
Flat UI Colorsは、フラットデザインに最適な色を探せるサイトです。使い方はとても簡単で、好みの色をクリックするだけでカラーコードやRGBなどの色数値をコピーすることができます。今回は、Flat UI Colorsの使い方のご紹介、類似サービスとの比較をしていきます。
Flat UI Colorsとは

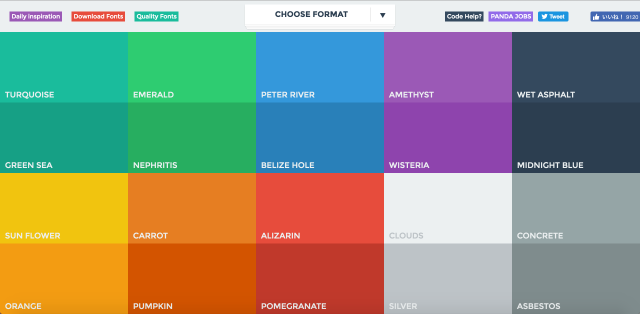
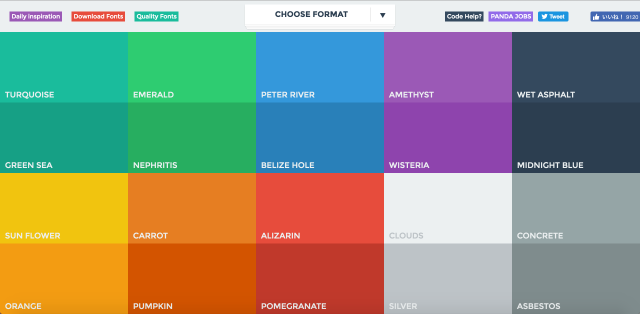
Flat UI Colorsは、フラットデザインにぴったりな色を見つけられるサイトです。色数は全20色と比較的少ないですが、使い方がとても簡単で、直感的に色を選んでクリックするだけで色数値をコピーすることができるのが特徴です。
Flat UI Colorsの使い方
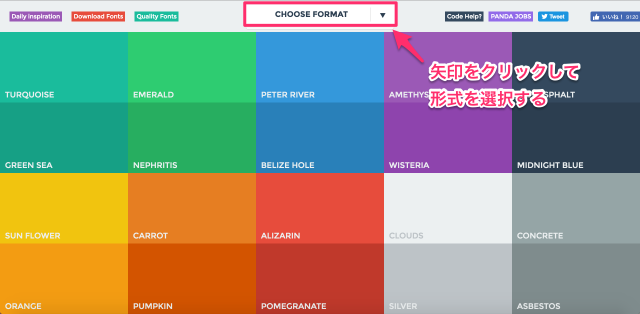
(1)「CHOOSE FORMAT(形式を選択)」の矢印をクリックします。

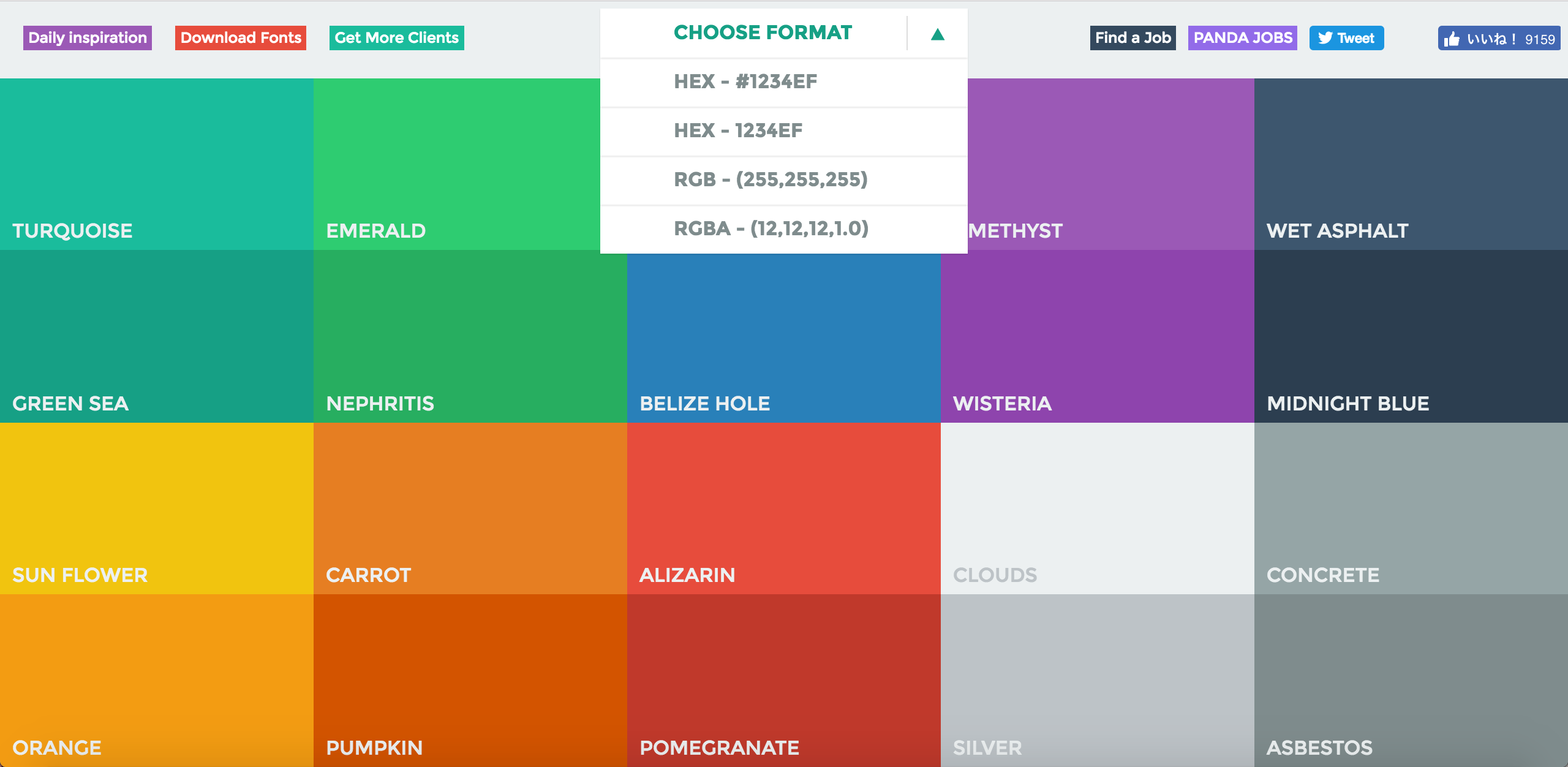
そうすると色数値のコード形式一覧が表示されるので、コピーしたい形式を選択します。
■Hex(16進数)/RGB(10進数)/RGBA

