
Webページを作りたいけれど、何から始めればよいのか迷っていませんか?
一からホームページを作成するには、HTMLを使って作成する方法があります。
この記事では、必要なツールの準備から、HTMLの基礎知識、実際にページを作成して公開する方法までを初心者向けにわかりやすく説明します。
目次
HTMLとは?Webページの骨組みを理解しよう

HTML (エイチティーエムエル) は、Webページを作るための基本的な言語です。
HTMLはページの骨組みを作る役割を持ち、文字や画像、リンクなどを表示するために必要な構造を作ります。
HTML5はその最新版で、より簡単に使えるように改善されています。
HTMLを使うことで、あなたのWebページがどんな形になるかを決めることができます。
初心者でも分かるHTMLの基本概念
HTMLの基本概念を理解するために「タグ」、「要素」、「属性」の3つの重要な部分を覚えましょう。
- タグ
HTMLはタグで囲まれた「要素」で構成されます。例えば、見出しを作るためには<h1>見出し</h1>のように書きます。 - 要素
タグの間に挟まれた部分が「要素」です。例えば、<h1>見出し</h1>の「見出し」が要素です。 - 属性
タグには「属性」があります。例えば、リンクを作る際には、<a href="URL">リンクテキスト</a>と書き、hrefが属性です。
HTMLのコードは、基本的に「タグ→要素→属性」の形で書かれます。
以下は基本的なHTMLコードの例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>ページタイトル</title>
</head>
<body>
<h1>Webページの見出し</h1>
<p>これは段落です。</p>
</body>
</html>このコードは、Webページの一番基本的な構造です。
タグで囲むことで、ブラウザがページを正しく表示できます。
なぜHTMLを学ぶべき?Webサイト制作の第一歩
HTMLを学ぶことは、Webサイト制作の基礎を身につける第一歩です。
WebページはHTMLで構成されており、これを理解し使えるようになると、自由に自分のページを作れるようになります。
HTMLはWeb開発における基本的な技術で、将来的に他のプログラミング言語を学ぶための土台にもなります。
HTMLを学べば、自分のサイトを作るだけでなく、仕事や趣味で役立つスキルを得ることができ、自己表現やキャリアアップにもつながるでしょう。
ホームページ作成に必要な準備物

HTMLでホームページを作るためには、いくつかの準備が必要です。
必要なものは、まずテキストエディタ (コードを書くためのツール) 、ブラウザ (作成したページを確認するため) 、そしてFTPソフト (ファイルをインターネットにアップロードするため) です。
これらのツールはすべて無料で入手できるので、初心者でも気軽に始められます。
初めてのHTML作成に必要なツール一覧
ホームページ作成を始めるためには、以下のツールが必要です。
- テキストエディタ
HTMLコードを書くためのツールです。おすすめのテキストエディタは、無料で使えるVisual Studio CodeやAtomです。 - ブラウザ
作成したHTMLページが正しく表示されるかを確認するために、Google ChromeやFirefoxなどのブラウザを使用します。 - FTPソフト
完成したページをインターネット上にアップロードするために使います。FileZillaなどの無料FTPソフトを使えば、簡単にファイルをサーバーに転送できます。
これらのツールを準備すれば、HTMLコードの作成から公開まで、スムーズに進められます。
無料で使えるおすすめテキストエディタ2選
HTMLコードを書くためにおすすめの無料テキストエディタを3つ紹介します。
- Visual Studio Code
初心者にも使いやすい機能が豊富なエディタです。コードの補完機能が優れており、効率よく作業できます。 - サクラエディタ
日本人が開発した、日本語をベースに設計されているテキストエディタです。操作方法を解説したWebサイトが多数あり、安心して利用できます。 - Notepad++
軽量で動作が速く、シンプルな操作感が特徴のエディタです。Windows専用に開発されており、Windowsユーザーにとって直感的に操作ができ、非常に使いやすいです。
これらのテキストエディタを使うことで、HTML作成が快適になります。
メモ帳で始める!HTMLホームページの作り方

