誰でも簡単にホームページが作れるペライチの特徴の1つに「テンプレート」があります。

業種や目的に合わせて選んで編集するだけでホームページを作ることができるテンプレートですが、「そもそもどうやって選べばいいのか?」「どう編集すればいいのか?」迷う方もいると思います。
そこで今回はテンプレートの基本的な使い方を改めてご紹介!
ちょっとしたコツも一緒にお伝えします^^
目次
ペライチのテンプレートとは?

ホームページテンプレートとは、ホームページに必要な要素があらかじめ組み立てられたWebサイトの典型のこと。
ペライチのテンプレートは、文字や画像を編集するだけでオリジナルのホームページが完成するように設計されています。
また、テンプレートはプロのデザイナーが各業種・業態に合ったコンテンツ(項目)を調査し組み合わせ、ホームページとしてデザインしたものを提供しています。
今回は、公開までに必要な基本の操作を5つの工程に分けて1つずつお伝えしていきます。
STEP1 テンプレートを選ぶ
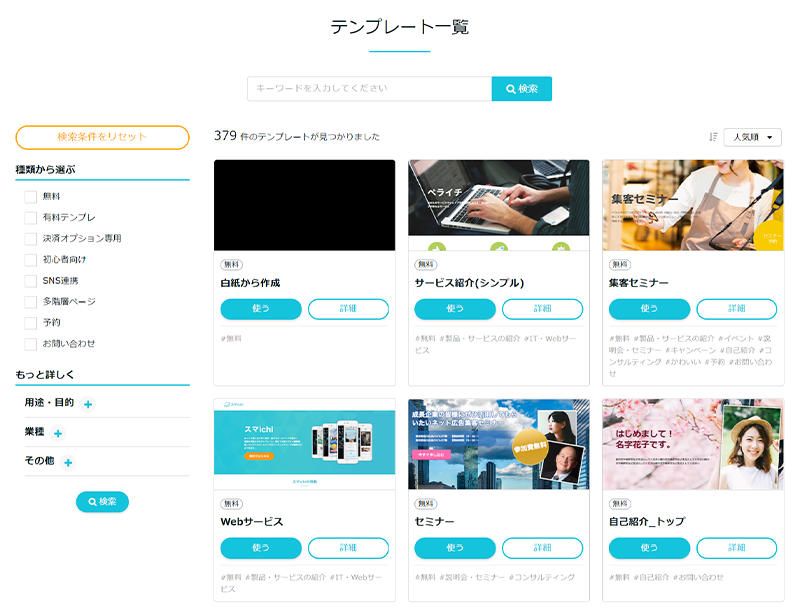
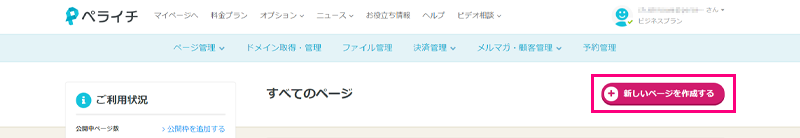
テンプレート一覧、またはマイページ内の「+新しいページを作成する」からテンプレートの一覧を表示します。

テンプレートの選び方は大きく3つあります。
- 機能や目的…予約や決済など使いたい機能やサイトの目的がある場合
- 業種…飲食、サービスなど業種に合わせて作りたい場合
- デザイン…色や雰囲気を重視して作りたい場合
ホームページを作るときに重視したいポイントは何か?を基準に考え、それを元に左側の検索機能で合致するテンプレートを絞り込みましょう。

絞り込みができたらその中からテンプレートを1つ選び「使う」をクリックします。
STEP2 テキストを編集する
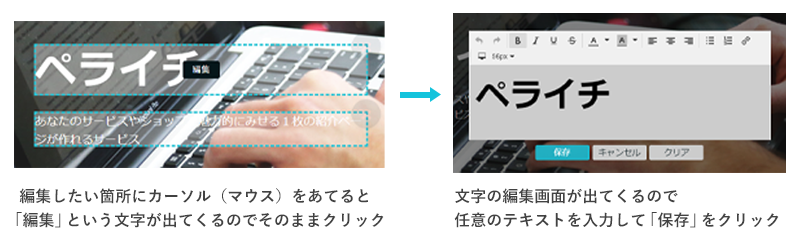
「使う」をクリックすると選んだテンプレートが反映された状態の編集画面へと移動します。
テンプレートに記載されているテキストはダミー文章なので、ご自身の作りたいホームページの文章を入力していきましょう。

