
こんにちは!ペライチ大学編集部です。
ペライチにはホームページ作成によく使われるブロックが多数用意されていますが、その中でも簡単にコンタクト機能を導入できる「フォーム」ブロックをお使いの方もいらっしゃると思います。

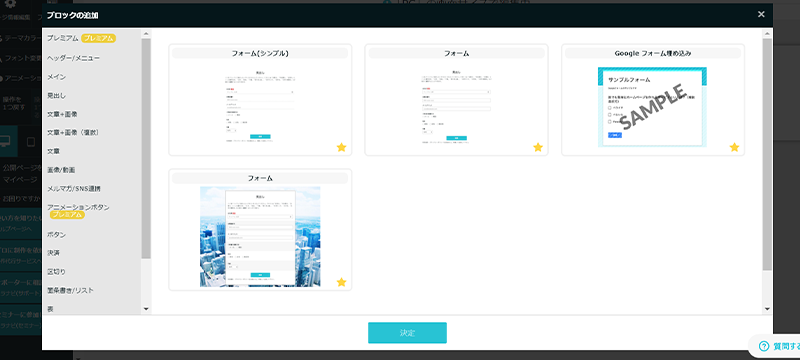
▲フォームブロック一覧
このフォームブロック、Googleフォーム埋め込み以外は編集画面から直接内容を変更することができ、項目の種類(全6種)とテキストを編集することで多種多様なフォームとして使うことができます!
今回はフォームブロックの基本編集の仕方と、具体的な活用事例をご紹介したいと思います♪
フォームブロックの基本の編集方法
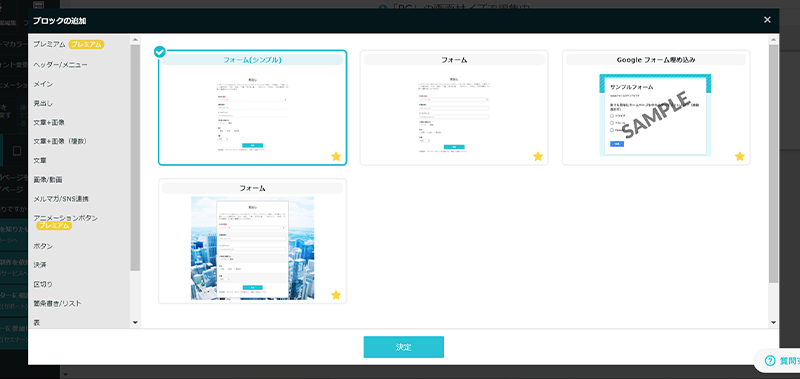
設置したいホームページの編集画面の「ブロック追加」から好きなフォームを選びます。

▲Googleフォーム埋め込みは直接編集ができないので注意!ここでは一番左上のフォームを例にご説明します
選択後、下の「決定」ボタンをクリックすればブロック追加完了です。
編集画面で記入欄にカーソルを合わせると「編集」という文字が出てくるのでそのままクリック。

▲記入欄の他にもフォームブロック内では「見出し」「説明文」「ボタン」「注意文」の編集もできます
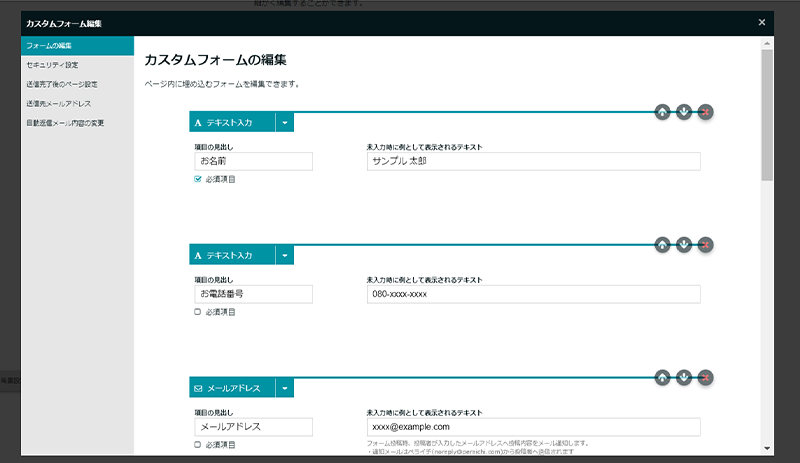
クリックすると「カスタムフォーム編集」という画面が出てきます。
ここをカスタマイズすることでオリジナルのフォームを作ることができます!

