多種多様なWebフォントが無料で使えるGoogleのサービス「Google Fonts(グーグルフォント)」。
聞いたことはあるけど使い方がイマイチわからない…という方もいらっしゃるんじゃないでしょうか?
今回はそんなGoogleフォントの使い方をお伝え!
ペライチのデザイナーが厳選したおすすめの日本語フォントや、ペライチでGoogleフォントを使う方法もあわせてご紹介します^^
目次
Googleフォントとは?

GoogleフォントとはGoogleが提供しているWebフォントサービスのこと。
決まったコードをコピペするだけで使える手軽さはもちろん、必要なフォントはインストールして自身でデバイスで使うこともできます。
Googleフォントを使うことで得られる主なメリットはこちらです。
ページのフォントを統一できる
サイトやブログのフォントは、見るデバイスによって異なります。
これは、見るデバイスにないフォントの場合、デバイス毎に近いフォントを自動で読み取って置き換えているためです。
Googleフォントは設定をすることでどのデバイスでも同じフォントを表示できるようになるため、どの環境から見られても意図したデザインでサイトやブログを表示できるようになります。
商用利用OKのフォントが無料で使える
Googleフォントは商用・非商用いずれの場合でも使用OKです。
また、購入しなければいけないことが多いフォントですが、Googleフォントなら全て無料で利用することができます。
Googleフォントの使い方
それではGoogleフォントの具体的な使い方をお伝えしていきます。
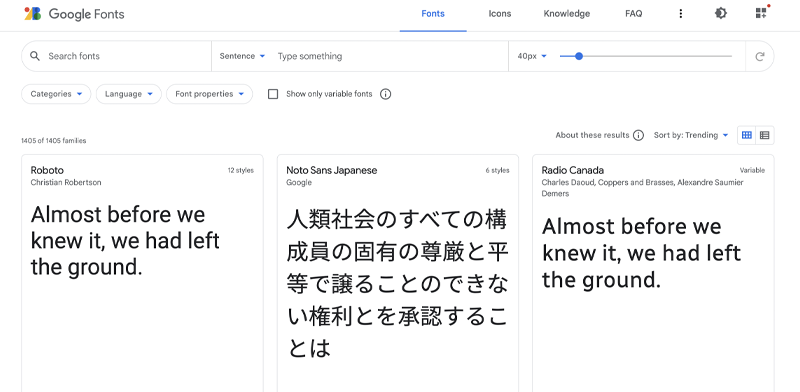
1Google Fontsへアクセス

まずはGoogle Fontsへアクセスしましょう。
Googleフォントは会員登録などは一切不要です。
2フォントを検索する

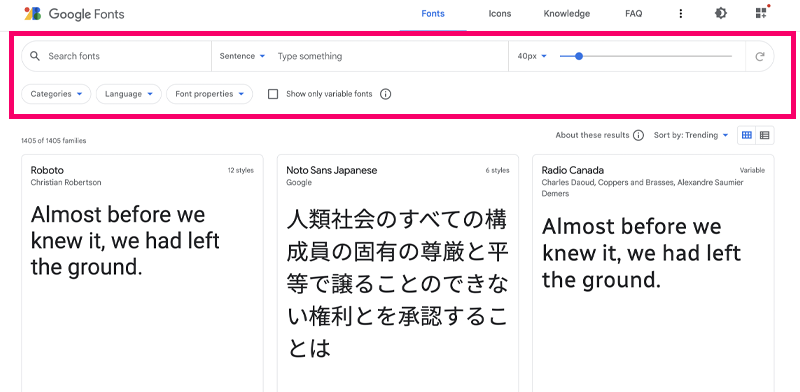
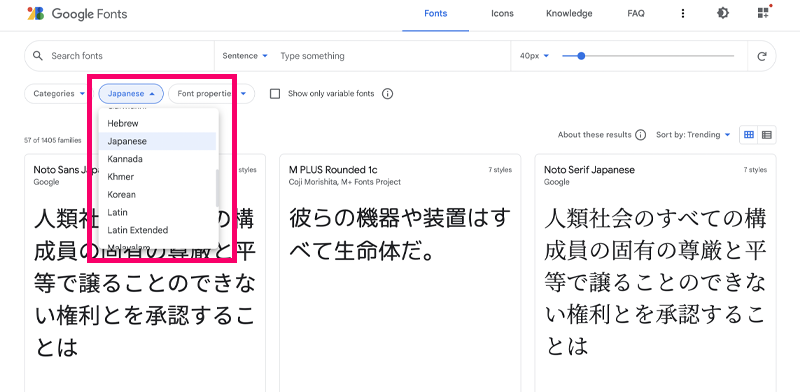
サイトへアクセスしたら使いたいフォントを検索しましょう。
日本語フォントを探す場合は「Languages」で「Japanese」を選ぶのがおすすめ!
日本語に対応したフォントのみが表示されます。

