
配色は、デザインにおいてとても重要な要素です。だからこそ、配色に頭を悩ませることもありますよね。そこで今回は、配色に迷った時、配色パターンを提案してくれる色見本サイトや、カラーパレット作成ツールをご紹介します。色の組み合わせを決めるだけでなく、色の詳細情報も調べられる便利なサイトばかりなので、ぜひ使ってみてくださいね。
配色とは
配色(Color Scheme)とは、2色以上の色を選び、組み合わせてデザインの中に配置すること、またその色の組み合わせを意味します。
配色パターンを決めるツール26選
それでは、配色パターンを決めるのに役立つツールやサイトをご紹介していきます。
原色大辞典

【用途】 色を探す/色の組み合わせを決める
【色数値】 Hex(16進数)/RGB(10進数)/HSB/LAB/CMYK
【配色パターンの色数】 2色
【URL】 原色大辞典のサイトはこちら
原色大辞典は、色の名前とカラーコード(16進数)が一目で分かるサイトです。原色はもちろん、和色や洋色、Web216(Webセーフカラー216色)、パステルカラーなどの色見本もあります。
また、背景色と文字色を設定して、配色のプレビューを確認することもできます。
■原色大辞典とは?色見本や色調合からお好みの配色が見つかるツールの使い方!
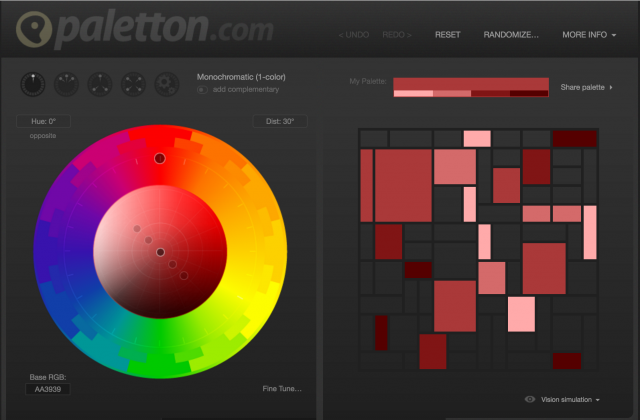
Paletton.com

【用途】 色を探す/色の組み合わせを決める
【色数値】 Hex(16進数)/RGB(10進数)/LAB
【配色パターンの色数】 2色/3色/4色
【URL】 Paletton.comのサイトはこちら
ベースカラーと使用したい色数、組み合わせ方などを選ぶと、配色パターンを作成してくれます。また、その配色パターンでウェブサイトを作成した場合のプレビューを確認することもできます。
■Paletton.comの使い方は?無料で使えるカラーパレット作成・出力ツール
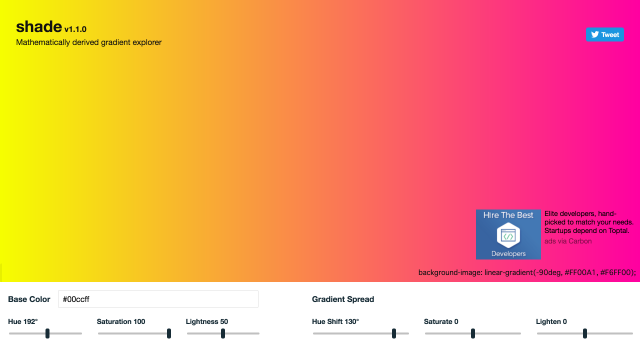
Shade

【用途】 色の組み合わせを決める
【色数値】 Hex(16進数)
【URL】 Shadeのサイトはこちら
カラーコードを入力してベースとなる1色を決めると、自動的にグラデーションを生成してくれるツールです。
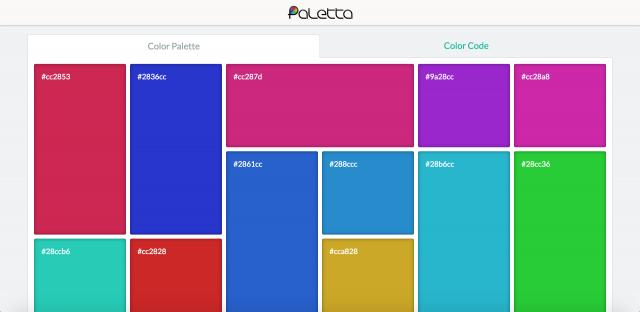
Paletta