文章を書くのが難しい……という方はこちらも参考にしてみてください。
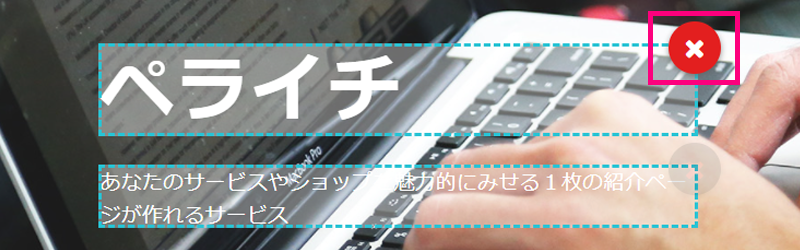
カーソルを合わせたときに表示される「×」ボタンを押すと消したい箇所のみを消すことができます。

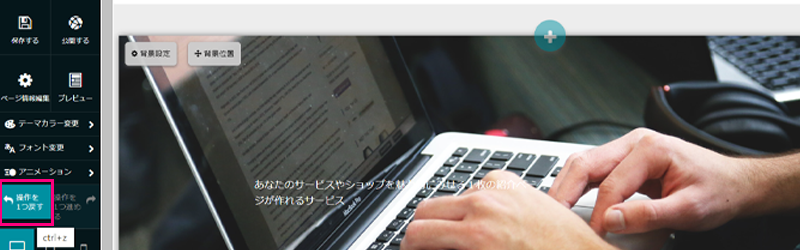
もし誤って消してしまったり、やっぱり戻したいという場合は左メニューにある「操作を1つ戻す」をクリックすれば元に戻すことができるので安心してください◎

STEP3 画像を設定する
続いて画像を設定していきます。
画像の用意の仕方は大きく3つあります。
- 撮った、作ったなど自分で用意した画像を使う
- PIXTA画像を購入して使う
- ペライチが用意した無料画像を使う
画像の用意の仕方で設定方法が違ってくるのでそれぞれ解説します。
自分で用意した画像を使う場合
1.画像を設定したい場所で「編集」(背景の場合は「背景設定」)をクリックする

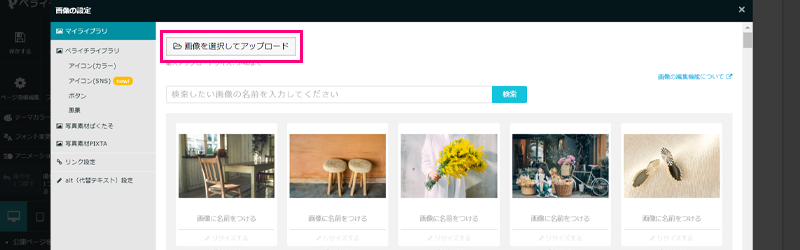
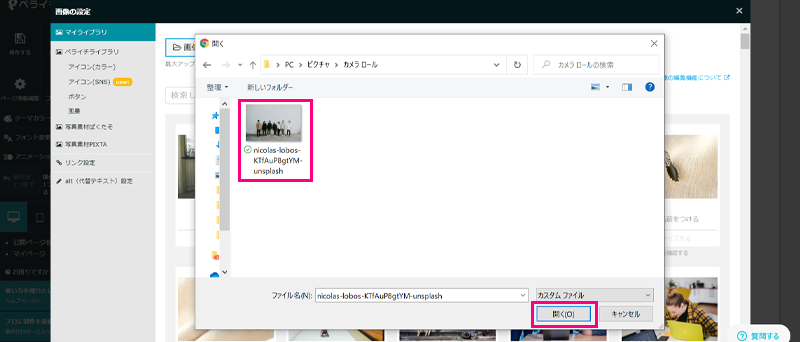
2.「画像を選択してアップロード」をクリックし、表示されたフォルダの中から入れたい画像を選択する