そのほかの検索項目については以下の通りです。
- Search…フォント名を直接入力して検索できます
- Categories…明朝体、ゴシック体などフォントの種類で検索できます
- Font properties…フォントのスタイル数(太さの数など)などで検索できます
フォント選びに悩んだら?
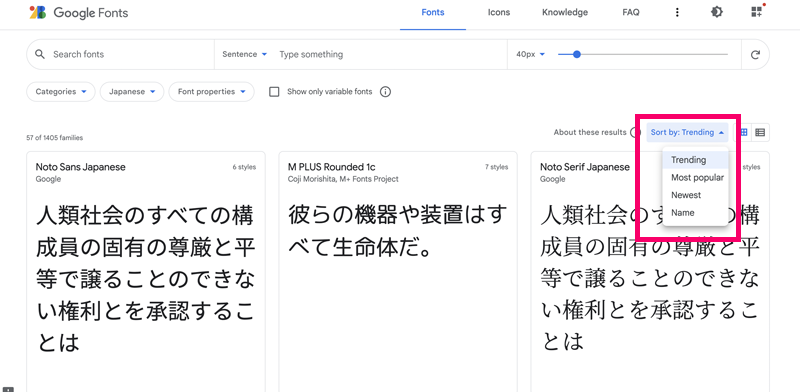
たくさんあって選べない!という場合はソート機能を使ってみましょう。
人気順や新着順などに並べ替えることができます。

- Trending…トレンド順
- Most popular…人気順
- Newest…新着順
- Name…アルファベット順
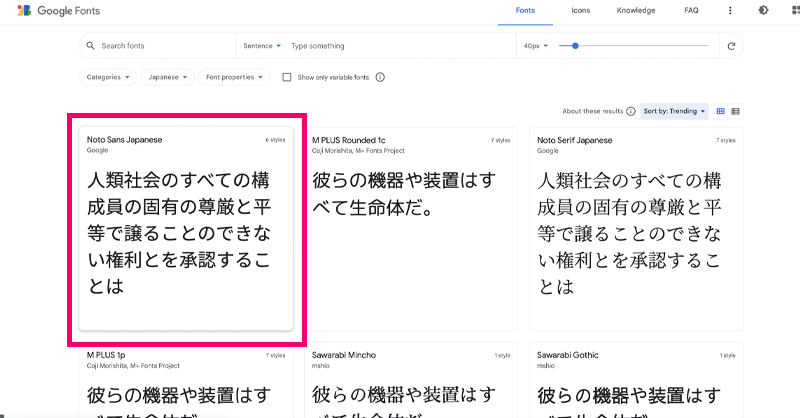
3使いたいフォントを選択する
一覧から使いたいフォントを選択します。