【用途】 色を探す/色の組み合わせを決める
【色数値】 Hex(16進数)
【配色パターンの色数】 15色
【URL】 Palettaのサイトはこちら
1色を指定すると、周りの色が同系色に変わります。カラーコードをクリックするだけでコピーできるので便利です。
■palettaとは?顕色系ベースのカラーパレットが作成できるツール!
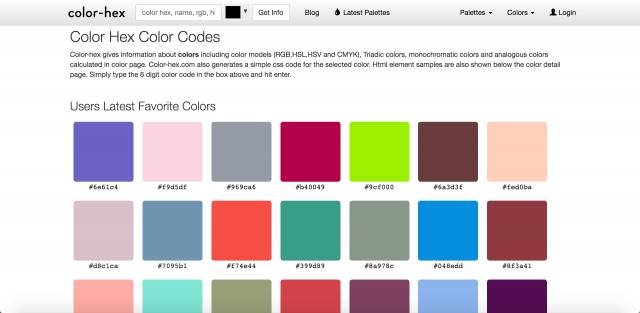
color-hex

【用途】 色を探す/色の組み合わせを決める/色数値を変換する
【色数値】 Hex(16進数)/RGB(10進数)/HSL/HSV/CMYK/XYZ/Yxy/Hunter LAB/CIE-LAB
【配色パターンの色数】 2色/3色/4色/5色
【URL】 color-hexのサイトはこちら
任意の色をクリックすると、その色の詳細情報や配色パターンなどを見ることができます。また、Latest PalettesまたはPopular Palettesをクリックすると、それぞれタイトルの付いた5色のカラーパレットが並びます。
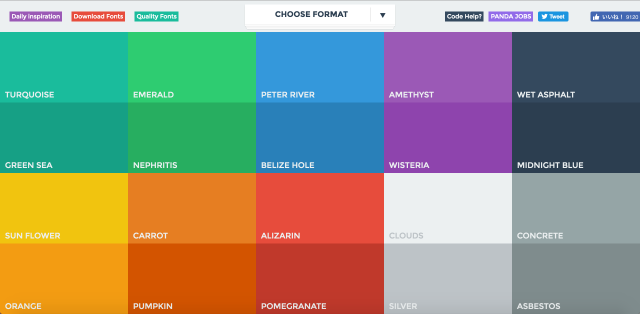
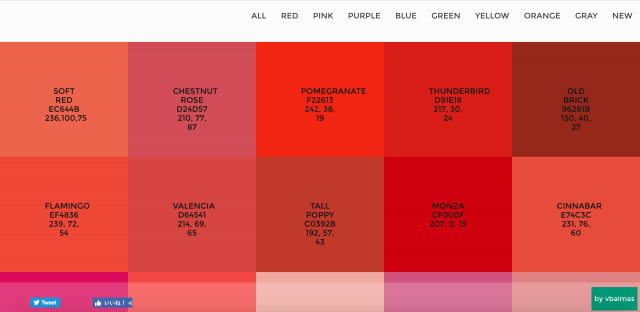
Flat UI Colors

【用途】 色を探す
【色数値】 Hex(16進数)/RGB(10進数)/RGBA
【URL】 Flat UI Colorsのサイトはこちら
画面上部のCHOOSE FORMATから色数値の形式を決め、気になる色をクリックすると、その色数値がコピーされます。
■Flat UI Colorsの使い方は?フラットデザインにぴったりな色が見つかるサイト!
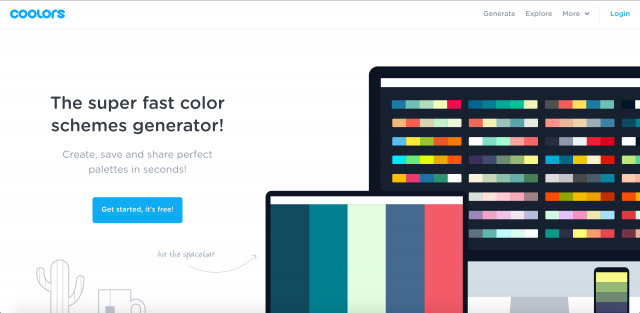
Coolors