3.アップロードが完了したら、該当画像をクリックして設定する

自分で用意する場合は、フリー素材サイトを使うのもおすすめです。別の記事におすすめサイトをまとめていますので参考にしてみてください◎
PIXTA画像を購入して使う場合
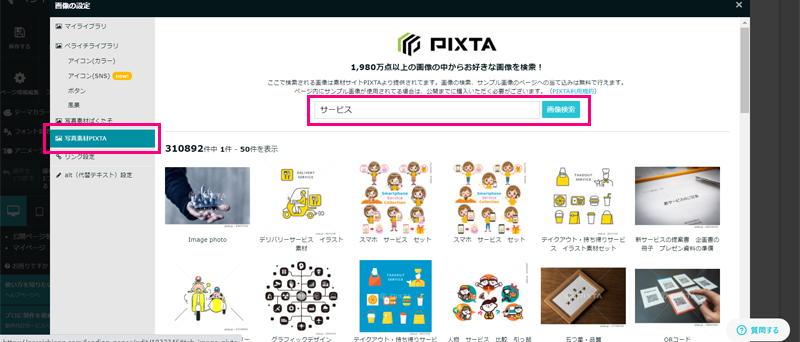
1.画像を設定したい場所で「編集」(背景の場合は「背景設定」)をクリックする

2.「写真素材PIXTA」をクリックし、使いたい画像を検索する

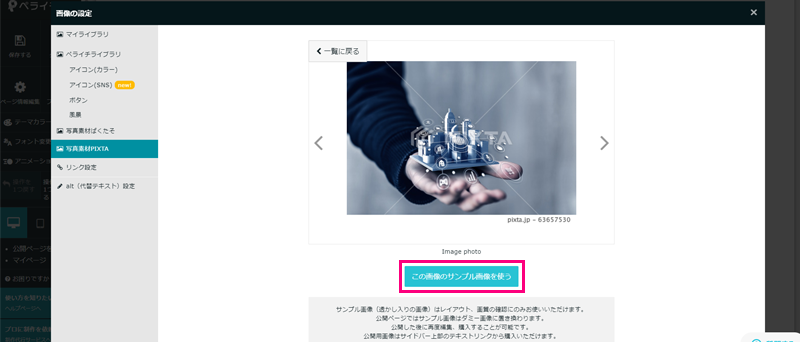
3.使いたい画像をクリックし、「この画像サンプル画像を使う」をクリックして設定する

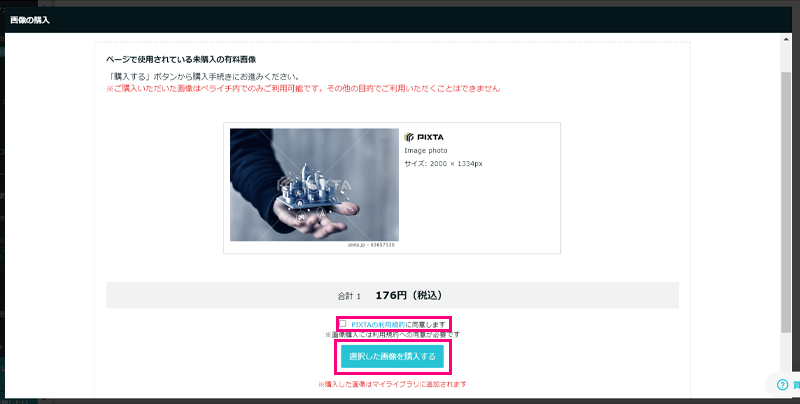
4.編集画面・左メニューの「公開用画像を購入する」をクリックし、購入を完了させる
※画像購入にはクレジットカード登録が必要です。登録方法はこちら


