
こんにちは!ペライチ大学編集部です。
ペライチにはホームページ作成によく使われるブロックが多数用意されています。
特にセミナーやサービス紹介のホームページで活躍するのが「お客様の声」ブロック。

ブロック名の通り、お客様の声を紹介するコンテンツとしてご利用いただける他、工夫次第で講師などのプロフィール紹介やサービスの強みを伝えるためのポイント紹介としてもお使いいただけます。
今回はお客様の声ブロックの基本編集の仕方と、具体的な活用事例や応用事例をご紹介したいと思います!
目次
お客様の声ブロックの基本の編集方法
設置したいホームページの編集画面の「ブロック追加」から好きなお客様の声ブロックを選びます。

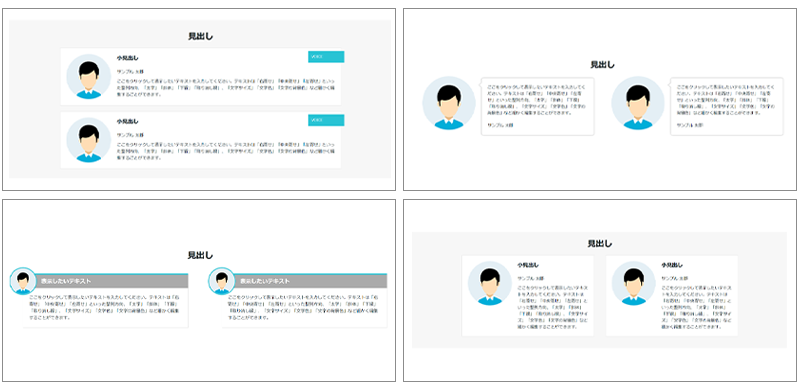
▲お客様の声ブロックは「文章+画像」カテゴリに1種、「文章+画像(複数)」カテゴリに3種の計4種類あります
選択後、下の「決定」ボタンをクリックすればパーツ追加完了です。
編集画面でテキスト欄にカーソルを合わせると「編集」という文字が出てくるのでそのままクリック。記入欄専用の編集画面が出てくるので任意のテキストを記入しましょう。

テキストの記入ができたら最後に画像を挿入します。
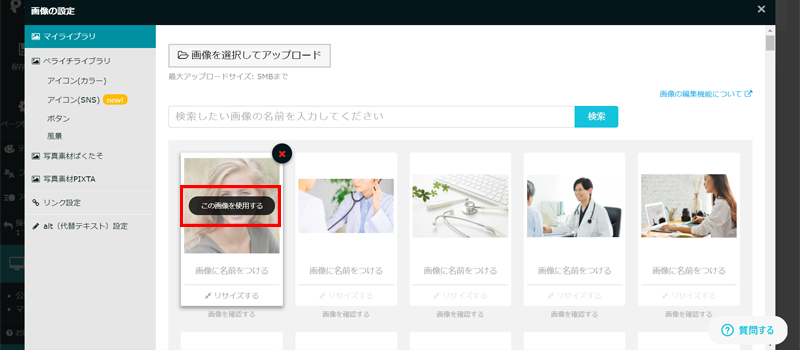
顔アイコンにカーソルを合わせると「編集」という文字が出てくるのでそのままクリック。画像の設定画面(マイライブラリ)が出てくるので任意の画像を選択しましょう。

画像挿入のポイント
そのため、設定したい画像はあらかじめ「正方形」にトリミングしてあるとキレイな丸のアイコンになります
お客様の声だけじゃない!ブロック活用事例のご紹介
続いて、実際の活用事例をご紹介します。
特徴別におすすめのブロックの選び方からお客様の声以外のコンテンツへの応用まで幅広くご紹介しますのでぜひ参考にしてみてください^^
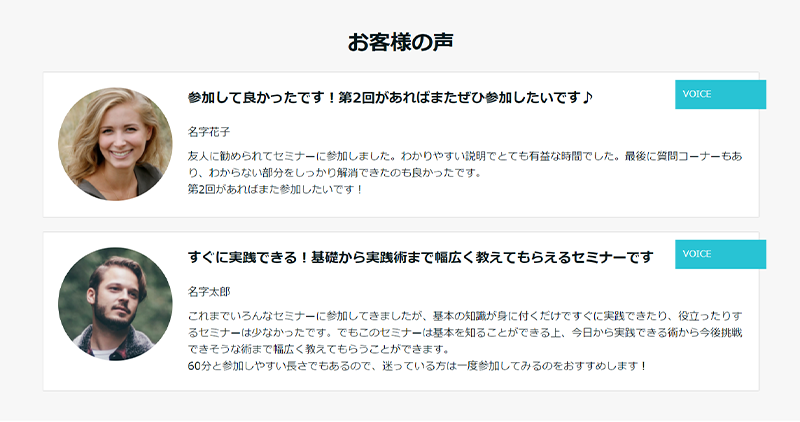
1オーソドックスにお客様の声として使う
オーソドックスな使い方をする場合は、「テキストの長さ」「写真の大きさまたは有/無」「名前の有/無」で使い分けるのがおすすめです。もちろん、デザインの好みで選んでもOK!
テキストが長い場合