【用途】 色を探す/色の組み合わせを決める
【色数値】 Hex(16進数)/RGB(10進数)/HSB/CMYK
【配色パターンの色数】 5色
【URL】 Coolorsのサイトはこちら
スペースキーを押すとランダムに5色のカラーパレットが生成されます。1色を固定して他の組み合わせを生成したり、色の色相や彩度、明度などを調整したりすることもできます。
また、画像をアップロードして、そこから色をピックアップしてカラーパレットを作ることもできます。iOS、Android向けのアプリもありますが、こちらは有料(99円)です。
Adobe Color CC

【用途】 色の組み合わせを決める
【色数値】 Hex(16進数)/RGB(10進数)
【配色パターンの色数】 5色
【URL】 Adobe Color CCのサイトはこちら
類似色、補色などのカラールールを決めると、自動的に5色のカラーパレットが生成されます。配色を決めるのに便利なツールです。iOS、Android向けのアプリもあります。
■Adobe Color CCの使い方!画像からカラーパレットが作成できるツール
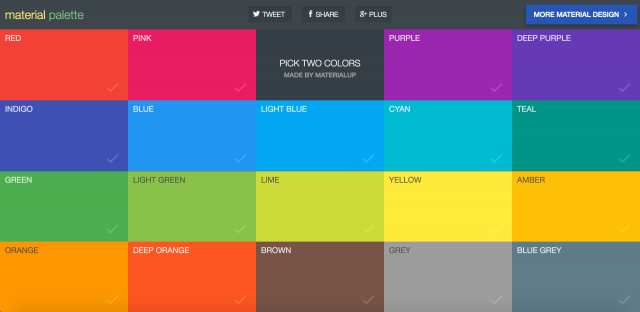
material palette

【用途】 色を探す/色の組み合わせを決める
【色数値】 Hex(16進数)
【配色パターンの色数】 8色
【URL】 material paletteのサイトはこちら
表示された色のうち2色を選択すると、その2色と相性の良い6色を含めた計8色を使ったデザインのプレビューが表示されます。この8色は、Your Paletteとしてダウンロードしたり、Twitterでシェアしたりできます。
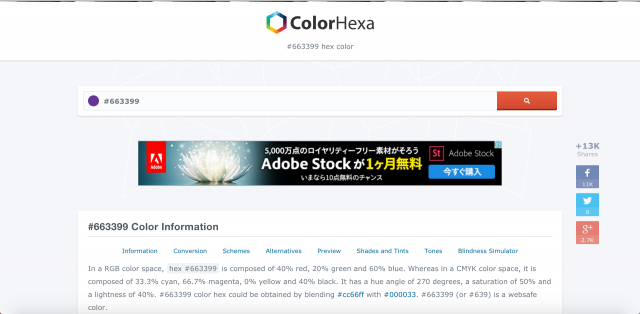
Color Hexa

【用途】 色数値を変換する/色を探す/色の組み合わせを決める
【色数値】 Hex(16進数)/RGB(10進数)/CMYK/HSL(Hue Saturation Lightness)/HSV(Hue Saturation Value)/Web Safe/CIE-LAB/XYZ/xyY/CIE-LCH/CIE-LUV/Hunter-LAB/Binary
【配色パターンの色数】 2色/3色/4色/7色
【URL】 Color Hexaのサイトはこちら
カラーピッカーで選んだり、色名やカラーコードを入力して色を検索すると、3色、4色などの色の組み合わせをはじめ、類似色やプレビューなど、その色に関する様々な情報が表示されます。
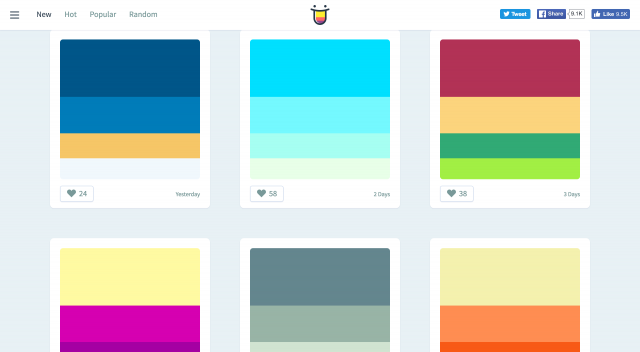
Color Hunt

