
ペライチでホームページを作っているとき、
・パーツの組み合わせはできたけど、どこか他社のページに似てしまう
・オリジナリティが出せない!他ページと差別化したい!
・簡単に凝ったデザインにしたい
……と悩んだことはありませんか?
実は、パーツや構成は同じでも、ちょっと工夫を加えるだけでもホームページの印象はガラッと変えることができるんです!
今回は初級・中級・上級に分けて、ペライチでできるデザインテクニックやコツをご紹介。
変更したいデザインイメージや、できそうな難易度などと照らし合わせて挑戦してみてください^^
【30日間ビジネスプランが無料!ペライチに登録する】
https://peraichi.com/
目次
事前に知っておきたいホームページデザインの基本
デザインを作っていく前に、押さえておきたい基本のポイントをご紹介します。
文字は読みやすく(可読性をあげる)

デザイン変更をしていくと、背景色や文字色・文字サイズを変える場面が多いと思いますが、それにより文字が読みづらくなってしまうことがあります。
背景色と文字色は、白黒のような「反対色(補色)」を使う、同系色の場合は薄い水色と濃いめの紺のような「濃淡(コントラスト)をしっかりつける」ことを意識しましょう。
また、文字サイズは小さすぎても大きすぎても読みづらくなってしまいます。
・見出しは24~34pxくらい
・本文は14~18pxくらい
を目安に設定すると文字組みにメリハリも付き、読みやすい大きさでサイトを作ることができます。
写真や画像を入れる

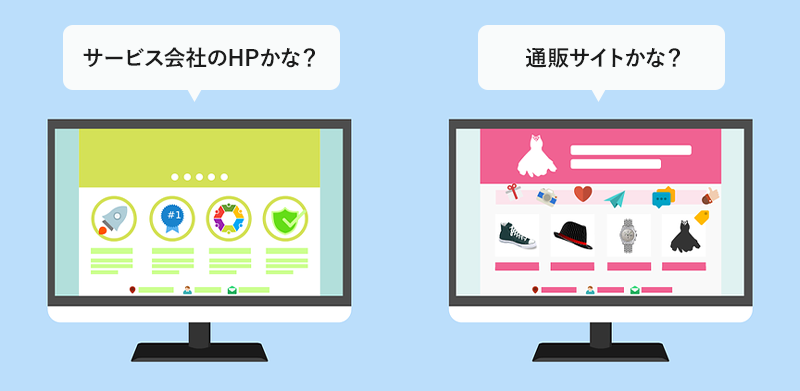
写真や画像は、サイト訪問者に一目で用途や雰囲気を伝えられる重要な要素の1つ。
文字は意識して読んでもらわなければ中身を伝えることはできませんが、ビジュアルであれば流し見でも「どんなサイトなのか」を伝えることができます。
すべての写真を撮ったり画像を作成・加工したりするのが大変な場合は、フリー素材を使うか、ペライチが連携している「PIXTA」から購入するのがおすすめです。
イメージ写真を置くだけでも効果的なのでビジュアルは必ずいれるようにしましょう!
【おすすめの素材サイトはこちら】
https://peraichi.com/univ/172
それでは、ペライチで使えるテクニックをご紹介していきます!
【初級編】クリックだけで簡単にデザインを変えよう
初級編では、ペライチの編集画面からクリックだけで変更できるテクニックを中心にお伝えします。
テーマカラーを変える
ペライチでは5種類のテーマカラーが準備されています(カラー内容はテンプレートごとに異なります)。
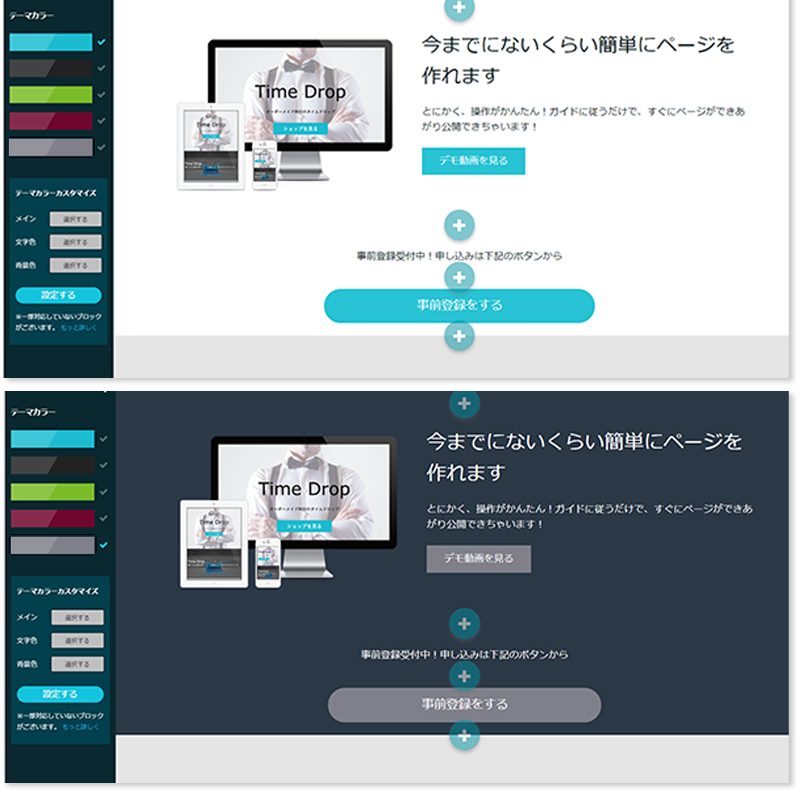
テーマカラーを変えると、背景色や見出しなど、面積の広い部分の色を一括で変更できるため、この色を変更するだけでも全体のイメージを大きく変えることができます。

