
ホームページのデザインで欠かせない「配色」。
視覚情報の中でも比重が大きく、サイトの印象を左右する重要な要素です。
ですが、いざ色を決めようとするとなんだかしっくりこなかったり、まとまった印象にならなかったりといった経験はないでしょうか?
今回はそんなホームページ配色の基本からコツまで徹底解説!
ペライチでの色の選び方や実際に使える配色パターンもご紹介します^^
目次
配色の基本
まずは配色を考えるときの基本をお伝えします。
1使う色は3色以下にする

配色の鉄則が、多くの色を使いすぎないことです。
とても単純なコツですが、強調したいところが多かったり、使いたい色が多くあったりするとつい4色目、5色目……と色数が増えがちです。
しかし、色数が増えれば増えるほどサイト全体のまとまりがなくなり、目立たせたいポイントの強調力も弱くなっていってしまいます。
ベースとなるカラーを1色だけ選び、アクセントとなるカラー1~2色にするとサイト全体にまとまりが出ます。
2配色バランスは70:25:5
使う3色はそれぞれ
- ベースカラー
- メインカラー
- アクセントカラー
と呼ばれ、割合は70:25:5が黄金バランスだと言われています。

3色のバランスを取るのが難しい場合は、モノトーン(白黒)+好きなカラー1色でまとめると簡単におしゃれな配色にすることができます。
3色同士の相性を意識する

色同士にも相性があり、相性悪い色同士を組み合わせてしまうと見栄えが悪くなってしまいます。
複数の色を選ぶ場合は、
- 近い色を選ぶ(例:赤とオレンジ)
- 反対色を選ぶ(例:赤と緑)
のどちらかを意識してみましょう。
特にアクセントカラーは反対色を選ぶと効果的と言われているので、例えば青ベースのサイトにオレンジのボタンなど、メインの色と逆の配色を選ぶと◎。
近い色や反対色を選ぶのに迷うという方は専用サイトを使ってみるのもおすすめです。
★おすすめ「Color Picker」
1~4色まで、使いたい色の近い色と反対色を調べることができるサイト。複数の色見本もあり、色コードのコピーも可能です
https://colorsupplyyy.com/app/
4事業やイメージに合った色を選ぶ
「そもそも何色を使えばいいかわからない」「使いたい色がたくさんあって迷ってしまう」という方は、サイトの内容やビジネスに合ったイメージの色を使ってみましょう。
色にはそれぞれ持っているイメージがあります。そのサイトで持ってもらいたい印象に照らし合わせて配色を決めると、色の効果をしっかりと反映したデザインにすることができます。

例えば、子ども向けスクールのホームページであれば、「元気」「好奇心」「希望」などの意味を持つオレンジ・黄色・黄緑が使われていることが多いです。
ペライチで使える色の組み合わせテクニック
続いて、ペライチでホームページを作成する際に使える配色テクニックをお伝えします。
ボタンの色を基準に全体の色を選ぶ
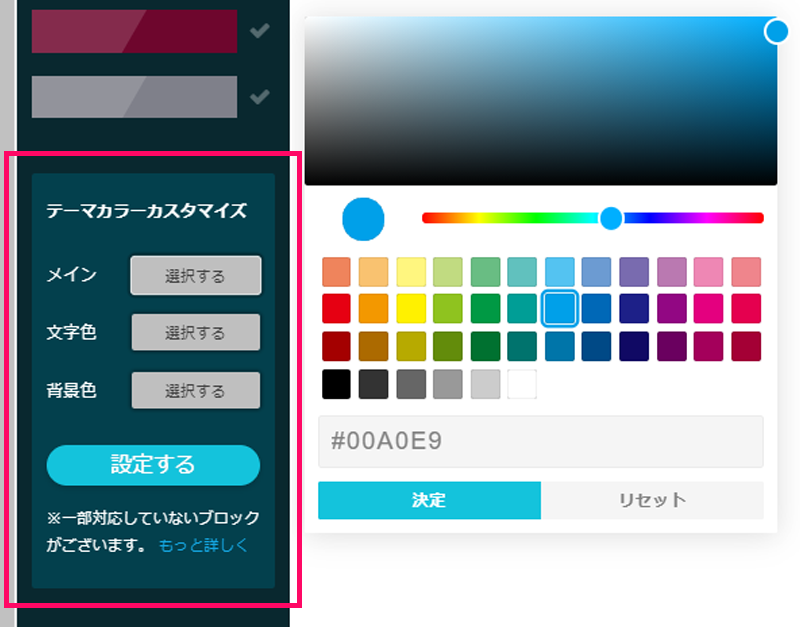
ペライチでは、5色のテーマカラー(あらかじめ配色が決められてるカラーセット)から色を選ぶほかにも、「テーマカラーカスタマイズ」でメイン・文字・背景の色を自由に設定することが可能です。色コード指定もできるので、微妙な色の違いも再現することができ、各ブロックの色も変えることもできます。