(2)表示されている20色の中から、数値をコピーしたい色をクリックします。ワンクリックでコピーできるので、それを貼り付けるだけでその色を使えます。
Flat UI Colorsの類似サービスと比較
Flat UI Colorsは、簡単に使える便利なツールですが、選べる色数が20色と比較的少ないので、Flat UI Colorsで好みの色が見つからない場合には、似たようなサービスを利用してみると良いかもしれません。
Flat UI Color Picker

【選べる色数】101色
【URL】Flat UI Color Pickerのサイトはこちら
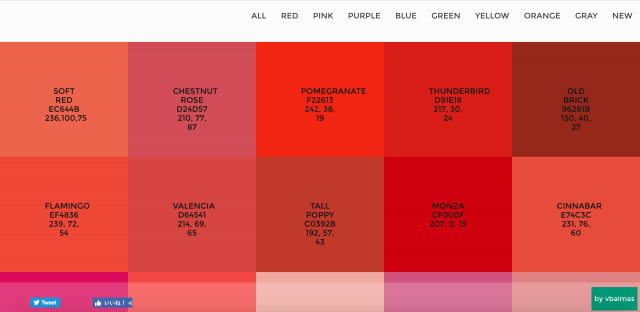
Flat UI Color Pickerは、Flat UI Colorsと同様にフラットデザインに合う色を集めたサイトです。選べる色数は101色とFlat UI Colorsよりも多く、赤、ピンク、青など、色味で絞り込んで使いたい色を探すことができます。
ただし、Flat UI Colorsのようにワンクリックで数値をコピーすることはできません。また、色数値の形式の数は2種類で、Flat UI Colorsよりも少ないです。
Flat Colors

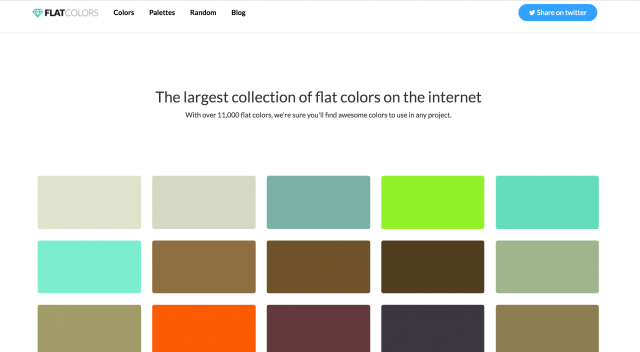
【選べる色数】11,000色以上
【URL】Flat Colorsのサイトはこちら
選べる色数はご紹介する中で最も多く、Flat UI Colorsと同様ワンクリックで数値をコピーすることができます。ただし、色数値の形式はHex(16進数)のみです。
Flat UI Colorsを活用しよう!
Flat UI Colorsは、使い方も簡単で直感的に操作できるとても便利なツールです。フラットデザインの配色に迷った際には、ぜひ活用してみてくださいね。
【あわせて読みたい!】
■配色パターンを決める時参考にしたい色見本・カラーパレット作成ツール26選!