【用途】 色の組み合わせを決める
【色数値】 Hex(16進数)
【配色パターンの色数】 4色
【URL】 Color Huntのサイトはこちら
4色で構成されたカラーパレットが新着順に並びます。これは、人気順やランダムに並べ替えることもできます。それぞれの色にカーソルを合わせると、その色の色数値が表示されます。
気に入ったものにはLike(いいね)をつけたり、自分オリジナルのカラーパレットを作成したりすることもできます。
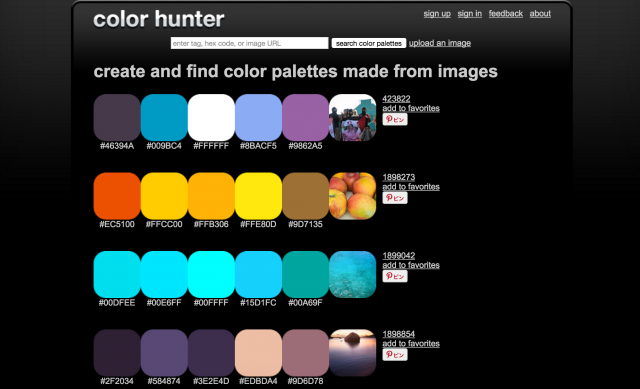
color hunter

【用途】 色を探す/色の組み合わせを決める
【色数値】 Hex(16進数)
【配色パターンの色数】 5色
【URL】 color hunterのサイトはこちら
画像をアップロードすると自動的に色が抽出され、カラーパレットができます。また、色名やカラーコードを入力して、その色が含まれるカラーパレットを探すこともできます。
■Color Hunterって?画像から色を抽出できるカラーパレット作成ツール
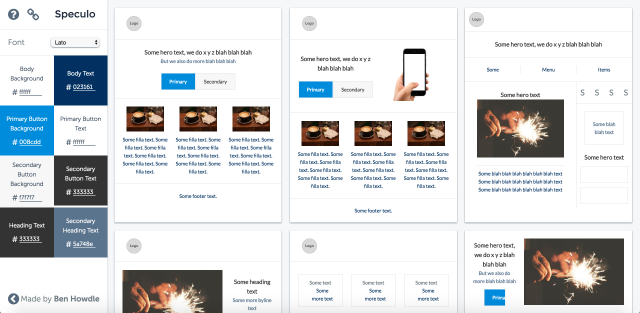
Speculo

【用途】 Webサイトの配色パターンを決める
【色数値】 Hex(16進数)
【URL】 Speculoのサイトはこちら
Webサイトを作成した場合の6種類のプレビューを見ながら、配色を決めることができるツールです。左側にあるカラーパレットで、背景や文字の色を変更すると、サイトデザインのプレビューに反映されます。また、色だけでなくフォントを変えることもできます。
NIPPON COLORS

【用途】 色を探す/色の組み合わせを決める
【色数値】 Hex(16進数)/RGB(10進数)/CMYK
【URL】 NIPPON COLORSのサイトはこちら
日本の伝統色を集めたサイトです。色を選択すると、背景がその色に変わります。選んだ色と相性の良い色も表示されるので、色の組み合わせを決めるのにも役立ちます。
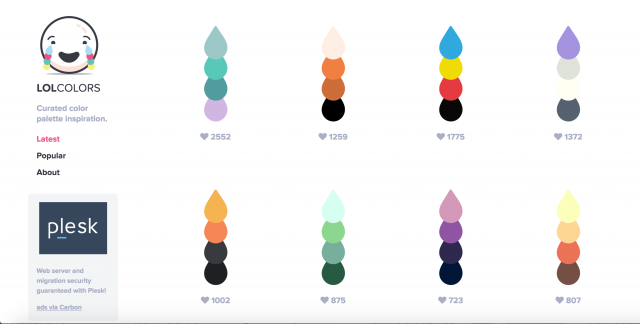
LOL COLORS