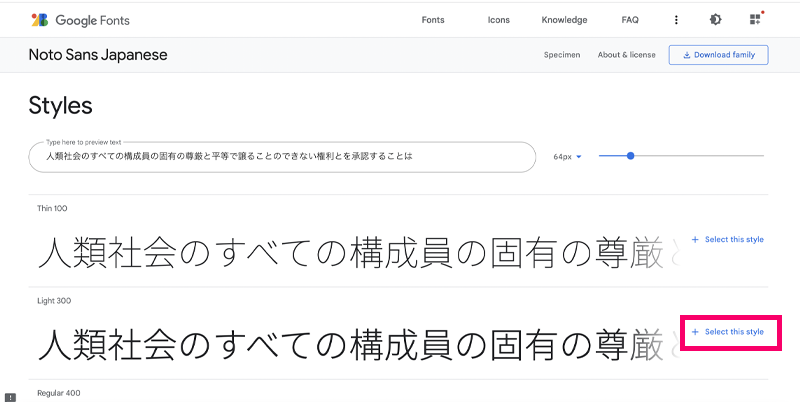
選択するとそのフォントの詳細画面が表示され、太さなどのスタイル一覧が出てくるので、さらに使いたいスタイルの右にある「+Select this style」をクリックします。
これは実際に使うフォントを選択する作業で、複数選択もOKです。

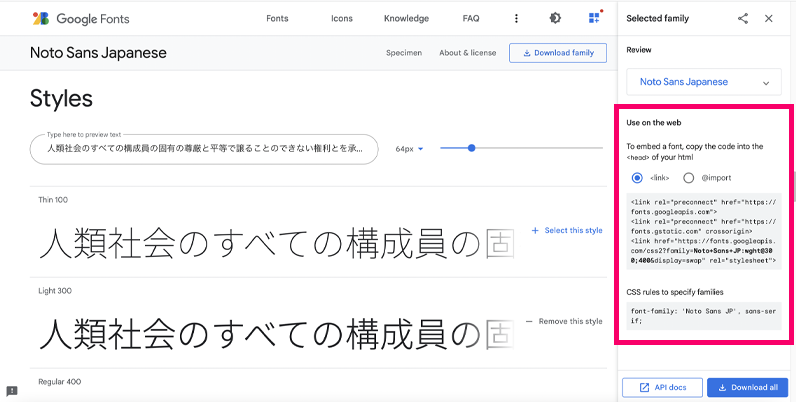
4専用コードを貼り付ける
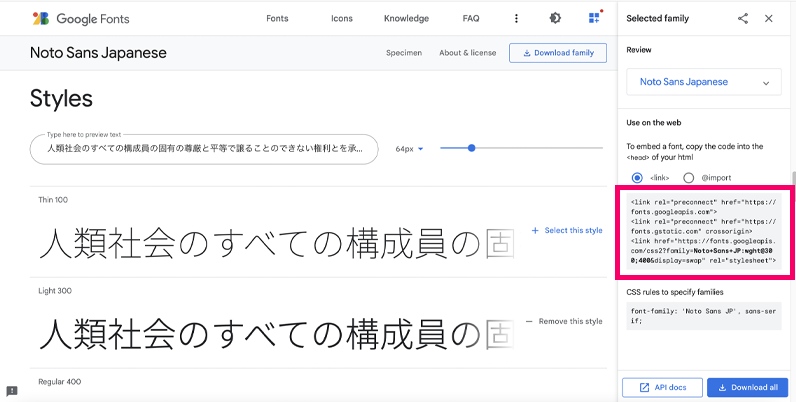
使いたいフォントを全て選択したら、右側に専用のコードが表示されるのでそのままコピーしてサイトに貼り付けます。