▲デフォルトでは名前やメールアドレスなど記入欄によく使われる項目がセットされています
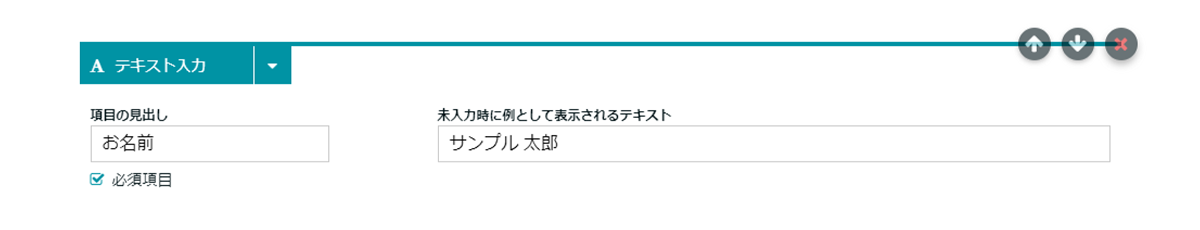
記入欄の編集画面では主に「項目の選択」「項目の見出し」「選択肢/未入力時に例として表示されるテキスト」を編集することができます。
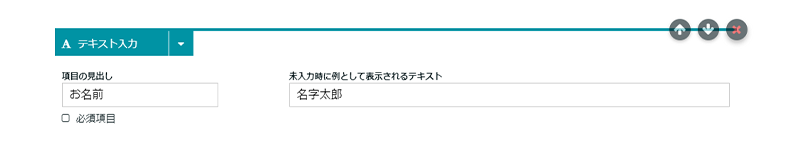
例えば、「項目の選択」を「テキスト入力」、「項目の見出し」を「お名前」、「未入力時に例として表示されるテキスト」を「名字太郎」とすると名前の記入欄ができます。

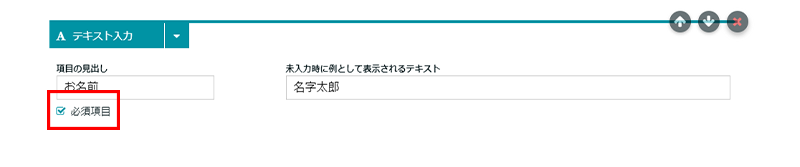
また、「項目の見出し」直下にある「必須」にチェックを入れれば入力必須項目にすることもできます。

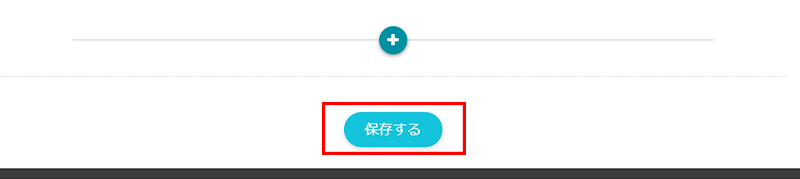
編集後、最後に「保存する」をクリックすれば完成です!

全部で6種!項目の種類とおすすめの設定内容
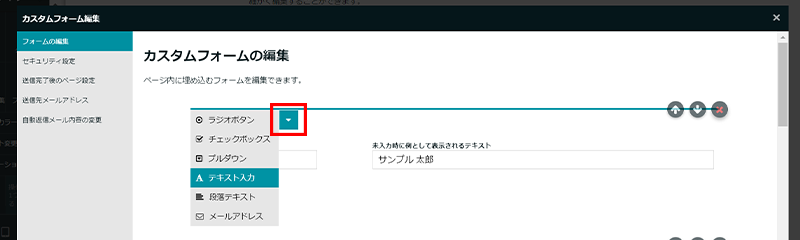
記入項目はカスタムフォーム編集画面のプルダウン(▼マーク)で変更することができます。