【用途】 色を探す/色の組み合わせを決める
【色数値】 Hex(16進数)
【配色パターンの色数】 4色
【URL】 LOL COLORSのサイトはこちら
4色の配色パターンが新着順に表示されます。人気順に並べ替えることもできます。1色にカーソルを持っていくと、その色のカラーコードが表示されます。
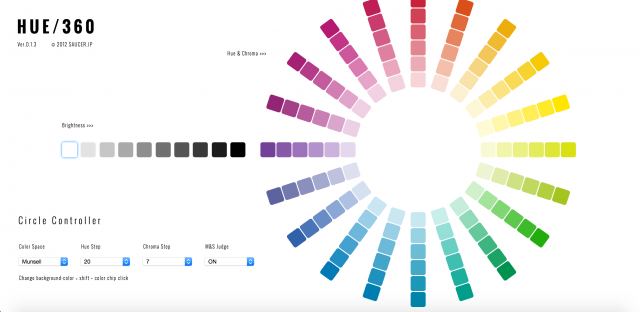
HUE/360

【用途】 色を探す/色の組み合わせを決める
【色数値】 RGB
【URL】 HUE/360のサイトはこちら
1色選ぶと、それに合う色だけを複数表示してくれます。色を選択していくと、選択した色が順に画面下部に並びます。
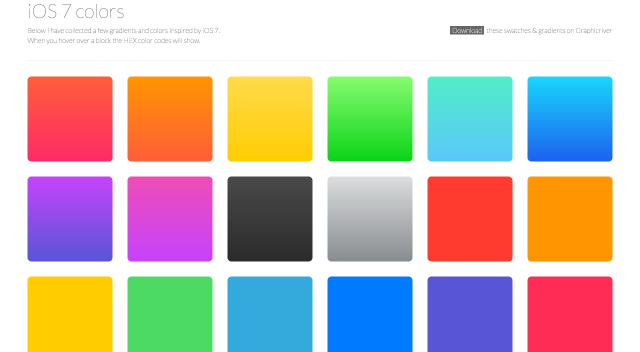
iOS 7 colors

【用途】 色を探す
【色数値】 Hex(16進数)
【URL】 iOS 7 colorsのサイトはこちら
iOS 7で使用されている色をまとめたサイトです。単色だけでなく、グラデーションもあります。気になる色にカーソルを合わせると、カラーコードが表示されます。
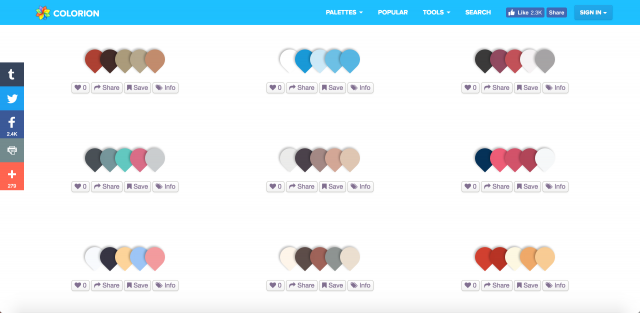
COLORION

【用途】 色を探す/色の組み合わせを決める
【色数値】 Hex(16進数)/RGB(10進数)/HSL
【配色パターンの色数】 5色
【URL】 COLORIONのサイトはこちら
5色の配色パターンが表示されます。1色にカーソルを合わせるとカラーコードが表示され、クリックするとコピーされます。気に入った配色にはいいねをつけたり、シェア、保存したりすることができます。また1色を選択して、その色を含む配色パターンを探すこともできます。
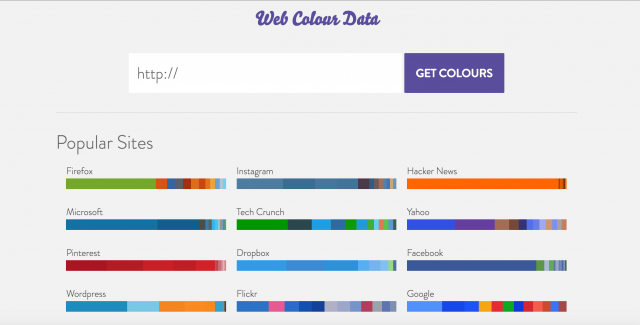
Web Colour Data