貼り付けの方法は2種類あり、好きな方を選択することができます。
<link>を使う場合
<link>で書かれた3行のコード(コピペエリア上部)をHTMLのhead内にペーストし、font-familyの書かれたコード(コピペエリア下部)をフォントを反映したい箇所のCSSへ追加して使用します。
@importを使う場合
< style >で書かれた3行のコード(コピペエリア上部)をCSSにペーストし、font-familyの書かれたコード(コピペエリア下部)をフォントを反映したい箇所のCSSへ追加して使用します。
ペライチでGoogleフォントを使う方法を知りたい方はこちらをご覧ください!
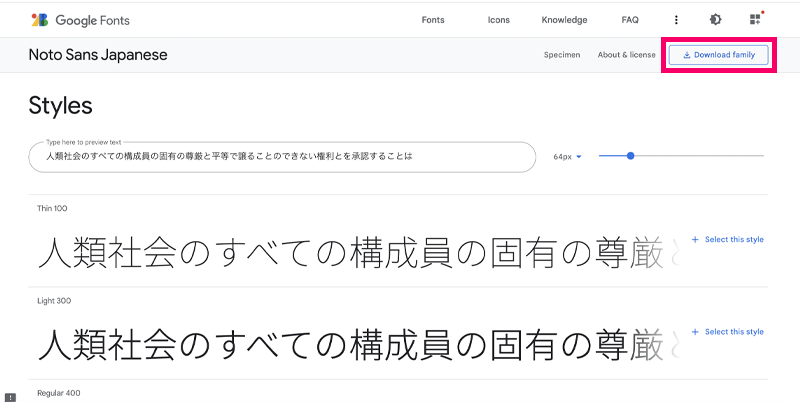
フォントのダウンロードも可能
GoogleフォントはWebからフォントを読み込んで使うWebフォントですが、ダウンロードして自身のデバイス(AdobeソフトやGoogleドキュメントなど)で使うこともできます。
その場合は使いたいフォントの③の詳細画面で「Download family」をクリックすればOKです。

おすすめの日本語フォント8選
続いて、Googleフォントで提供されている日本語フォントの中から、ペライチのデザイナーが厳選したおすすめフォントを8つご紹介します。
フォントの種類ごとにご紹介するのでぜひ参考にしてみてください^^
ゴシック体
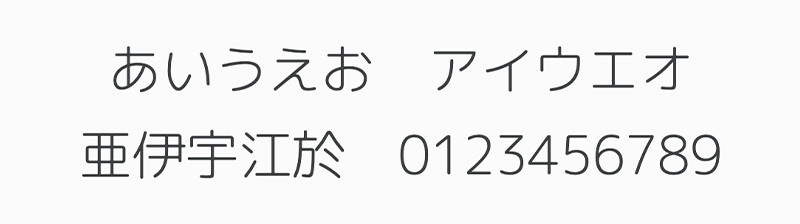
Noto Sans JP

Googleフォントでも人気が高く、多くのサイトで利用されているオーソドックスなゴシック体です。
何を選べばわからないという方にもおすすめのフォントです。
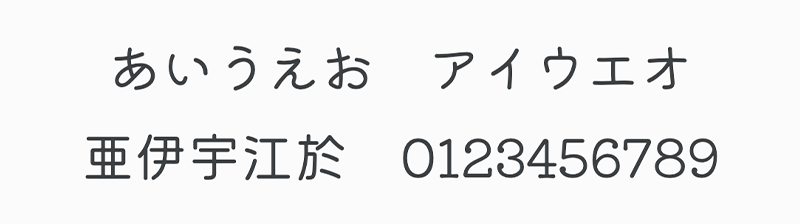
BIZ UDPGothic

日本語フォントで有名な「モリサワ」が設計したフォントです。
教育やビジネス文書作成を主な目的として設計されているため、読みやすいデザインになっていることが特徴です。
丸ゴシック体
M PLUS Rounded 1c

太さが全部で7種類あり、多様な使い方ができる丸ゴシックのフォントです。
細めと太めで全然違ったフォントに見えるため、スタイルを使い分けてデザインするのもおすすめ◎。
Kiwi Maru

手書きのような丸ゴシック体のフォントです。
かわいいデザインのサイトや、子ども向けサイトなどにおすすめ。
明朝体
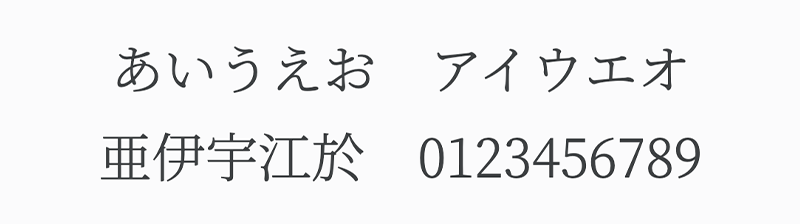
Noto Serif Japanese