▲ブルーではさわやかでシンプルな印象に、グレーではシックでかっこいい印象にすることができます
▼変更手順
1.編集画面の左バーにある「テーマカラー変更」をクリック
2.好きなカラーをクリック
フォントを変える
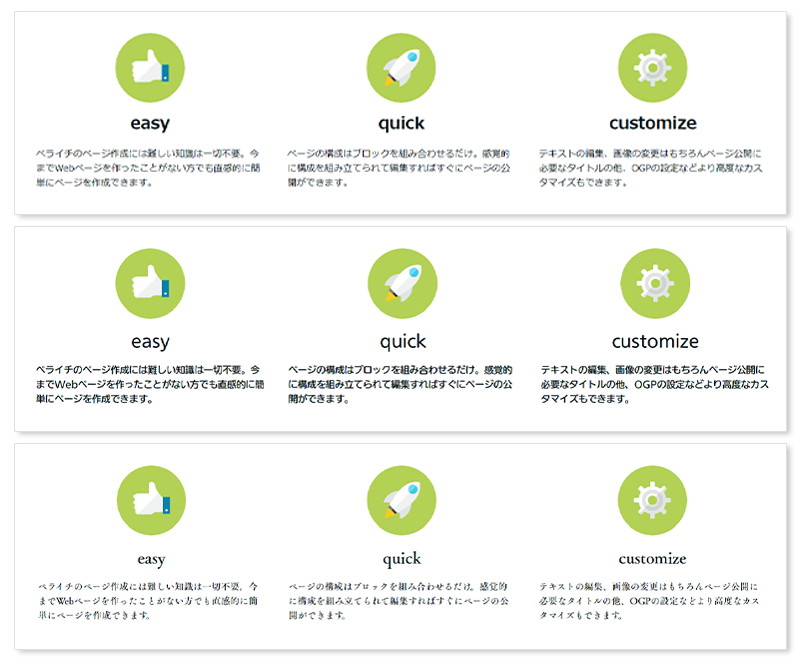
文字の形=フォントを変更することもサイト全体の印象を変える効果が高いです。
ペライチでは全部で41種類のフォントが用意されています。
作りたいホームページの雰囲気に合わせてフォントを選んでみてください^^