HTMLのホームページ作成は、特別なソフトを使わなくても「メモ帳」で始めることができます。
メモ帳は、PCに標準でインストールされている無料のテキストエディタです。
特別なツールを使わなくても、簡単にコードを書くことができるため、HTMLを学ぶ初心者には、メモ帳を使った手軽な方法から始めることをおすすめします。
HTMLファイルの作成手順
メモ帳を使ってHTMLファイルを作成する手順は簡単です。
- メモ帳を開く
パソコンにあるメモ帳を開きます。 - HTMLコードを書く
HTMLの基本コードをメモ帳に入力します。例えば、以下のように書きます。
以下は基本的なHTMLコードの例です。<!DOCTYPE html> <html lang="ja"> <head> <title>ホームページタイトル</title> </head> <body> <h1>Webページの見出し</h1> <p>ここに内容を書きます。</p> </body> </html> - ファイルを保存
「名前を付けて保存」でファイル名を「index.html」として保存します。 - ブラウザで確認
保存したファイルをブラウザで開くと、ページが表示されます。
ステップ別:最初のWebページ作成方法
以下の手順で、簡単なWebページを作成しましょう。
- HTMLコードを書く
メモ帳を開いて、以下のようなコードを書きます。<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>最初のページ</title> </head> <body> <h1>Webページ作成</h1> <p>こんにちは!これは最初のページです。</p> </body> </html> - ファイルを保存
「名前を付けて保存」で、ファイル名を「index.html」として保存します。 - ブラウザで表示
保存した「index.html」ファイルをダブルクリックして開くと、ブラウザに「Webページ作成」と表示されます。 - 確認と修正
表示されない場合は、コードを確認して修正し、再度保存して表示をチェックしましょう。
これで、簡単なWebページを作成できました。
HTMLタグの使い方と主要な要素

HTMLを使うには、タグを理解することが重要です。
HTMLタグは、ページの構造を定義するために使います。
例えば、見出しには<h1>、段落には<p>、リンクには<a>タグを使います。
正しいタグの使い方を覚え、ページに必要な要素を配置することがWebサイト作成の基本です。
必ず覚えたいタグとその役割
HTMLを使う上で基本となるタグを覚えましょう。
- <html>
HTML文書を開始するタグです。 - <head>
ページのメタデータ (タイトルや文字コード) を含む部分です。 - <body>
実際に表示される内容を含む部分です。 - <h1>〜<h6>
見出しタグで、重要度が高い順に使います。 - <p>
段落を定義するタグです。 - <img>
画像を表示するためのタグです。 - <a>
リンクを作成するタグです。
これらのタグを理解することで、基本的なWebページが作成できます。
画像・リンクの挿入方法と注意点
画像やリンクを挿入する方法は以下の通りです。
- 画像の挿入
画像を表示するには、<img> タグを使います。例えば、以下のように書きます。<img src="image.jpg" alt="画像の説明">src は画像の場所を指定し、alt は画像が表示されない場合に表示されるテキストです。
- リンクの挿入
リンクを作成するには、<a>タグを使います。例えば、以下のように書きます。<a href="https://example.com">ここをクリック</a>href はリンク先のURLを指定します。
CSSでホームページのデザインを整える

HTMLで作成したページにデザインを加えるために、CSS (Cascading Style Sheets) を使います。
CSSを使うことで、フォントや色、レイアウトなどを変更できます。
CSSは、HTML内に直接スタイルを記述するインライン、HTMLファイル内の<style>タグ内に記述する内部、そして別のCSSファイルを作成する外部の3つの方法で使うことができます。
HTMLとCSSの連携:スタイルシートの使い方
CSSを使うには、まずスタイルシートを作成し、HTMLに読み込む必要があります。
【内部スタイルシート】
HTMLファイルの<style>タグ内にCSSを記述します。
<style>
body {
font-family: Arial, sans-serif;
}
</style>【外部スタイルシート】
別のCSSファイルを作成し、HTMLファイルにリンクします。
<link rel="stylesheet" href="styles.css">これで、HTMLとCSSを連携させて、デザインを自由に変更できます。
HTMLで作ったホームページを公開する方法

