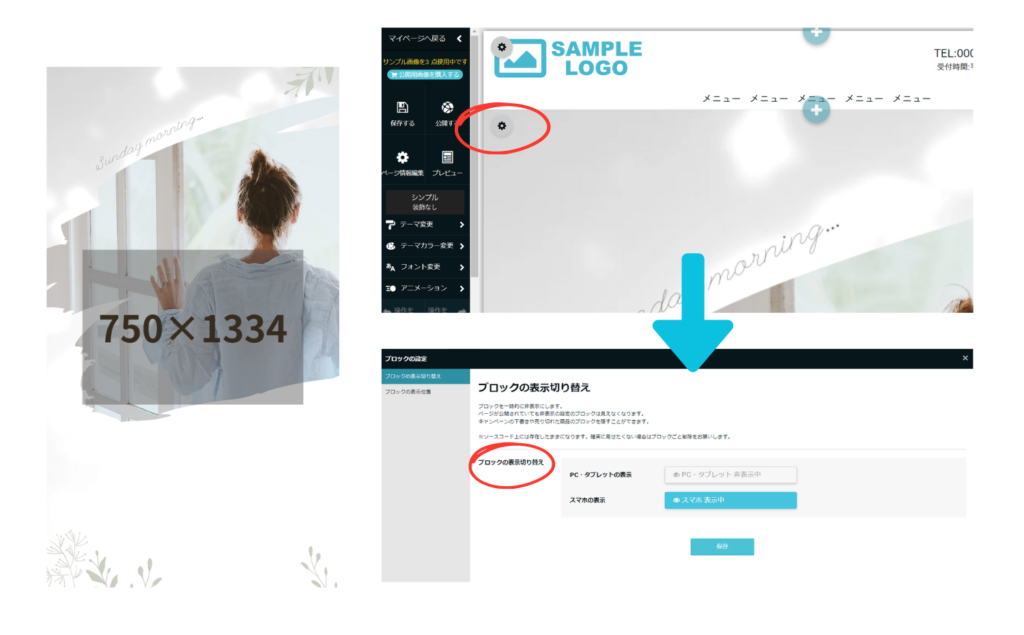
スマートフォンの場合は、750 × 1334pxに設定すると、バランスよく画面全体に収まります。(使用する端末により、見え方は変化します)
スマートフォン用の画像を設定する場合は、対象のブロックの左上の設定マークを押して、「ブロックの表示切り替え」画面から、表示させるデバイスを選択してください。

加工した画像をメインにする場合は?
テキストなどを入れた加工画像を使っている場合は「メイン」カテゴリ内の「画像(フルサイズ)」を使いましょう。

ペライチの画像ブロックは閲覧する端末によって自動で表示が最適化される「レスポンシブデザイン」を採用しています。
画像内のテキスト量や画面サイズによって自動で表示範囲が最適化される一方、それによって画像の上下や左右が切れて表示さることがあります。
「画像(フルサイズ)」ブロックは、どの画面サイズであっても常に画像全体が切れることなく表示できるブロックなので、文字入れなど、加工されているメインを使う場合はこちらのブロックを利用すると切れずに表示が可能です。
ベースとなる画像サイズは、PCの場合はメインと同じく2000 × 1500px、スマートフォンの場合は750 × 1334pxを目安にするのがおすすめです。
スライダー

メインの中で少し特殊なのがスライダーブロック。
縦:横=1:2の比率であればピッタリはまるので、高画質などで画像が重い場合は1600×800などでもOKです。
※ スライダーブロックもPC・スマートフォンでそれぞれ設定して出し分けることは可能ですが、比率は1:2固定となります。
画像1枚+文章

※このサイズは1ブロックに1~3枚の画像が入っているブロックであれば共通で使えるサイズです
縦幅は1000px以上あればサイズ的にはOKなので、お好みのサイズに調整してください。
3列横並び

こちらも縦幅は1000px以上あればサイズ的にはOK!
(別のサイズにする場合は、すべて同じ縦幅にするのがポイントです!)
丸画像横並び

丸画像の場合の最大ポイントは正方形であること!
丸画像の場合はアイコンサイズでの挿入になるため、2000×2000のサイズを用意するのが難しい場合は1000×1000でもOKです。
4列以上横並び