6種の項目を順にご紹介します!
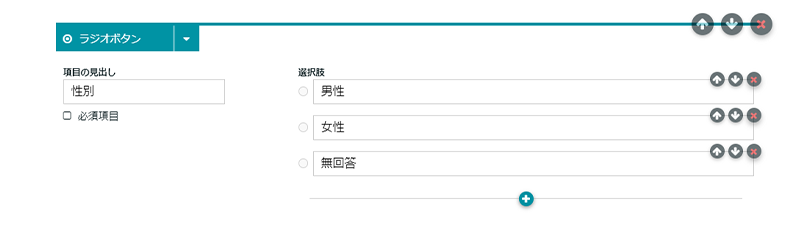
ラジオボタン

丸いチェックボックスの項目で、1つしか選択できない選択項目を作ることができます。
「問い合わせか、申込みか」など、複数ある選択肢の中から1つだけを選んでほしいときにピッタリの項目です。

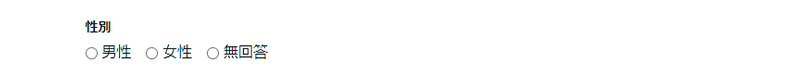
▲反映される表示
チェックボックス

同じく選択項目を作れるものですが、こちらは複数選択が可能!
アンケート項目や複数選択OKなお問い合わせ項目などを入れたいときに便利です。

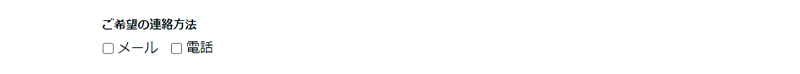
▲反映される表示
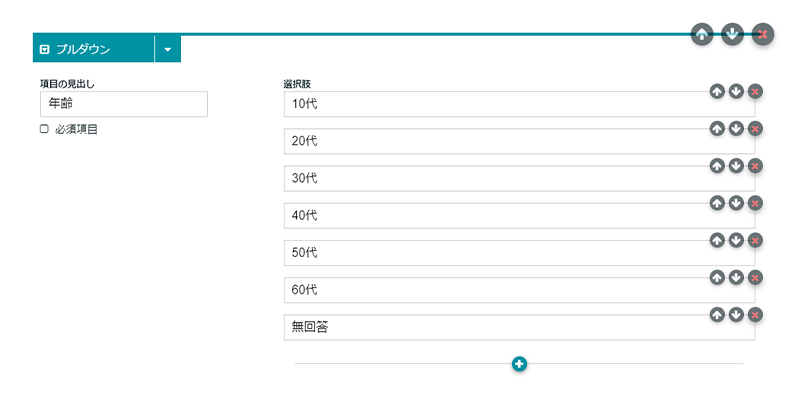
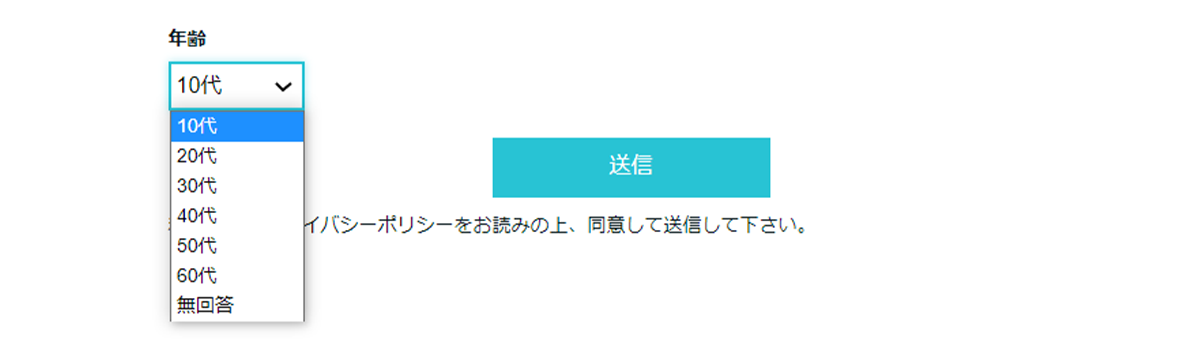
プルダウン

ラジオボタンと同じく、1つしか選択できない選択項目を作るものですが、こちらはプルダウン(▼マーク)をクリックすると選択肢一覧が出てくる項目です。
選択肢の名称が長い、または数が多いとラジオボタンでは2行、3行……と下に間延びしてしまうことがあります。その場合はプルダウンの方を使うのがおすすめです!