作成したHTMLファイルをインターネット上で公開するには、サーバーにアップロードする必要があります。
無料で公開できるサービスもたくさんあり、初心者でも簡単にWebページを公開できます。
無料サーバーを使った公開手順
無料でWebページを公開する方法として、以下のサービスを利用できます。
- GitHub Pages
GitHubにリポジトリを作成し、HTMLファイルをアップロードするだけで公開できます。 - Netlify
Netlifyを使えば、簡単に無料でWebページを公開できます。GitHubと連携させることもでき、便利です。
各サイトの利用規約は変更される可能性があるため、使用前に必ず確認しましょう。
HTMLを正しく理解して、ホームページを作成しよう
HTMLを使ったホームページ作成の手順はとてもシンプルです。
メモ帳を使ってHTMLコードを記述し、ブラウザで確認した後、無料サーバーを使って公開しましょう。
これで、あなたも自分のオリジナルWebページを作成することができます。
この記事を参考にして、HTMLを使ったWeb制作を楽しんでください。
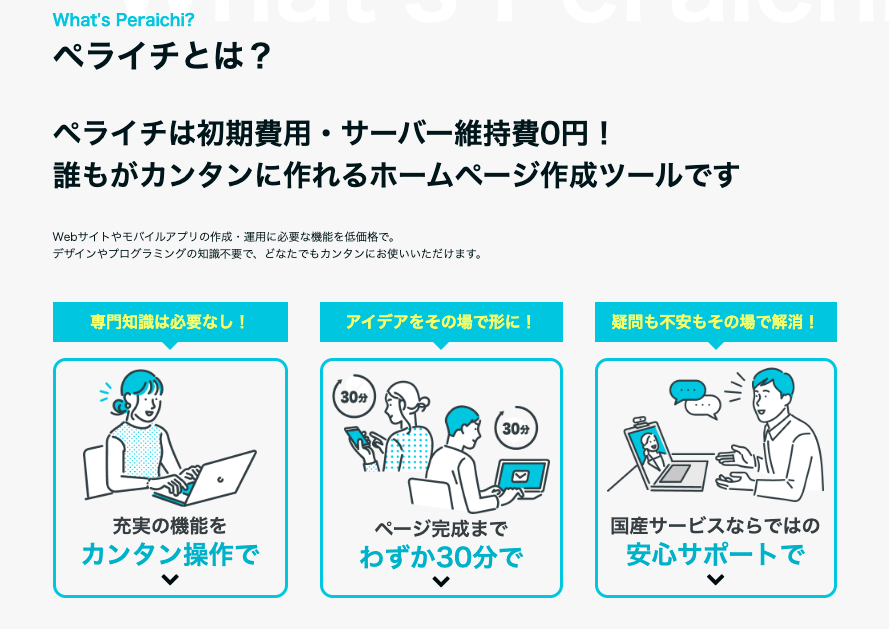
ノーコードツールの利用ならペライチ

もし、HTMLでホームページを作成することが難しい場合は、ノーコードツールの利用がおすすめです。
HTMLを使わずとも、ノーコードツール (デザインやコーディングなどの知識がなくても簡単にサイトが構築できるシステム) を活用すれば、簡単にホームページを作成することができます。
ペライチは、専門知識がなくてもホームページを作成できるサービスです。
業種や目的に特化した600種類以上のデザインテンプレートがすべて無料で利用できるため、自分のイメージに合わせたページを構築することができます。
直感的な操作で、思い立った時に編集や更新ができるため、初心者でも安心して使うことができます。
さらに、HTMLやCSSなどの知識がある場合は、上記のテンプレートをベースにしながら、よりオリジナティーのあるページへとカスタマイズすることが出来ます。
ぜひあなたもペライチを使って、ホームページを作成してみませんか?
ペライチをはじめて使う方を対象としたトライアルキャンペーンを実施中!
通常 税込3,940円/月の「ビジネスプラン」を1か月間無料でご利用いただけます。
クレジットカードなどの支払い情報なしで登録が可能です。
よくある質問
HTMLでホームページを作る手順は?
HTMLでホームページを作る手順は、まずHTMLコードを記述し、ブラウザで表示確認、その後、無料サーバーにアップロードして公開します。
HTMLを無料で学べるサイトは?
HTMLを無料で学べるサイトには、W3SchoolsやMDN Web Docsがあります。
これらのサイトでは、初心者でもわかりやすく学べます。