【用途】 色を探す/色の組み合わせを決める
【色数値】 Hex(16進数)
【URL】 Web Colour Dataのサイトはこちら
URLを入力して、そのサイトに使用されている色を調べることができます。配色の割合や、似た配色のサイトなどが表示されます。
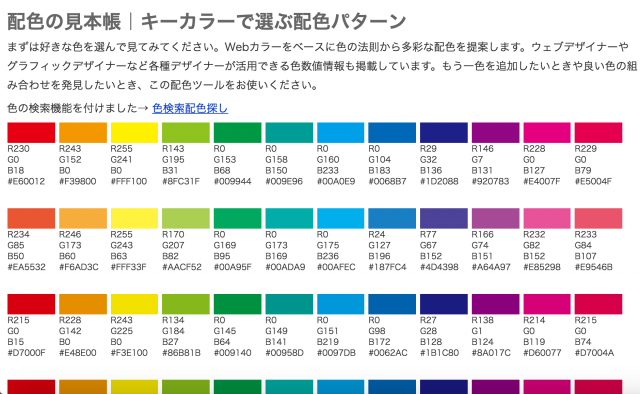
配色の見本帳|キーカラーで選ぶ配色パターン

【用途】 色を探す/色の組み合わせを決める
【色数値】 Hex(16進数)/RGB(10進数)/HSV/CMYK
【配色パターンの色数】 2色/3色/4色/5色/6色
【URL】 配色の見本帳|キーカラーで選ぶ配色パターンのサイトはこちら
1色を選択すると、その色の情報やグラデーション、様々な配色パターンが表示されます。
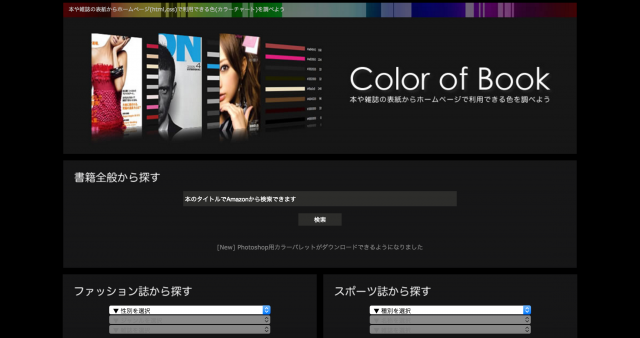
Color of Book

【用途】 色を探す/色の組み合わせを決める
【色数値】 Hex(16進数)/RGB(10進数)
【URL】 Color of Bookのサイトはこちら
本や雑誌の表紙から色を探せるサイトです。書籍全般、ファッション誌、スポーツ誌の3つの検索窓があり、名前を入力して本や雑誌を探します。Photoshop用カラーパレットをダウンロードすることもできます。
ウェブ配色ツール Ver2.0

【用途】 Webサイトの配色パターンを決める
【色数値】 Hex(16進数)
【URL】 ウェブ配色ツール Ver2.0のサイトはこちら
ベースとなる1色を決めると、自動的にウェブサイトの配色を決めてくれるツールです。サイトのプレビューがあるので、完成形をイメージしやすいですね。
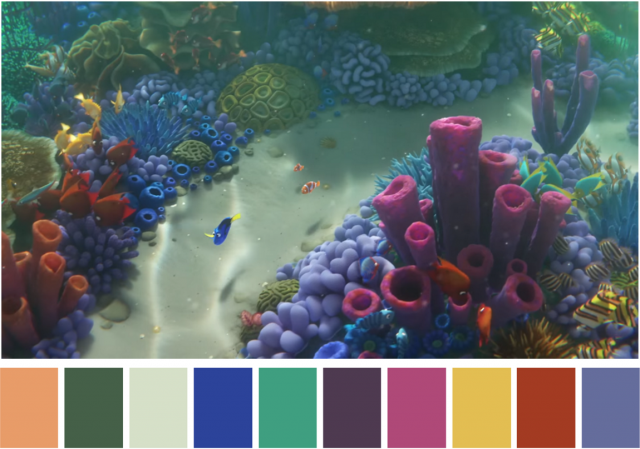
CINEMA PALETTES