▲反映される表示
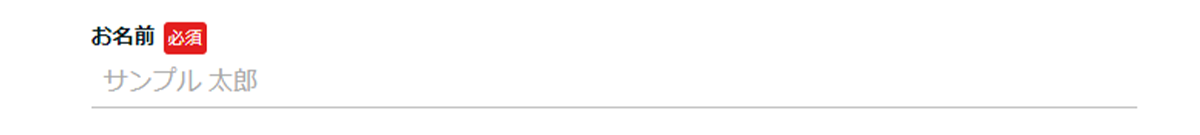
テキスト入力

入力者に自由にテキストを入力してもらうための項目です。
ただし、入力された文字が1行までしか表示されない項目なので、名前や電話番号など短いテキストで入力が完了するもののときに設定しましょう。

▲反映される表示
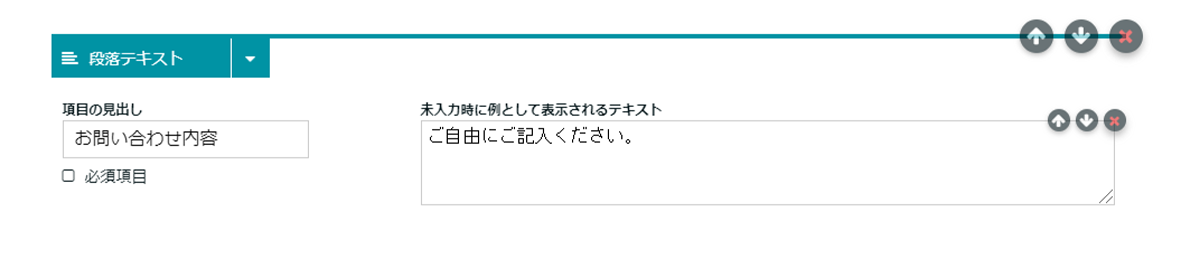
段落テキスト

こちらも自由にテキストを入力してもらうための項目です。テキスト入力との違いは入力ボックスの縦幅を入力者が変えられるので2行以上でも表示される点!
お問い合わせ内容や備考など、文章での入力に適している項目です。

▲反映される表示
メールアドレス

メールアドレス入力専用の項目です。
「テキスト入力でいいんじゃない?」と思われるかもしれませんが、この項目の特徴は入力されて送信されると入力者宛に自動返信メールが届くこと!受付完了などの返信が必要な場合に重宝する項目です。
自動返信の内容は「カスタムフォーム編集」左メニュー内にある「自動返信メール内容の変更」から変更することができます。

また、自動返信設定が必要ない場合はメールアドレスも「テキスト入力」項目で作成してください。
サイトによってフォーム内容を変えよう!
活用事例のご紹介
最後にペライチで提供しているテンプレートを例に「どういうフォームを作ればいいのか?」という具体例をご紹介します。ぜひ参考にしてみてください♪
お問い合わせフォームにしたい