▲(上から)ゴシック系、丸ゴシック系、明朝系。系統の中にも数種類のフォントがあります
【サイトの雰囲気別おすすめフォント系統】
・シンプルさやわかりやすさを重視したい…ゴシック系
・かわいさや親しみやすさを出したい…丸ゴシック系
・高級感や美しさを表現したい…明朝系
▼変更手順
1.編集画面の左バーにある「フォント変更」をクリック
2.好きなフォントをクリック
【中級編】配色や内容などをweb上でカスタマイズをしてみよう
中級編では、クリックだけでデザインを変えられる簡単さもありつつ、構成や配色などを自分で考えて楽しめるものをご紹介します。
テーマカラーをカスタマイズする
初級編でテーマカラーの変更をご紹介しましたが、「背景色だけ変える」「文字色だけ変える」といったカラーのカスタマイズも可能です。
初級編が「セット変更」だとすると、こちらは「単品変更」のようなイメージです。

▲変更できる箇所は「メイン(見出しやボタンなどの色)」「文字色」「背景色」の3つです
3つとも変更して完全オリジナルのカラーセットをしてもOKですし、イメージに近いテーマカラーを選択して、カスタムカラーは1つ(または2つ)だけ変更してアレンジするのも◎です。
配色に迷ったときはこちらの記事も参考にしてみてください。
https://peraichi.com/univ/34
▼変更手順
1.編集画面の左バーにある「テーマカラー変更」をクリック
2.「テーマカラーカスタマイズ」の中で変更したい箇所のカラーをクリック
3.カラーパレットもしくはスウォッチカラーから好きな色を選ぶ
4.「設定する」をクリック
パーツを応用する
パーツをそのまま使っていると同じようなサイトになってしまう……という方におすすめなのがパーツの応用です。
ここではいくつかパーツの小技をご紹介しますので、ぜひ活用してみてください。
●「文章+画像」を文章とボタンだけのメニューにする

「文章+画像(複数)」カテゴリにあるパーツはすべて、画像だけ削除することもできるように作られています。
メニューなどの紹介をする際、画像はいらないなぁ…と思ったら画像だけを削除することでテキスト+ボタンの横並びパーツとして使うことができます。
さらに2列3列と増やしていくことでメニュー表を作ることができます。
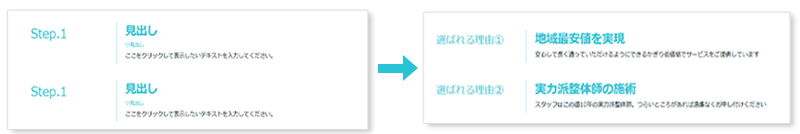
●「ステップ」で店舗やサービスの特徴を紹介する

「箇条書き/リスト」カテゴリにある「ステップ」パーツはテキストを書き換えることで特徴紹介やポイント訴求に使うことができます。
見出しや小見出しなども含まれているパーツなので、テキストの大きさ・太さを変えたり、不要な要素は削除したりして使うことができます。
●「表」をお知らせにする

「表」カテゴリにある「表(下線のみ)」の見出しを日付にすることでお知らせのように使うことができます。
●「ギャラリー」を区切り線のように使う

「画像/動画」カテゴリにある横幅フルのギャラリーパーツは区切り線のように使うことができます。特に5列や6列のパーツは画像も小さくなり、より線らしく見せることができるのでおすすめです!
【上級編】HTML埋め込みパーツを使って凝ったデザインにしよう
上級編では、「HTML埋め込み」パーツを使ったデザインテクニックをお伝えします。

コーディングの知識が少し必要になりますが、コツがわかるとより幅広いデザインが可能になり、個性豊かなホームページを作ることができるのでぜひチャレンジしてみてください!
CSSで背景色を変える
背景色はテーマカラー変更から行えますが、その場合単色しか変更ができません。
しかし、HTML埋め込みパーツ内で「styleタグ」を指定することでグラデーションなどの凝ったデザインに変更することができます。