【用途】 色の組み合わせを決める
【配色パターンの色数】 10色
【URL】 CINEMA PALETTESのサイトはこちら
映画のワンシーンに使われている色を集めたカラーパレットを投稿しているTwitterアカウントです。実写からアニメまで、幅広いジャンルの映画のシーンがあるので、見ているだけで楽しくなります。
こちらは、「ティファニーで朝食を」のワンシーン。何気ないシーンの中に、たくさんの色が使われているのですね。
Breakfast at Tiffany's (1961) dir. Blake Edwards pic.twitter.com/8kODb31cvP
— CINEMA PALETTES (@CINEMAPALETTES) 2015年8月14日
そして、こちらは「塔の上のラプンツェル」のワンシーン。カラフルな配色が印象的です。
Tangled (2010) dir. Nathan Greno, Byron Howard pic.twitter.com/vHHMH0ZXGS
— CINEMA PALETTES (@CINEMAPALETTES) 2015年8月5日
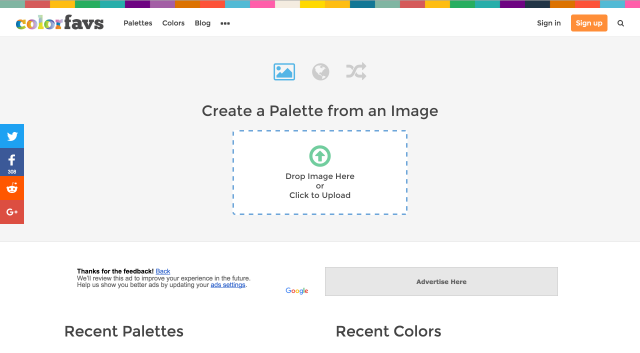
ColorFavs

【用途】 色を探す/色の組み合わせを決める
【色数値】 Hex(16進数)/RGB(10進数)/CMYK/Websafe
【配色パターンの色数】 2色/3色/4色/5色
【URL】 ColorFavsのサイトはこちら
写真やイラストから5色を抽出し、自動的にカラーパレットを作成できるツールです。カラーパレットを作ると、おすすめの色やカラーパレットも提案されます。また、色数、色合い、明度の3つを設定して、ランダムにカラーパレットを作成することもできます。
■ColorFavsは画像からカラーパレットを作成できる便利なツール!使い方や類似サービスも!
Flat UI Color Picker

【用途】 色を探す/色の組み合わせを決める
【色数値】 Hex(16進数)/RGB(10進数)
【URL】 Flat UI Color Pickerのサイトはこちら
フラットデザインに適した色を探すことができるツールです。とてもシンプルで簡単に操作でき、デザインに使いたい色を探すのには最適です。
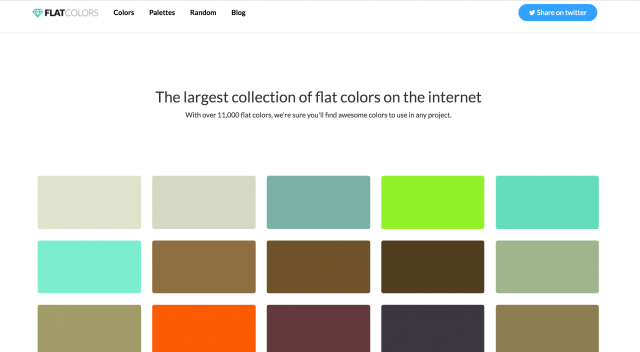
Flat Colors

【用途】 色を探す/色の組み合わせを決める
【色数値】 Hex(16進数)
【URL】Flat Colorsのサイトはこちら
フラットデザインに合う色が1万色以上集まったサイトです。ワンクリックで色数値をコピーすることができます。
便利なツールを活用して配色パターンを決めよう!
いかがでしたか?色の組み合わせを決めるのに便利なサイトをはじめ、色の詳細情報を調べるのに役立つサイトなど、様々な特性を持つツールや色見本サイトがありましたが、どれも上手く活用すれば、配色パターンを考えるのにとても役立ちそうです。
配色パターンを決める時には、ぜひこれらのツールを活用してみてください。考えが煮詰まった時に、アイディアを引き出す手助けになってくれるかもしれません。


