ペライチにはホームページ作成によく使われるブロックが多数用意されています。
その中でも人気なのが、ホームページに欠かせない「画像」や「動画」を入れることができる「画像/動画ブロック」。

シンプルに画像や動画を入れることはもちろん、工夫次第ではメイン画像や区切り線としても使うことができ、ホームページの出来をワンランクアップさせてくれるブロックです。
今回は画像/動画ブロックの基本編集の仕方やコツ、具体的な活用事例、応用事例をご紹介したいと思います!
目次
画像/動画ブロックの基本の編集方法
まずは基本の編集方法をお伝えします。
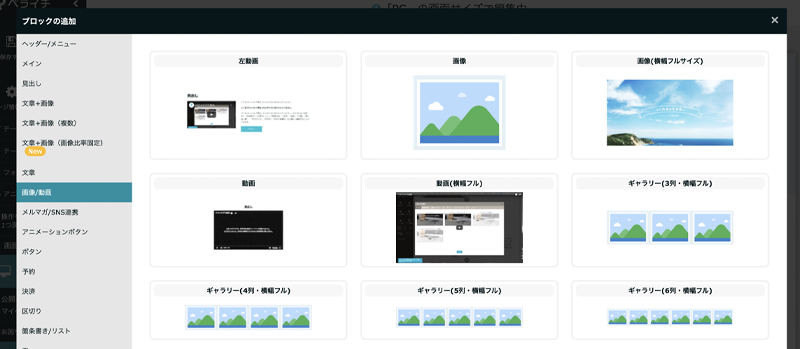
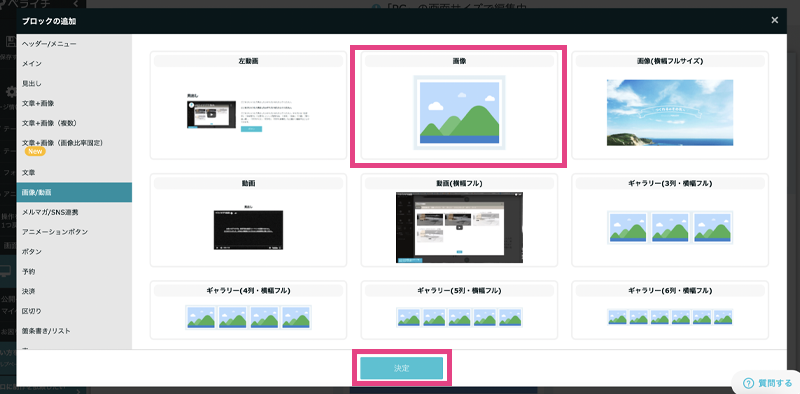
設置したいホームページの編集画面の「ブロック追加」から好きな画像/動画ブロックを選びます。

選択後、下の「決定」ボタンをクリックすればパーツ追加完了です。
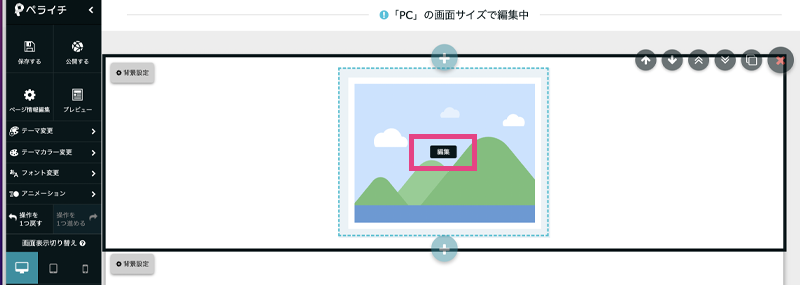
編集画面で画像部分にカーソルを合わせると「編集」という文字が出てくるのでそのままクリック。画像設定画面が出てくるのでマイライブラリなどから好きな画像を選びましょう。

使いたい画像がない場合は?
主に2通りの方法で使用できるようにします。
1自分でアップロード
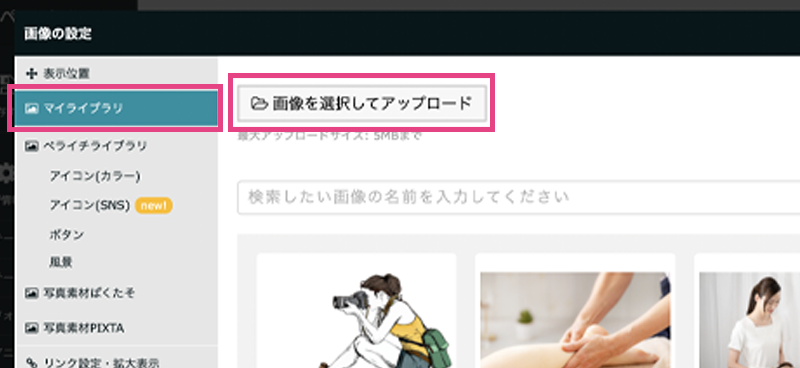
パソコンやスマホに入っている画像を使う場合は、左上の「画像を選択してアップロード」から任意の画像をアップロードしてください。
アップロードが完了するとマイライブラリに表示されますので、選択して挿入しましょう。

2PIXTAから購入する
ペライチは編集画面から画像素材サイト「PIXTA(ピスクタ)」で提供されている画像を選択・購入することができます。

「写真素材PIXTA」から好きな画像を検索して選択しましょう。選択すると仮画像が編集画面に反映されますので、そのまま利用する際には、公開時に購入しましょう。

画像/動画ブロックを使う時のコツと裏技
続いて、画像/動画ブロックを使う時に役立つコツと、ちょっとした裏技をご紹介します。
1画面1画像を意識する
使える画像がなかったり、文章で伝えたいことが多かったりして、画像のあまりないサイトも多いですよね。しかし、サイトは流し見されることが多いので、要所要所で画像を入れて、リズムを出す、文章ばかりで飽きさせないといった効果があります。
商品画像のような明確に必要という場合以外でも、イメージ画像やイラスト、アイコンなどを取り入れるようにしてみるとぐっと見栄えや見やすさがレベルアップします。
目安として、パソコンの1画面に1枚は画像が映るくらいの頻度を意識してみましょう。

