2021年5月からGoogle 検索のランキング要素にページエクスペリエンスシグナルが導入されることが決まりました。
この「ページエクスペリエンス」とは、既に導入済みの「モバイルフレンドリー」「セーフブラウジング」「HTTPS(SSL)化」「Noインタースティシャル」に加えて、
Core Web Vitals(コアウェブバイタル)と呼ばれる新しい基準が検索結果の決定方法に加わります。
実際に導入が開始されないと影響の大きさはわかりませんが、少なくとも検索結果に影響が出るようになることは既にGoogleから発表されているので、
今のうちにできる限りの対策をすることをおすすめします。
目次
Core Web Vitals(CWV)とは

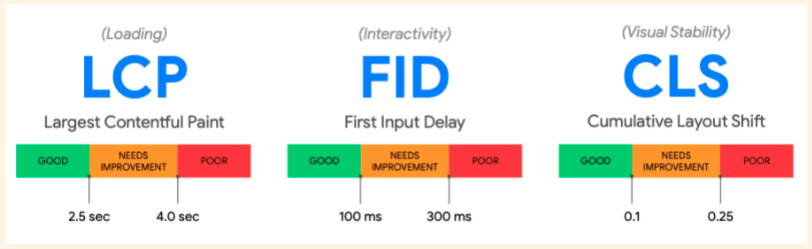
Core Web Vitalsは、大きく3つの要素から構成されています。
- LCP(Largest Contentful Paint):ページの表示速度
- FID(First Input Delay):ページの反応速度(タップしてからの反応)
- CLS(Cumulative Layout Shift):視覚の安定性
いずれもブラウザでの表示速度に関することが必要となっています。
Core Web Vitalsの対応を確認する方法
1. chromeの拡張機能

Web VitalsダウンロードURL:chromeウェブストア
https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma
Google chromeのブラウザを使用している方は、簡単で手軽な方法はchromeの拡張機能を導入することです。

上図のように拡張機能をインストールするとアイコンが出るようになり、スコア(CWVの対応状況)が確認できます。
赤色の「不良」と黄色の「改善が必要」の2項目を修正して「良好」にすることをお勧めします。
2. サーチコンソール

サーチコンソールに「ウェブに関する主な指標」という項目からCore Web Vitalsに関する対応状況が確認できます。
「不良」と「改善が必要」の2項目を修正して「良好」にすることをお勧めします。
簡単にCore Web Vitalsに対応できる方法
表示速度の改善には、容量が大きい画像を「画像の最適化」して軽くすると大幅に改善できる
「画像の圧縮」や「画像のリサイズ」をしてからペライチで使用することをおすすめします。
画像圧縮ができるツール
Compressor.ioやTinyPngなどが有名です。

- Compressor.io: https://compressor.io/
- TinyPng: https://tinypng.com/
どちらも使い方は簡単で、サイトに圧縮したい画像をアップロードして変換します。
変換されたファイルをダウンロードして、ペライチにアップロードして使用します。
ペライチでホームページを作ってみませんか?
ペライチには、他にも様々なカテゴリのテンプレートがございます。
基本的な機能は無料から使え、有料の機能も30日間お試しで使えますので、まずは作ってみるのもいいですね!
ペライチの使い方などで、ご不明な点があればお気軽にお問い合わせください♪