3列横並び同様、縦幅は同じであればお好みのサイズに調整OKです。
3列横並びと同じく2000×1300でもOKですが、4列以上画像が並ぶ場合は枚数が増えて負荷が大きくなりすぎる可能性があるため、少し小さいサイズがおすすめです。
画像のトリミング方法
推奨サイズはわかったけど、そもそもそのサイズの画像を作るにはどうしたらいいの?という方はペライチの画像編集 (β版)でトリミングしてみましょう◎
パソコンを使う場合
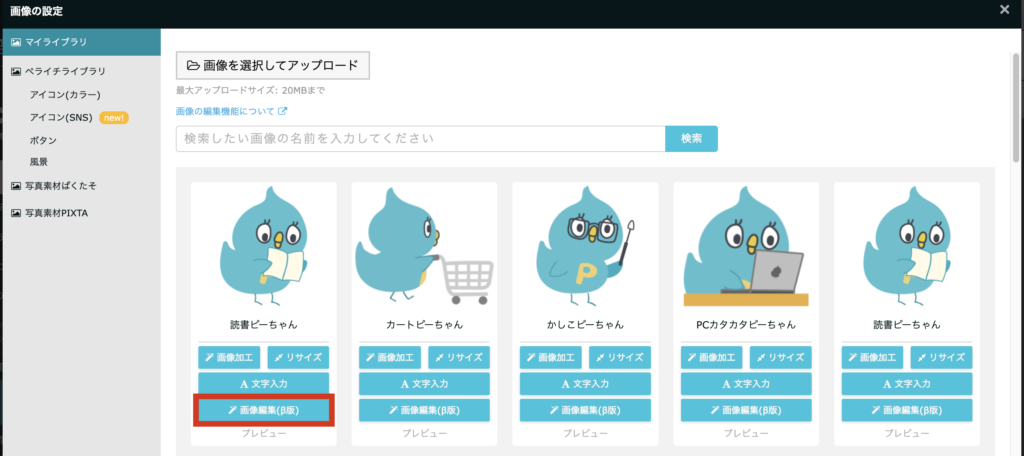
1.マイライブラリから使いたい画像を開き、画像編集 (β版) をクリック

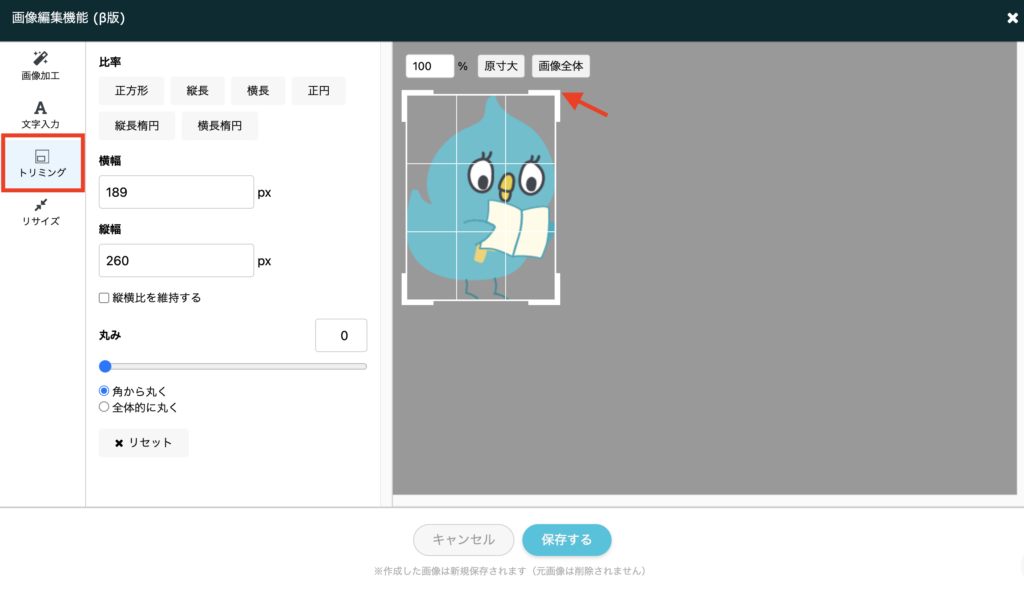
2.「トリミング」を選択し、いずれかの四隅をクリックしたままドラックすると好きな形にトリミングできます