画像の隙間を開けたい時は「文章+画像(複数)」を使う
画像/動画ブロックにある画像が複数入れられるブロックは、画像間の隙間がない仕様になっています。
画像の間に隙間を持たせたい場合は、「文章+画像(複数)」カテゴリのブロックを使うのがおすすめです。
テキストエリアとボタン要素を全て削除することで、隙間のある画像のみのブロックとして使うことができます。

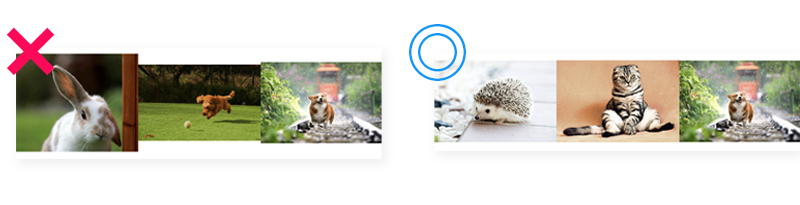
同じ縦幅の画像を使う
画像/動画ブロックにある画像が複数入れられるブロックを使う場合は、縦幅が全て同じサイズのものを使うと、がたつきのないキレイな画像一覧にすることができます。
挿入前に、元画像をトリミングして、均一な縦幅にしてから入れるのがおすすめです。

こちらのブロックは挿入した画像のサイズや比率がバラバラでも、自動で均一にトリミングしてくれる新しいブロックです。
②でご紹介した方法で、テキストとボタン要素を全て削除して使ってください◎。
ブロック活用事例のご紹介
続いて、実際の活用事例をご紹介します。
通常の使い方から、応用した利用方法まで幅広くご紹介しますのでぜひ参考にしてみてください^^
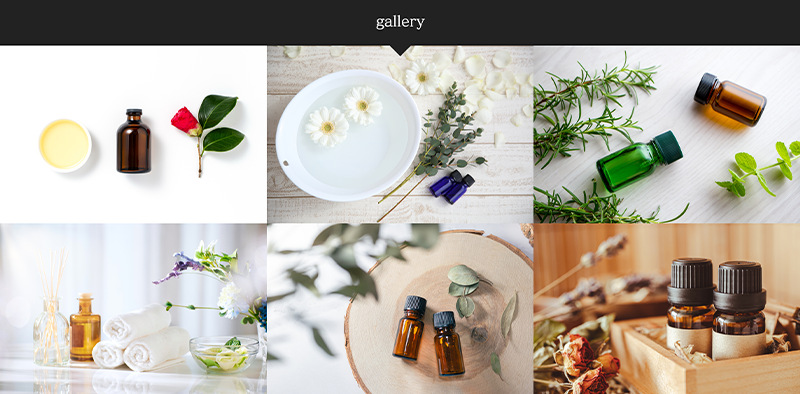
ギャラリーとして使う
オーソドックスな使い方としては、画像ギャラリーとして使う方法です。
セミナーの様子や、店内写真、商品ギャラリーなど様々な業種で使うことができます。

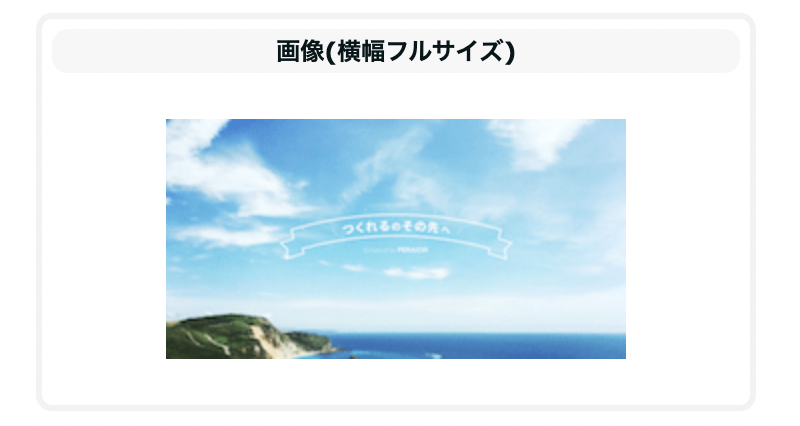
トップ画像(アイキャッチ)として使う
画像(横幅フルサイズ)はサイトのトップ画像(アイキャッチ)として活用することができます。

このブロックは、途中で切れることなく、縦も横も画像をフルで表示することができます。
そのため、文章が入っているアイキャッチなど、途中で切れてほしくないトップのサイトにとてもおすすめです。

区切り線として使う
複数画像の入っているブロックを使って、画像入りの区切り線のような使い方をすることもできます。

画像の数が多いほど、縦幅が細くなるため、よりラインらしく見せるために使用するブロックは「ギャラリー(5列・横幅フル)」または「ギャラリー(6列・横幅フル)」がおすすめです。
画像/動画ブロックを活用しよう!
今回は画像/動画ブロックの活用方法をお伝えしました。
シンプルに画像や動画を入れるだけでなく、工夫次第で様々な使い方ができるカテゴリです。
ぜひ上手に活用して、サイトのさらなるクオリティアップを目指しましょう!
【ペライチの操作で迷ったら全国のサポーターに相談できる!ペラナビはこちら】
https://navi.peraichi.com/