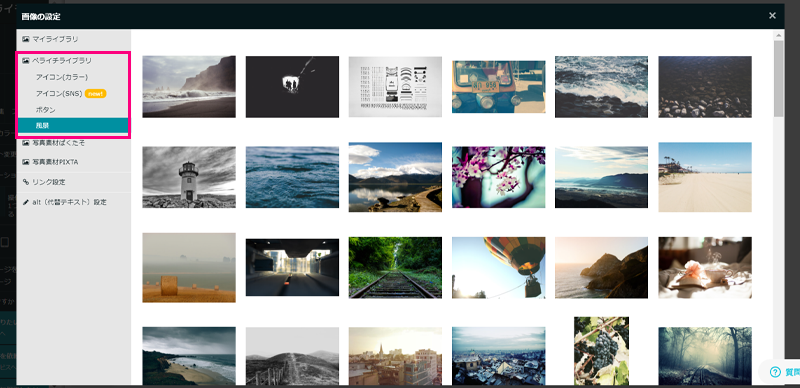
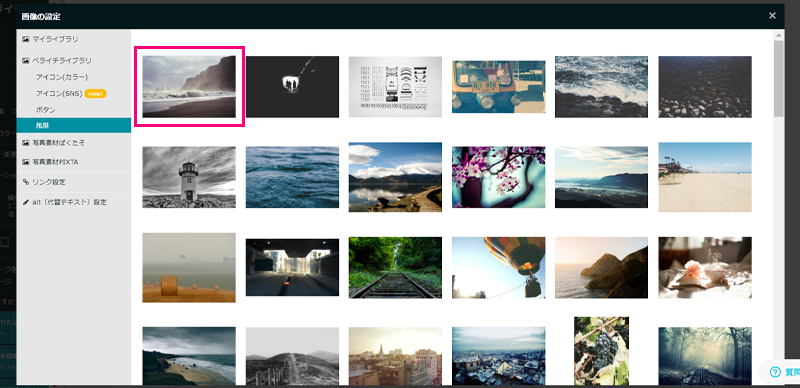
ペライチが用意した無料画像を使う場合
1.画像を設定したい場所で「編集」(背景の場合は「背景設定」)をクリックする

2.ペライチライブラリの「アイコン(カラー)」「アイコン(SNS)」「ボタン」「風景」、または「写真素材ぱくたそ」の中から好きなものをクリックする

3.表示された画像の中から入れたい画像をクリックして設定する

STEP4 リンクを設定する
もし作ったホームページと別のページを繋げたい場合はリンクを設定しましょう。
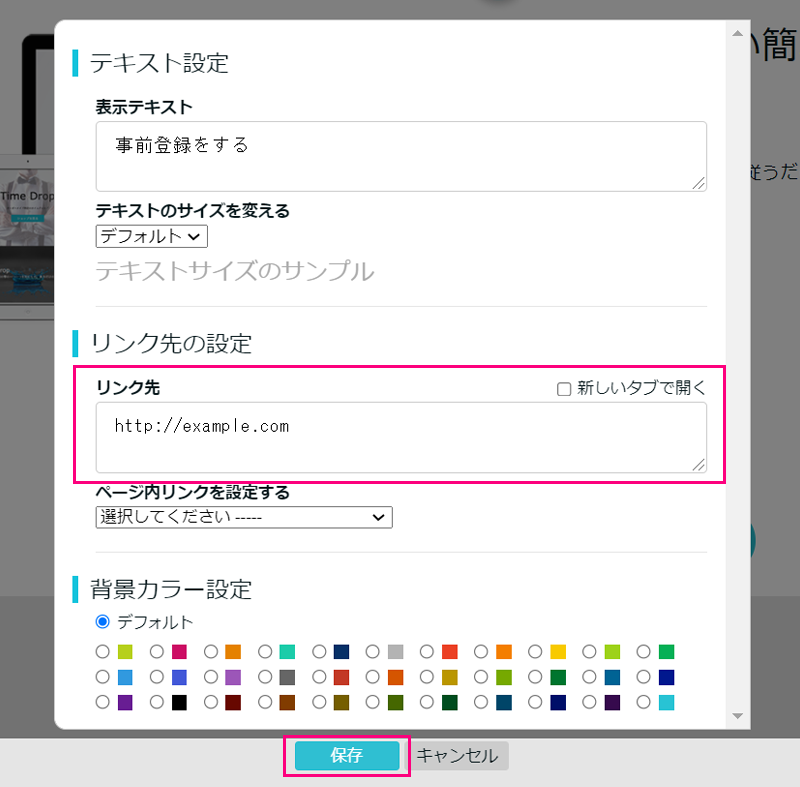
編集画面で「ボタンブロック」をクリックします。