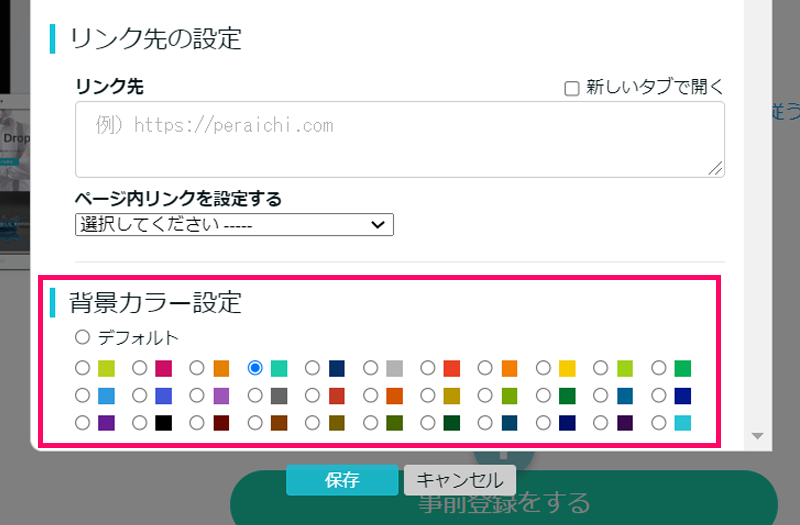
その中で唯一決められた色の中から選ぶのが「ボタン」です。

そのため、ペライチで配色を決める際は、
- 先にボタンの色(=アクセントカラー)を選び、その色を基準に全体の色を決めていく
- ベースとなる色を決めて、類似色か反対色のボタンを選ぶ
のいずれかで色を選ぶとスムーズに決めることができます。

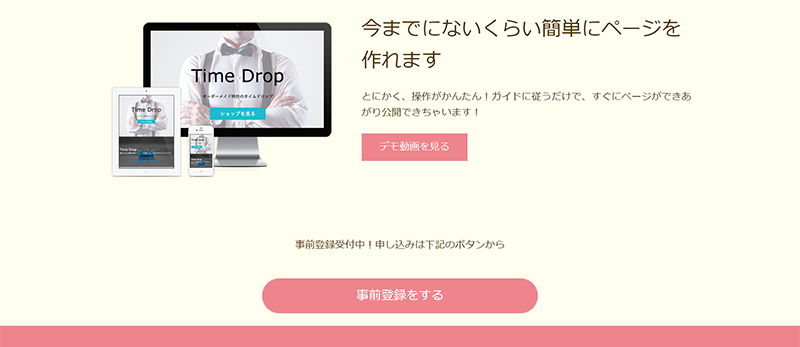
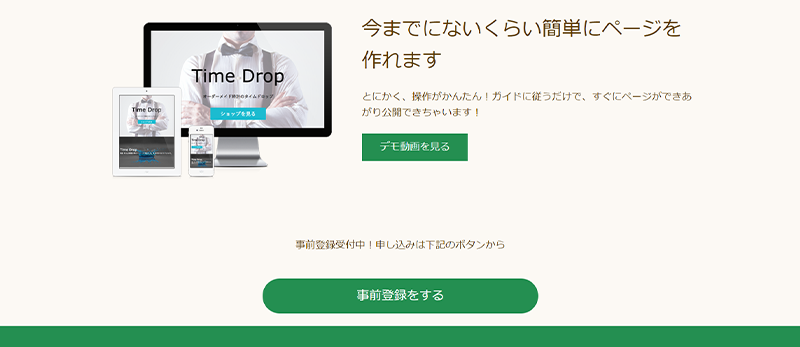
ボタンの色だけを変えてみた例。(左)類似色の緑/(右)反対色に近いオレンジ
使う写真や画像から色を選ぶ
使用する写真や画像から色を抽出して配色するのもテクニックの1つです。
写真やイラストなどの画像素材もホームページには欠かせません。使う画像素材が決まっていれば、それに合わせて配色を決めることで画像も含めてまとまりのあるサイトにすることができます。

