
ひとくちに「ホームページ作成」といっても、ホームページを作る手段はたくさんあります。
今回は、初心者でも自分でホームページを作るために必要な基礎知識やホームページ作成でおさえるべきポイント、簡単にホームページを作る方法などについてご紹介します。
目的や用途、予算などに合わせて、ぜひ使い分けてみてください!
目次
そもそもホームページとは?ウェブサイトとはどう違う?
ホームページとは、ウェブサイトの表紙のような役割を果たすページのことを指します。ただし、日本では「ウェブサイト」と同じ意味で使われることが多く、本来の意味とは違った使われ方をしているようです。
また、日本で表紙のような役割を果たすページを表す言葉としては、「トップページ」というものがあります。(実は、これ和製英語なんだそうです)
ホームページ作成の基本!ドメイン・サーバーとは?

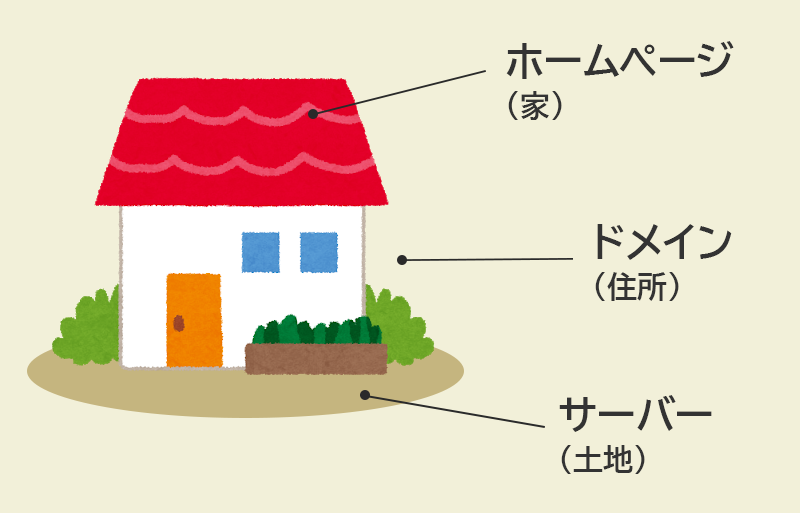
ホームページを作るためには、住所(URL)の役割を果たすドメインと、ファイルを格納するスペースの役割を果たすサーバーの2つが必要になります。
ドメインとは、「◯◯.com」、「◯◯.jp」などといった形で表される、ホームページの住所のようなもの、そしてサーバーとは、作ったホームページを置いておく場所のことです。
ドメインとサーバーは、「住所(ドメイン)と土地(サーバー)のような関係」とよく言い表されます。ドメインとサーバーの両方があって、初めてホームページが完成し、世界中からアクセスできるようになるのです。
ちなみに、ホームページはそこに建つ「家」によく例えられます。
「土地(サーバー)を借りて、住所(ドメイン)を取得し、家(ホームページ)を建てる」とイメージするとわかりやすいかもしれません^^
【詳しく知りたい方はコチラもチェック!】
■ドメインとは?種類や取得の方法・ドメイン取得サービスまとめ
■サーバーとは?初心者でもわかりやすいサーバーの概要・種類など
■レンタルサーバーとは?選び方やおすすめレンタルサーバー比較など
ホームページの作り方4選
ホームページの作り方には、いくつかの方法があります。
ここでは、その方法をまとめてご紹介していきます!