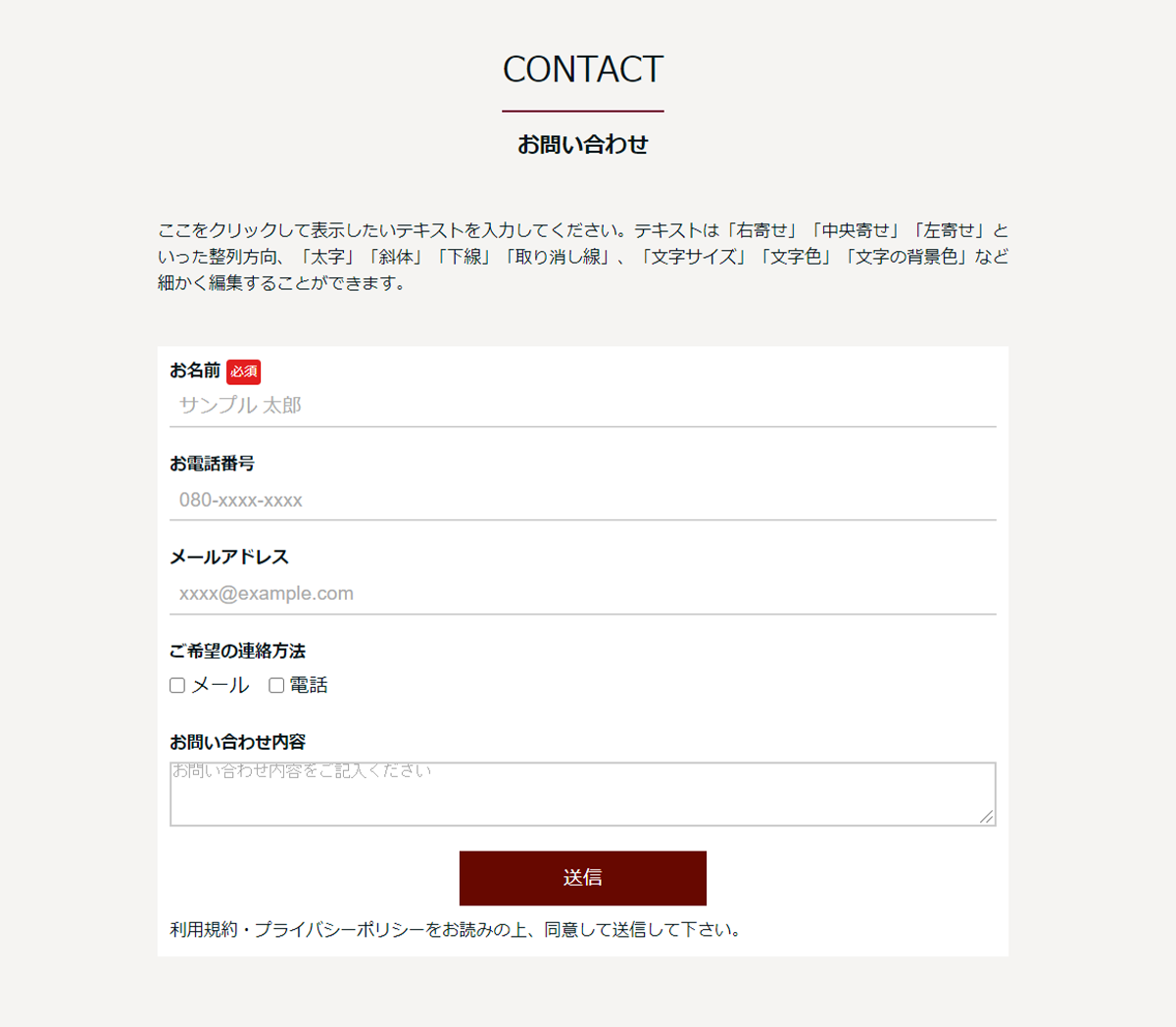
設定項目:名前/電話番号/メールアドレス/希望連絡方法/問い合わせ内容
オーソドックスな問い合わせフォームの例です。
店舗サイトやサービス紹介サイトはじめ、どんなホームページにも設置できる内容になっています。問い合わせを電話からネット受付に変更したいという方にもおすすめです!
▼このフォームが使われているテンプレート
https://peraichiapp.com/templates/detail_view/10101
申込みフォームにしたい