ボタンの編集画面が出てくるので、リンク先設定に繋げたいページのURLを記入し、「保存」をクリックします。

ボタンに表示される文字を決めることができます・テキストのサイズを変える
文字の大きさを変えることができます。文字の大きさに合わせてボタンの大きさも自動で変わります・ページ内リンクを設定する
作っているページの中にあるブロックを選択して、ページ内でリンクを飛ばすことができます。主にメニューなどに使用します
・背景カラー設定
ボタンの色を変えることができます
ボタンに予約などの機能を紐づけたいという方はこちらをご覧ください。
STEP5 公開する
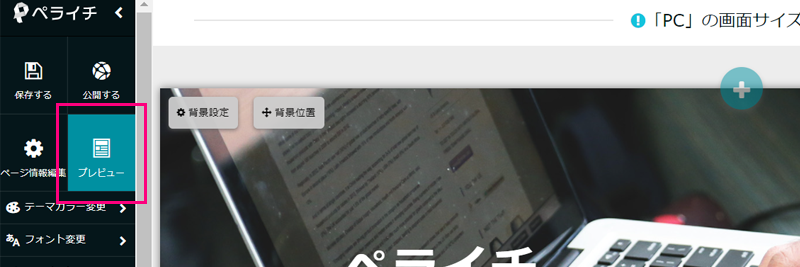
全て編集し終えたら編集画面・左メニューの「プレビュー」をクリックし、作ったページを確認しましょう。

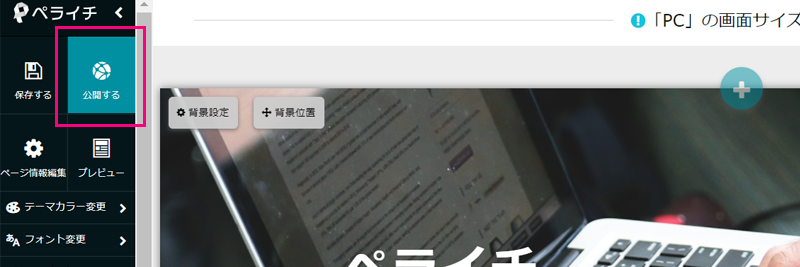
プレビューも問題なさそうであれば、編集画面・左メニューの「公開する」をクリックします。

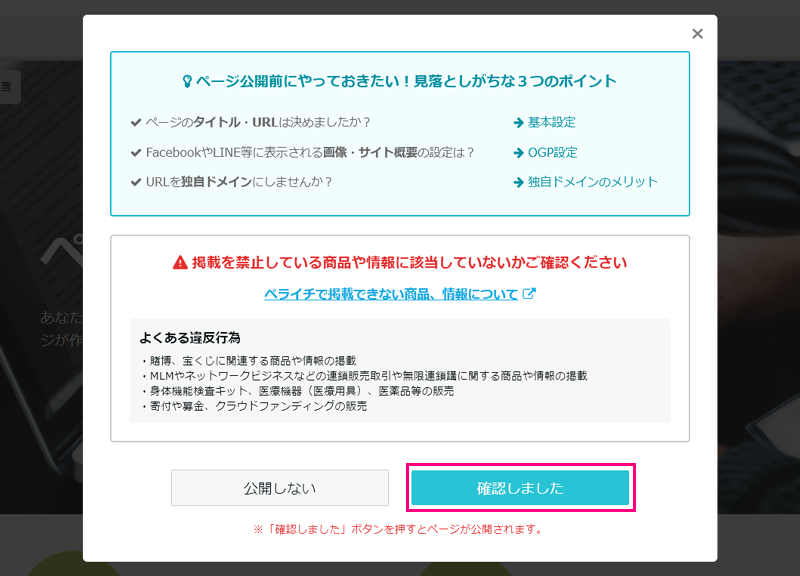
禁止事項などが表示されているので、抵触していないことを確認して「確認しました」をクリックすると公開されます。

これで全行程が完了です!
ペライチのテンプレートを使ってみよう!
ペライチテンプレートの基本の使い方をご紹介しました。
今回ご紹介したのは公開までに最低限必要なフローで、ペライチではもっと幅広い編集や機能を使うことができます。
ぜひ基本を元に、色々な機能・編集を触ってみてください♪
【30日間ビジネスプランが無料!ペライチに登録する】
https://peraichi.com/
【ペライチの操作で迷ったら全国のサポーターに相談できる!ペラナビはこちら】
https://navi.peraichi.com/