3.「保存する」をクリックすると、マイライブラリにトリミング後の画像が新規保存されます

スマートフォンを使う場合
※iPhoneSEでの手順になります。別機種の場合は挙動が異なりますのでご了承ください
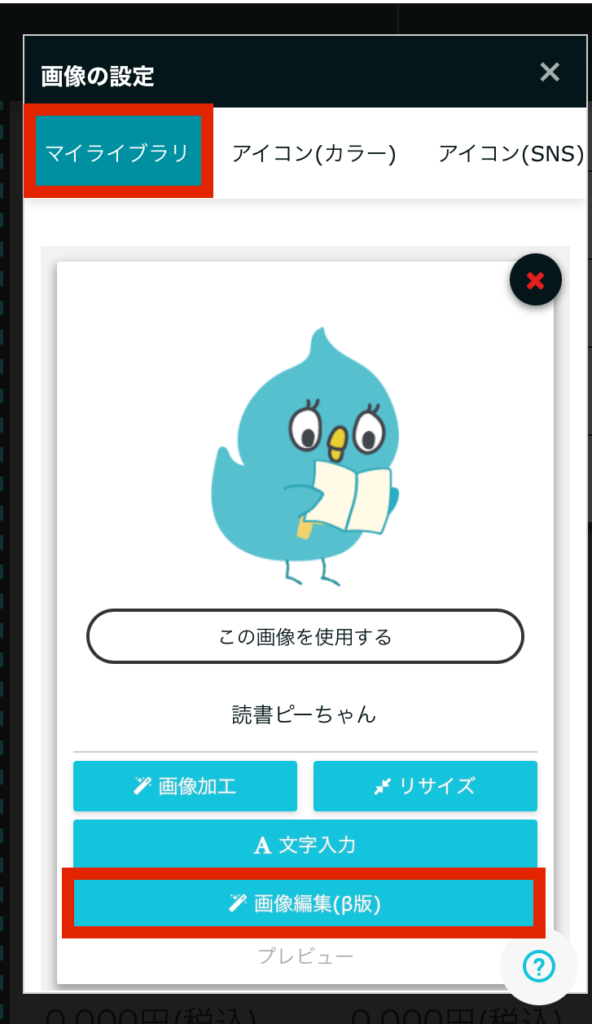
1.マイライブラリから使いたい画像を開き、画像編集 (β版) をタップ

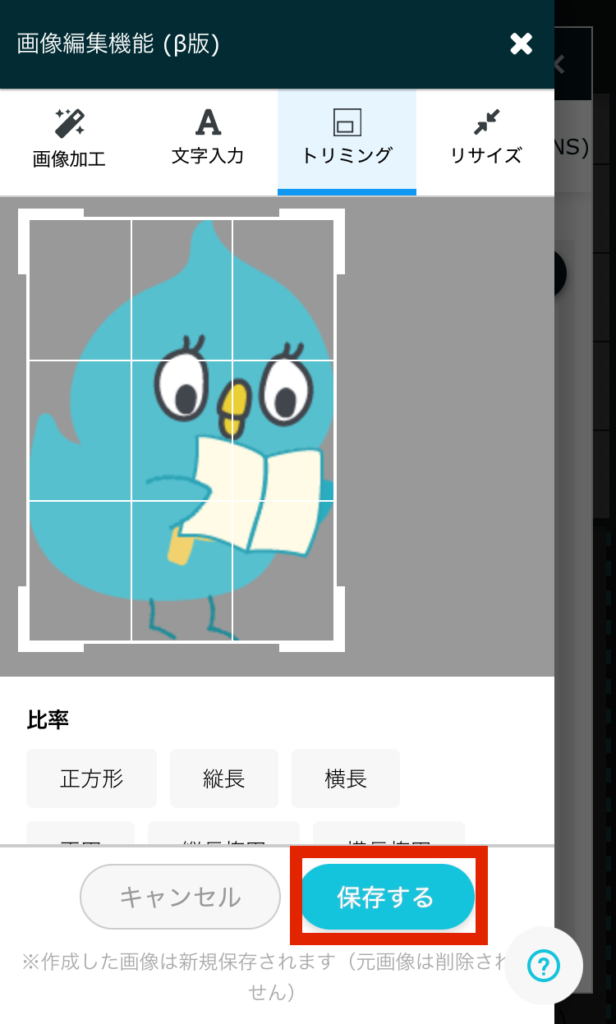
2.「トリミング」を選択し、いずれかの四隅をクリックしたままドラックすると好きな形にトリミングできます