ゴシック体でもご紹介したNotoの明朝体バージョンです。
ゴシック体同様、明朝体で選ぶフォントに迷った時はこちらのフォントを選ぶのがおすすめ!
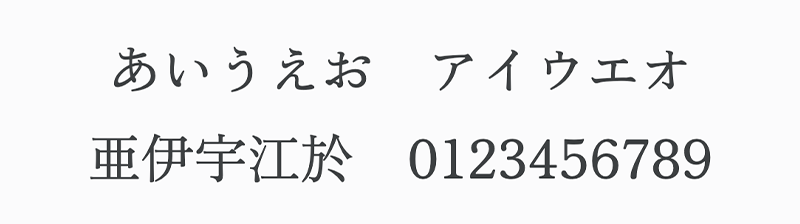
Zen Old Mincho

筆で書いたような明朝体のフォントです。
和風のデザインにしたい場合や、Noto Serif Japaneseよりもしぶめのデザインにしたい場合におすすめです。
個性的なデザインフォント
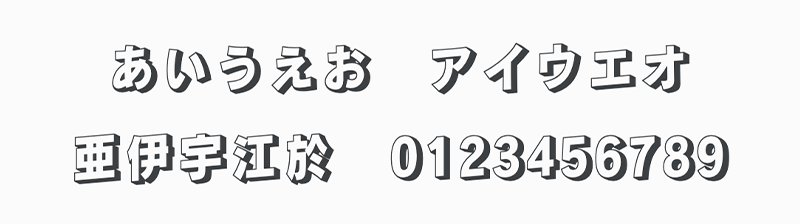
Rampart One

フォント自体に影が付いているデザインフォントです。
ポップなサイトにおすすめです。
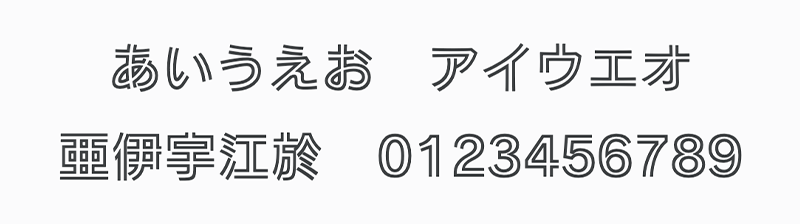
Train One

文字が全て二重線になっているフォントです。
手書き感を出したい場合や、読みやすさよりも個性を重視したい場合におすすめです。
ペライチでGoogleフォントを使う方法
最後に、ペライチでGoogleフォントを使う方法をお伝えします。
①〜③まではGoogleフォントの使い方と同様の手順で進めてください。
【登録がまだの方はこちら!今なら30日間ビジネスプランが無料】
※ペライチでGoogleフォントを使うためには「HTML埋め込み」ブロックが必要になります。このブロックを使うためにはレギュラー以上のプランへの加入、もしくは「タグ(HTML/CSS/JS)埋め込み」のオプション契約が必要です
1. 設定方法を<link>の方にし、3行のコード(コピペエリア上部)をコピーする

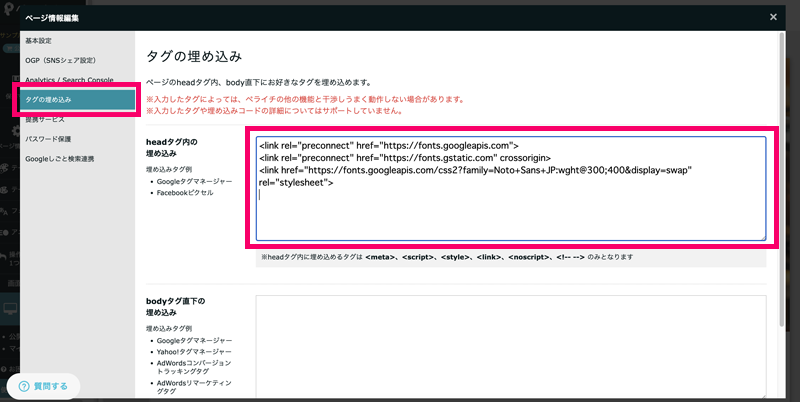
2. 「ページ情報編集」>「タグ埋め込み」にある「headタグ内の 埋め込み」に①をペーストして保存する