| 作り方 | 難易度 | 特徴 |
| HTML/CSSで自分で作る | ★★★★☆ | メリット ・すべて自由にホームページを作ることができるデメリット ・HTML/CSSの知識が必要 ・ドメインの取得・サーバーのレンタルが必要基本的なホームページの作り方です。 ただし、タグや構造などの専門知識が必要だったり、公開するためには別途ドメインが必要だったりと初心者にはハードルが高いのが難点。 「挑戦してみたい!」という方はこちらの記事も併せてご覧ください! https://peraichi.com/univ/45 |
| CMSで作る(WordPressなど) | ★★★☆☆ | メリット ・比較的簡単に始められる(中級者向け)デメリット ・HTML/CSS/phpの知識が少し必要 ・ドメインの取得・サーバーのレンタルが必要CMSとは、HTMLやCSSなどの知識がなくても、テキストの入力や画像の挿入をするだけで、ホームページを更新することができる管理システムのこと。代表的なものとしてはWordPressがあります。 比較的簡単にホームページを作ることができますが、ドメインが別途必要だったり、凝った内容にする場合はHTML/CSSやphpの知識が必要となってきます。 |
| \オススメ!/ ホームページ作成サービスで作る(ペライチなど) |
★★☆☆☆ | メリット ・初心者でも簡単に始められる ・HTML/CSSの知識は不要 ・ドメインの取得・サーバーのレンタルは不要デメリット ・希望している機能がない場合がある ・細かいカスタマイズは難しいホームページ作成ツールは、自分でドメイン取得したり、サーバーを借りたりする手間なく、簡単にホームページを作成できるサービスです。 有料ソフトからダウンロードするものもありますが、近年はペライチなどのオンラインサービスも増えてきました。 また、無料で始めて途中から有料プランに変えたり、オプションを追加したりして、機能をバージョンアップさせることもできます。 |
| 制作会社やプロに依頼する | ★☆☆☆☆ | メリット ・誰でもホームページが作れる ・一定のクオリティを期待できるデメリット ・高額な場合が多い ・イメージと違うものができる可能性や修正が必要になることがある自分でホームページを作るのが難しい、作る時間がないという人はプロに依頼するのも一つの手です。 ただし、プロに依頼するとなると数万~数十万円はかかることが多いので、一定のクオリティがほしく、且つ予算に余裕がある場合におすすめです。 |
簡単にホームページを作る!ペライチがおすすめの理由

初めてホームページを作る方にもそうでない方にもペライチはおすすめです!
なぜなら、個々人のホームページの知識や経験に関係なく使えるからです。
・全く知識もないし、ホームページ作りは難しそう……
→感覚的な操作のみでホームページ完成!
文字や写真を変えるだけのテンプレートも豊富にご用意
・HTML/CSSはなんとなくわかるけど、ドメインとかまで用意するのは大変
→HTMLを組み込んで凝ったデザインにすることも可能!
ドメインはペライチが用意します
・ドメインは持ってるけど、デザインもコーディングも自信がない