▲背景をグラデーションにしてみた例
▼操作手順
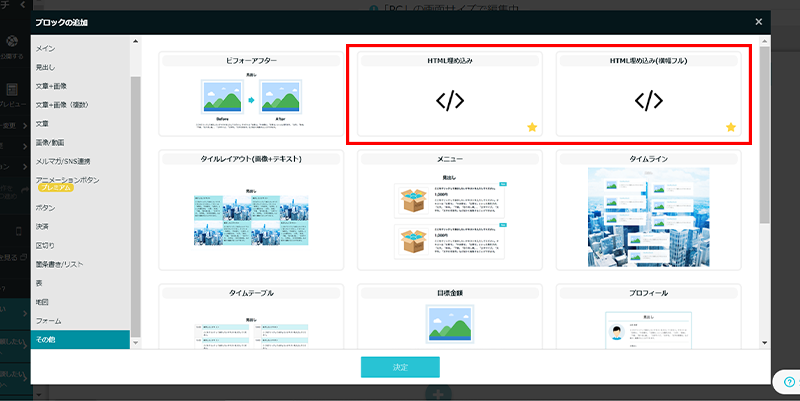
1.「ブロック追加」から「その他」>「HTML埋め込み(横幅フル)」を選択
※ブロック追加は任意の場所でOKです
2.下記のコードをブロック内にコピー&ペースト後、「#~」「#--」に任意のカラーコード記入し、「保存する」をクリック
※to bottomはto right/to left/to topに変更することでグラデーションの向きが変えられます
<style>
body {
background: #--;
background: -webkit-linear-gradient(to bottom, #~, #--);
background: linear-gradient(to bottom, #~ #--);
}
</style>
CSSでボタンを装飾する
背景色だけでなく、ホームページで重要な役割を果たすボタンも同じ方法で装飾することができます。
ペライチ上でも様々なボタンパーツが用意されていますが、オリジナルのボタンを設置することでグッとおしゃれで凝った雰囲気のホームページにすることができます。

▲ペライチ上で作ったボタンデザインの例
▼操作手順
1.「ブロック追加」から「その他」>「HTML埋め込み」を選択
2.下記のコードの「#」を任意のURLにしてブロック編集画面に記入
<div class="original-btn"><a href="#">BUTTON</a></div>
3.直下に<style>~</style>タグを記入し、作りたいデザインになるようCSSを記入
※デザインはご自身で作ってもOKですし、検索するとコピー&ペーストで簡単にデザインできるCSSがたくさん紹介されているので参考にしてみてください
4.「保存する」をクリック
デザインテクニックを使ってオリジナルのホームページを作ろう!
初級・中級・上級に分けてペライチでできるデザインのコツをご紹介しました。
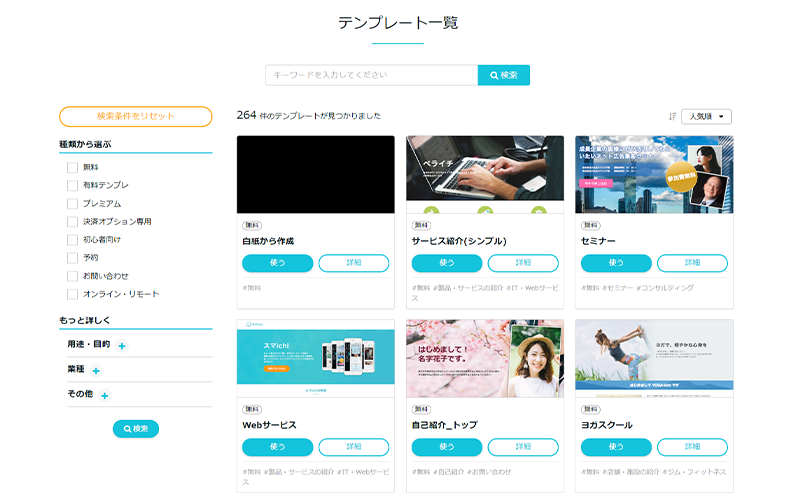
ペライチでは誰でも簡単にホームページが作れるよう、業種や目的別で探せるデザインテンプレートも豊富にご用意しています。

▲260種以上のテンプレートをご用意
イチからデザインするのが難しいなぁ…という方はぜひテンプレートも活用してみてください!
★テンプレート一覧★
https://peraichi.com/templates
【30日間ビジネスプランが無料!ペライチに登録する】
https://peraichi.com/
【ペライチの操作で迷ったら全国サポーターに相談できる!ペラナビはこちら】
https://navi.peraichi.com/