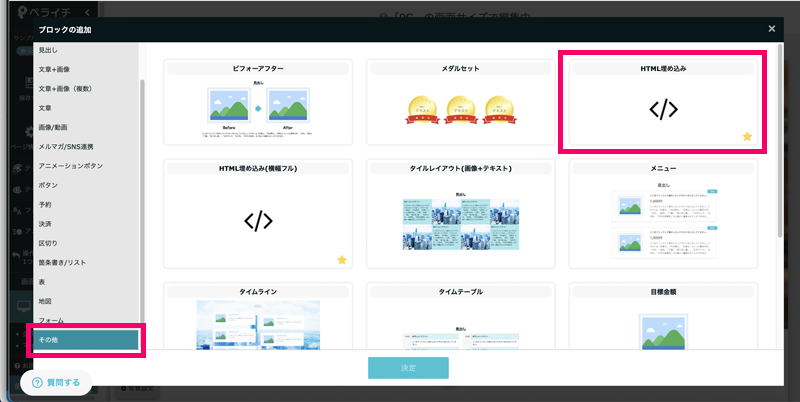
3. ページ編集で「HTML埋め込み」ブロックを挿入する

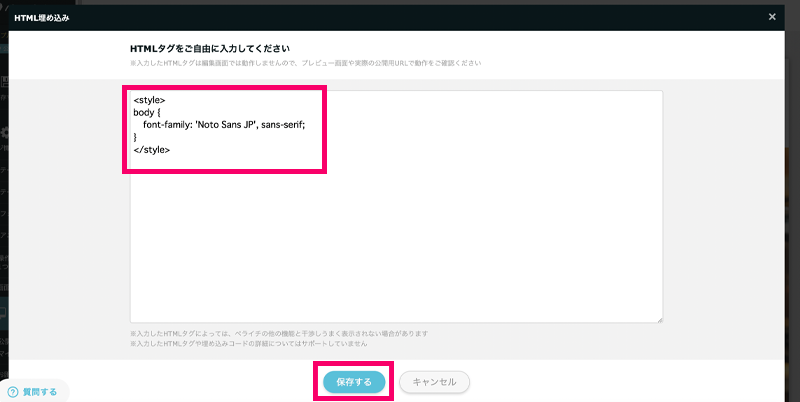
4. <style></style>の間にfont-familyの書かれたコード(コピペエリア下部)をペーストし、③に入れて保存する

CSSに詳しくないという方は、下記を丸っとコピーしてお使いください。
※font-family: ④のコード;にはご自身で選んだフォントをコピペしてください
▼サイト全体を同じフォントにする場合
<style>
body {
font-family: ④のコード;
}
</style>
▼見出しだけGoogleフォントにする場合
<style>
h2 {
font-family: ④のコード;
}
</style>
Googleフォントを活用しよう!
今回はGoogleフォントの使い方やおすすめフォント、ペライチでの設定方法をお伝えしました。
日本語フォントが充実していることはもちろん、英語なども含めると1000種類以上のフォントが用意されているので、ぜひお気に入りのフォントを見つけて、ご自身のサイトに反映してみてください!
ペライチからはじめよう!
ぜひあなたもペライチを使って、ホームページを作成してみませんか?
ペライチをはじめて使う方を対象としたトライアルキャンペーンを実施中!
通常 税込3,940円/月の「ビジネスプラン」を1か月間無料でご利用いただけます。
クレジットカードなどの支払い情報なしで登録が可能です。