
ペライチに「背景画像を自由に拡大・位置調整」できる新機能(以下、背景画像編集機能)が登場しました!
これにより、事前のトリミングなどの編集が不要になり、より楽にカンタンに背景画像を設定・編集できるようになりました。
今回は、「本機能がどういった場面で活躍するのか?」「どうやって使うのか?」など、徹底解説いたします!
目次
背景画像編集機能とは?

背景画像の拡大・縮小や位置調整がドラッグでできる機能です。
全て、編集画面から操作が可能です◎
こんな場面で活躍!
1見出し位置と画のバランスをキレイにしたい
使いたい背景画像があっても、それが見出しの位置と必ずバランスが取れているとは限りませんよね。
本機能を使えば、拡大縮小や位置調整ができるので、一番見栄えの良いバランスを見つけることができます。

2文字の視認性・可読性を上げたい
背景画像の色と文字色が近い色だと文字が見にくい・読みにくいということも。
そんな時は、背景を動かして文字色が見やすい位置に調整すれば解決!

背景画像編集機能の使い方
それでは具体的な機能の使い方をご紹介します!
1任意のブロックに背景を設定する

▲左上の「背景設定」をクリック

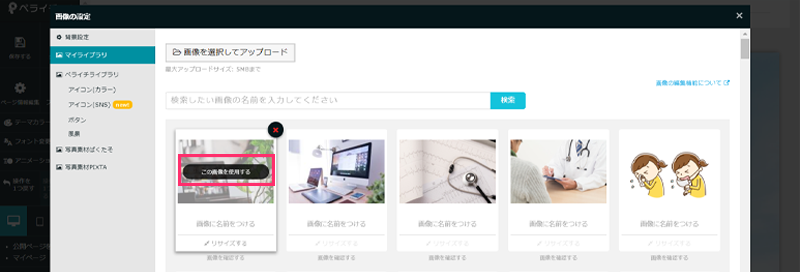
▲好きな画像を選択して挿入
2「背景位置」をクリック

ここをクリックすることで背景画像編集モードになります!
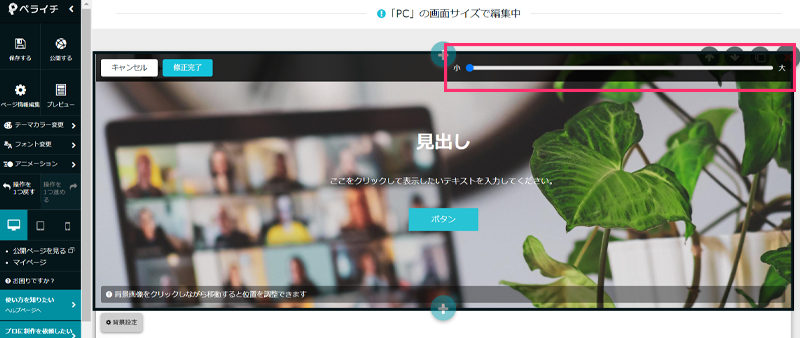
3右上のバーから拡大・縮小する

初めは挿入できる最小の大きさで背景が設定されています。
お好みで拡大・縮小を決めてください。
4画像を掴んで位置を調整する
背景画像をクリックしたまま動かすと好きな位置に調整することができます。掴む場所はどこでもOKです!
(最小の場合は横幅がMaxサイズで自動挿入される関係で横移動ができないので注意)
5位置が決まったら「修正完了」をクリック

これで調整完了です♪
背景画像を選ぶ時のポイント
背景画像編集機能を活かすためには画像選びも重要です。
ここでは背景画像を選ぶ時に意識するポイントをお伝えします!
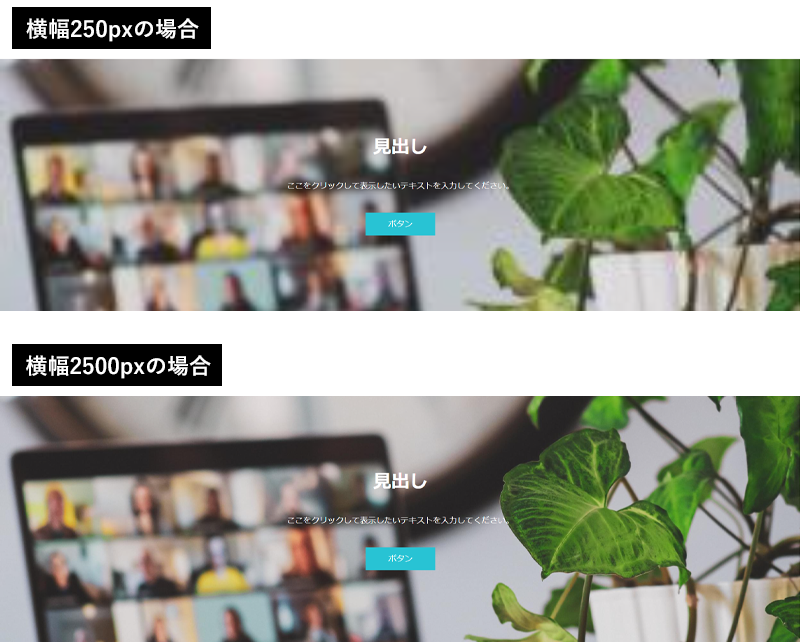
十分なサイズの画像を選ぶ
背景画像は小さいサイズでも自動で横幅Maxで挿入されますが、その分画像が引き延ばされて画質が粗くなってしまいます。

拡大しても画質を保つために画像サイズは横幅2000pxくらいのものを用意するようにしましょう。
余白のある構図のものを選ぶ
背景画像は、構図に少し余白があるものだと編集・調整がしやすくなります。
ご自身で写真を撮る場合は少し引き気味に撮影し、フリー素材などから選ぶ場合はなるべく広い構図の写真を意識しながら探してみましょう。

▼フリー画像から選びたい方はこちらの記事もおすすめ
https://peraichi.com/univ/172
新機能を活用しよう!
ペライチ新機能「背景画像編集機能」についてお伝えしました。
背景画像はホームページの中でも面積が広く、デザインや視認性、雰囲気づくりに大きな役割がある箇所の1つです。
ぜひ上手に活用してホームページを作ってみてください!
【30日間ビジネスプランが無料!ペライチに登録する】
https://peraichi.com/
【ペライチの操作で迷ったら全国のサポーターに相談できる!ペラナビはこちら】
https://navi.peraichi.com/