3.「保存する」をクリックすると、マイライブラリにトリミング後の画像が新規保存されます

画像容量が大きくなって、重くなってしまった場合は?
推奨サイズで画像を入れたら読み込みが遅くなった…という場合は高画質などでサイズとは別に容量が重くなってしまっている可能性があります。
それを「容量」と呼び、サイズが大きすぎる場合と同様、容量が大きすぎると読み込みに負荷がかかります。

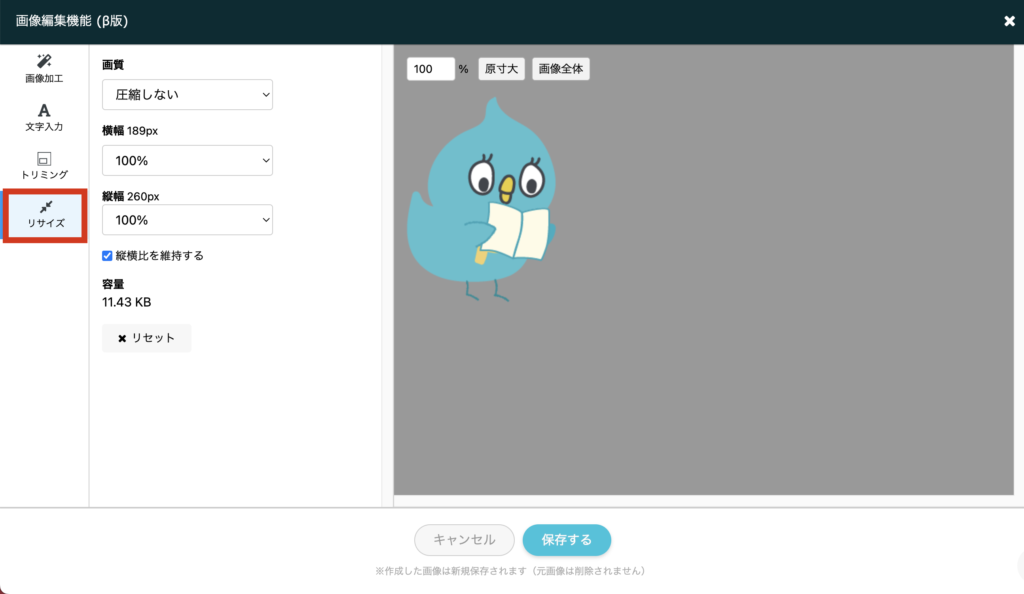
そんな時は、ペライチの画像編集 (β版)のリサイズでサイズを保ったまま容量を圧縮して、負荷を軽減してみましょう。
Googleが推奨する1サイトあたりの容量は「2MB」ほどなので、圧縮が必要な場合の目安にしてみてください。
最適な画像サイズでホームページを作ろう!
今回はペライチで作るホームページにおすすめのサイズをお伝えしました。
画像サイズは見逃しがちですが、きちんと整えることで見栄えはもちろんSEOにも良い影響があります。
ぜひ画像サイズにもこだわってホームページを作ってみてください!
「自分に必要な機能が分からない」
「自分に合った活用方法を提案してほしい」
そんな方には専用アドバイザーによる無料の個別相談が便利です。
ペライチをはじめて使う方を対象としたトライアルキャンペーンを実施中!
通常 税込3,940円/月の「ビジネスプラン」を1か月間無料でご利用いただけます。
クレジットカードなどの支払い情報なしで登録が可能です。