→ペライチで作ったページを独自ドメインに変更OK!
テンプレートも用意されているのでデザインを選んで文字などを変えるだけ。
コーディングも不要です!
など、ペライチは幅広い悩みや要望に応えられるよう作られています^^
何からすればいいかわからない、という方もぜひ一度使ってみてください♪
今なら、ドメイン変更や予約・決済機能なども使えるビジネスプラン(2,459円(税込)~/月)が30日間無料でおためし利用いただけます!
【ペライチを見てみる!】
https://peraichi.com/
ホームページ作成の際に意識するポイント
「ホームページの作成方法がわかったからさっそく作ってみよう!」という方に向けて、ホームページ作成におけるポイントをご紹介します!
ホームページの目的をハッキリさせる
まずは「なんのためにホームページを作るのか」をハッキリとさせましょう。
目的を明確にすることで、ホームページに盛り込む具体的なコンテンツが自然と決まってきます。
例えば、ホームページを通して直接サービスを契約してもらうのを目指す場合には、サービスの詳細な説明をサイト内に盛り込み、しっかりとユーザーに吟味してもらう必要があります。
一方で、ホームページでまずは資料請求をしてもらうことを目的とするなら、サービスの大まかな特徴のみを載せて「まずは資料をダウンロード」というボタンへクリックを誘導することが重要となってきます。
このようにホームページを作る目的は、ページ構成や必要なコンテンツを考える上で欠かせないので事前に明確にしましょう。
表記を統一する
同じ層のコンテンツでは表記を統一しましょう。
例えば、トップメニューが
- 「企業情報」
- 「事業紹介」
- 「ニュース」
- 「Recruit」
- 「お問い合わせ」
となっていると「Recruit」が浮いてしまいます。
このように、同列に扱われるコンテンツの表記は統一し、ホームページを訪れた人にパッと内容が伝わるようにしましょう。
スマホやタブレットに対応させる
近年は、パソコンだけでなく、スマホやタブレットからインターネットへ接続する人も非常に多いです。
パソコン向けのサイトはスマホやタブレットで表示すると文字が小さく見づらかったり、リンクや画像が押しにくかったりとユーザーにストレスを与えてしまうので、スマホやタブレットでもホームページが最適な形で表示されるようにすることが重要です。
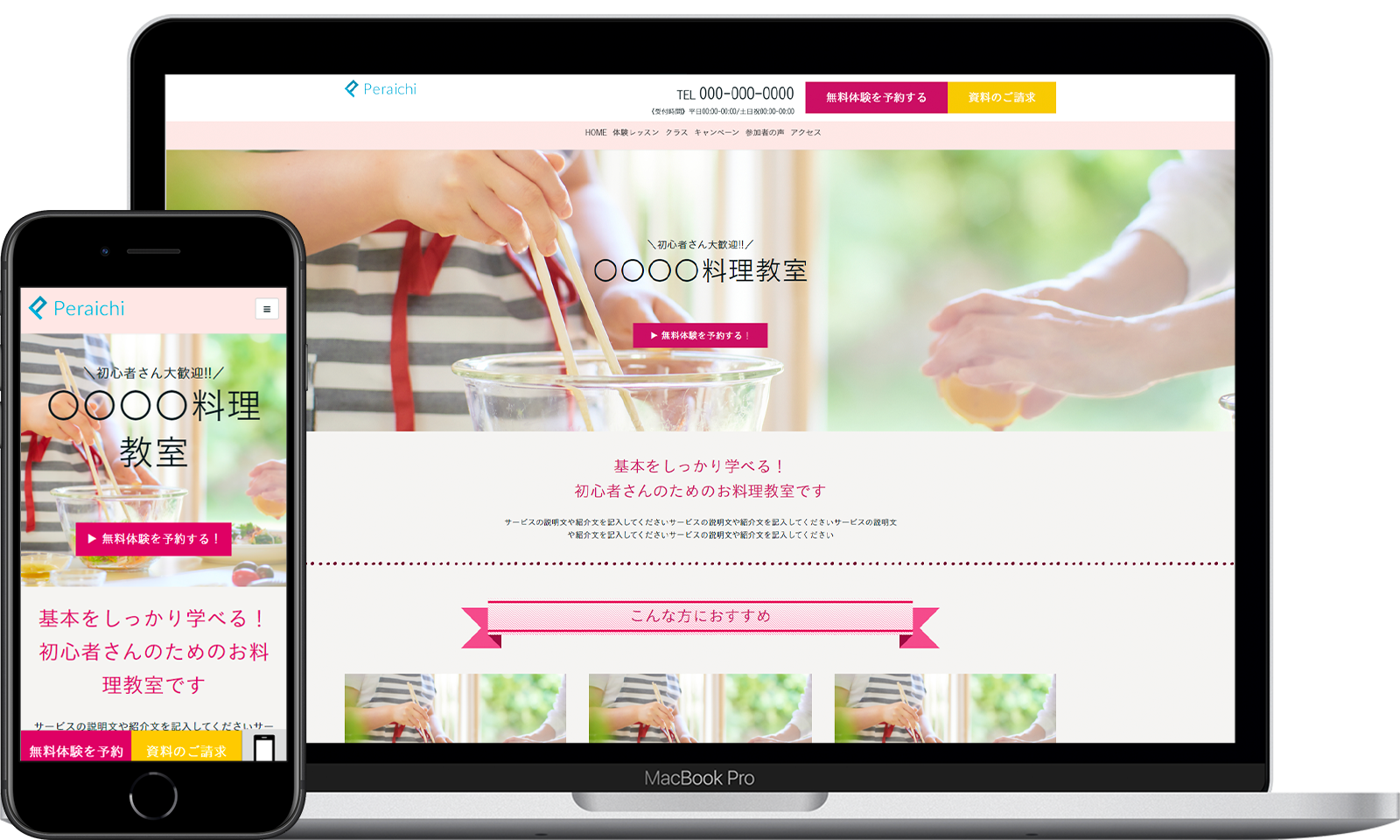
ペライチはスマホやタブレットにももちろん対応!
全パーツが自動で対応するようにできているので、使いたいパーツでサイトを作ればOKです♪

▲パーツを組み合わせるだけで自動で最適サイズに変換してくれます
【スマホ対応サイトについて詳しく知りたい方はこちら!】
■スマホ対応ホームページの作り方!ノーコードで誰でも簡単にできる方法をご紹介
ホームページを作ってみよう!
いかがでしたか?
ホームページの作り方は、HTML/CSSで作る方法から、ホームページ作成ツールやCMSを使う方法まで、様々な方法があるので、ぜひ自分に合ったものを選んでみてください。