写真から色を抽出しているのでまとまった印象に。写真の雰囲気をサイト全体で伝えることもできる
イメージ別配色パターン
最後に、ペライチのテーマカラーカスタマイズを使ったイメージ別配色パターン集をご用意しました!
色コードをコピペしてご利用ください^^
かわいい雰囲気

【色コード】
メイン:#EF858C
文字色:#513506
背景色:#FFFEEF
【おすすめのサイト】
女性向けサイトやスイーツ販売サイトなど、かわいらしさや優しい雰囲気のサイトにしたい場合におすすめです。
おしゃれな雰囲気

【色コード】
メイン:#9EC3BC
文字色:#AA988A
背景色:#EADFCB
【おすすめのサイト】
カフェなどの飲食店におすすめです。かわいらしさや大人っぽさもありつつ落ち着いた印象にすることができます。
ナチュラルな雰囲気

【色コード】
メイン:#248F51
文字色:#5B3902
背景色:#FCF9F4
【おすすめのサイト】
アロマやサプリの販売、整体・マッサージなど、健康・美容に関するサイトにおすすめ。
高級感のある雰囲気

【色コード】
メイン:#CBAD01
文字色:#FFFFFF
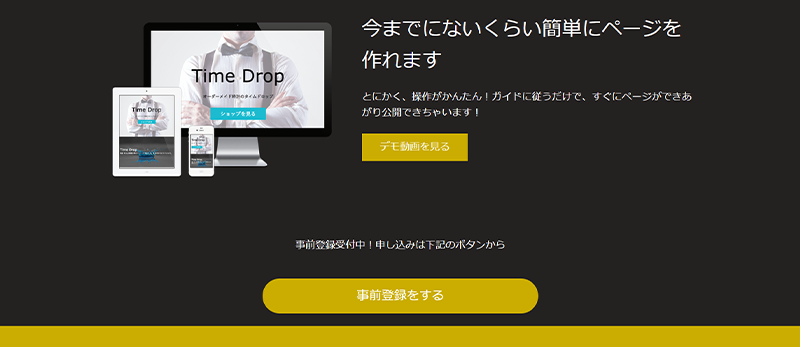
背景色:#242121
【おすすめのサイト】
リッチ感のあるサロンのサイトなどにおすすめ。高級感のほかに力強さもある印象なのでスポーツジムなどのサイトにも◎。
かっこいい雰囲気

【色コード】
メイン:#0C0741
文字色:#333333
背景色:#EEEEEE
【おすすめのサイト】
スマートな印象なので、セミナーや金融系のサイトにおすすめ。信頼感や知的さを表現することもできます。
色を味方につけよう!
ホームページにとって色は与えるイメージへ影響がとても大きい要素です。
逆に言えば、色を味方につけることで、特別なデザインスキルや知識がなくても、目的やイメージに合ったサイト制作の助けになるということです。
ぜひ、記事を参考にペライチでサイトを制作してみてください^^
【30日間ビジネスプランが無料!ペライチに登録する】
https://peraichi.com/
【ペライチの操作で迷ったら全国のサポーターに相談できる!ペラナビはこちら】
https://navi.peraichi.com/