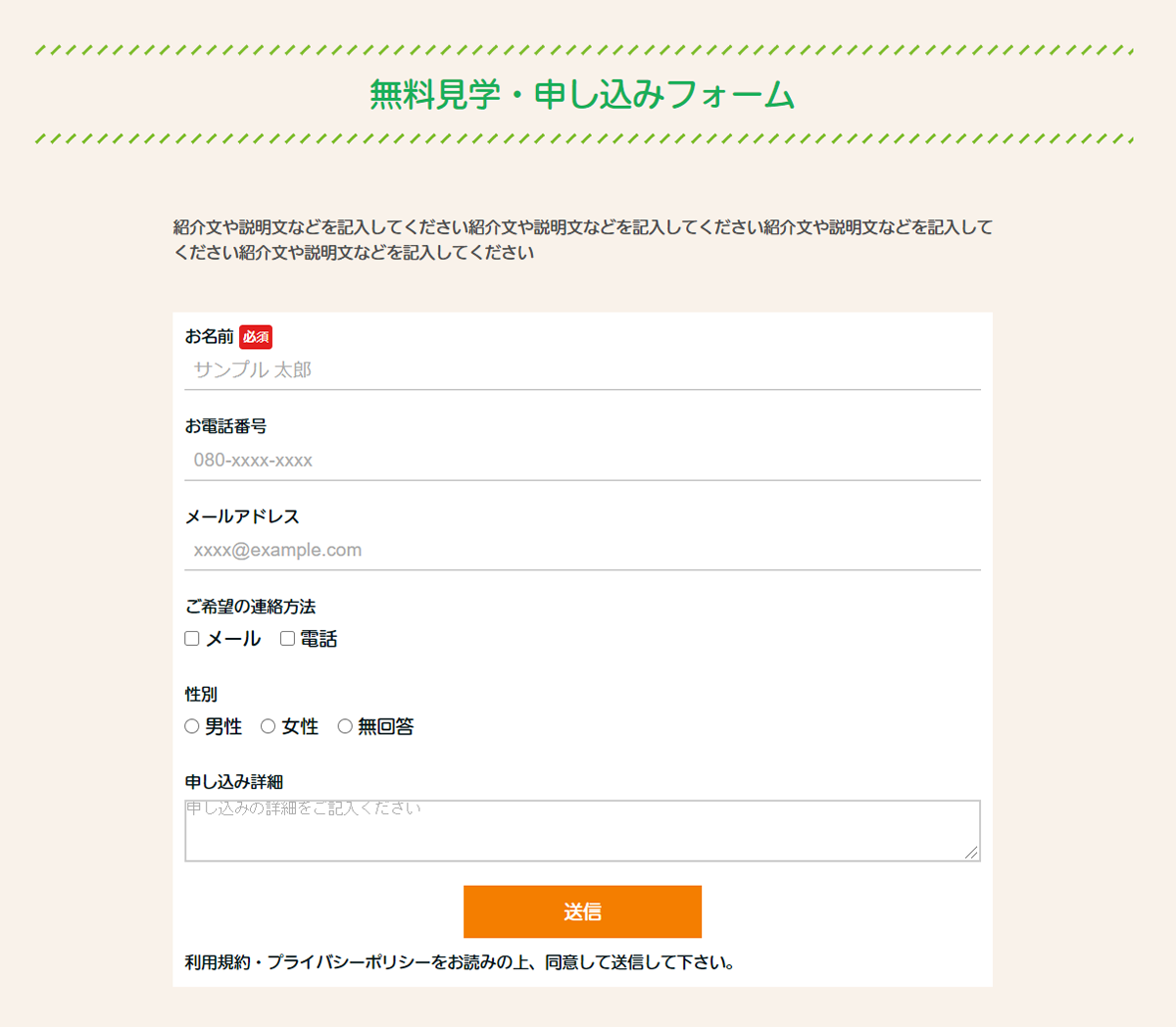
設定項目:名前/電話番号/メールアドレス/希望連絡方法/性別/問い合わせ内容
無料体験や無料見学などによく使われる申込みフォーム例です。
業態によりますが、名前を記入して送信してもらえれば申込み自体を受け付けることは可能なので名前だけはマストでいれましょう!
その他、電話番号やメールアドレスなどの連絡先や、申込みにあたってコメントを残したい方のために問い合わせ内容記入欄なども設置するとよりgoodです。
▼このフォームが使われているテンプレート
https://peraichiapp.com/templates/detail_view/10125
予約を受け付けたいときは?
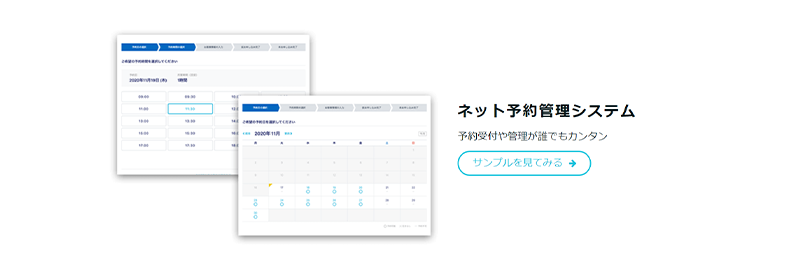
「Webで予約を取りたい!」という方に向けて、ペライチでは予約に特化した「ネット予約管理システム」をご用意しています。

カレンダー入力が可能になったり、予約枠ごとに管理ができたりなど、これ1つで迷わず予約機能を使うことができるの予約獲得を目的としたサイトの場合はこちらもぜひチェックしてみてください♪
▼ネット予約管理システムについて詳しく知りたい方はこちら
https://peraichi.com/univ/328
ぜひフォームブロックを駆使して、ご自身のサイトにあったフォームを作ってみてください!
【30日間ビジネスプランが無料!ペライチに登録する】
https://peraichi.com/
【ペライチの操作で迷ったら全国のサポーターに相談できる!ペラナビはこちら】
https://navi.peraichi.com/