このブロックだけ唯一縦に項目が伸びていくブロックなので、長いテキストでもスッキリまとめることができます。お客様の声をしっかりと見せたい、という場合におすすめです。
写真(人の顔)を目立たせたい場合

写真が大きく反映されるブロックです。テキストの枠も吹き出しの形をしているので、より強く“お客様がしゃべっている感”を出すことができます。
写真や名前は目立たせたくない(載せたくない)場合

写真が最も小さく、名前用の記入欄もないブロックです(もちろんテキスト内に記入するもOK)。写真エリアを削除すれば、テキストだけのブロックにすることも可能です。グレーの部分にはタイトルのような一言レビューを載せるのがおすすめ!
コンパクトに載せたい場合

小見出しや名前、本文、写真など基本の要素はありつつ、カードのようなデザインでコンパクトにデザインできるブロックです。短めのテキストを多く載せたい場合などはこのブロックを使ってみましょう。
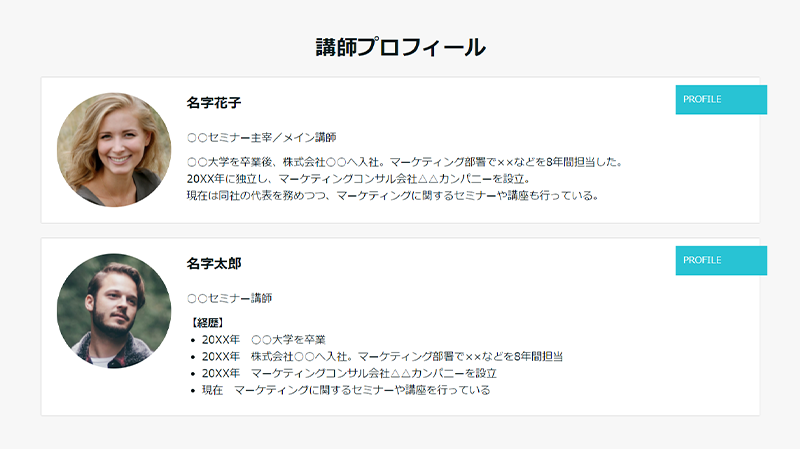
2講師などのプロフィールとして使う
続いてはちょっと応用して、プロフィールとして使う方法をご紹介。

お客様の声ブロックは写真と最大で3か所テキストを記入するエリアがあります。
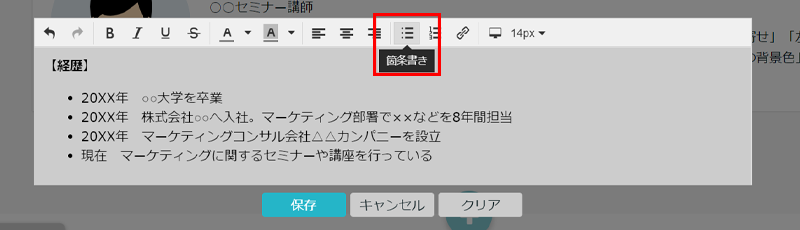
プロフィールの多くも「写真」「名前」「肩書」「経歴紹介」といったコンテンツで構成されていることが多いので、それに置き換えてテキストを記入すればプロフィールコンテンツのように使うことが可能です。
また、経歴を書く際は、テキスト編集欄にある「箇条書きボタン」を使うとより読みやすくなるのでおすすめです。

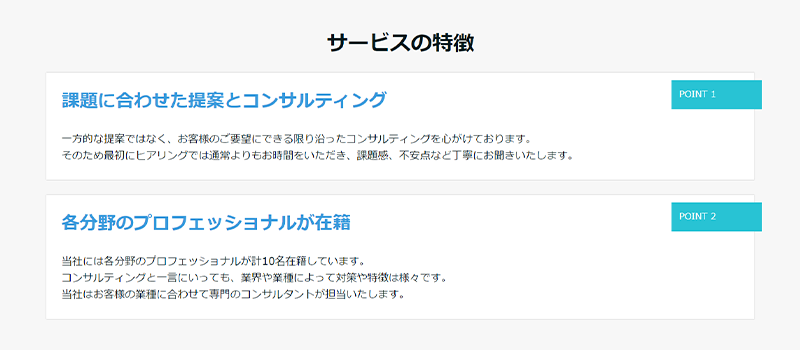
3ポイント紹介として使う

画像エリアを削除し、テキストだけにすることでポイント(サービスの特徴など)を紹介するコンテンツとして使うこともできます。コツは、小見出しの大きさや色が変えてメリハリを付けることです。
また、画像エリアを削除せず、数字の画像やイメージアイコンなどを入れるのもおすすめです♪

ブロックを上手に活用しよう!
いかがだったでしょうか?
ペライチのブロックは使い方の工夫次第で様々な使い方をすることができます。
ぜひ色んなブロックを駆使して、オリジナルのサイトを作ってみてください!
【その他のブロック活用法はこちら!】
【30日間ビジネスプランが無料!ペライチに登録する】
https://peraichi.com/
【ペライチの操作で迷ったら全国のサポーターに相談できる!ペラナビはこちら】
https://navi.peraichi.com/




