ペライチでブロックごとに背景色を設定できる新機能が登場しました!
そこで今回は、ホームページの背景配色の基本から配色パターンまでお伝え!
ご自身の作りたいサイトのイメージに合わせてぜひご活用ください^^
▼配色全般の基本を知りたい方はこちら!
目次
背景色の基本
まずは背景色を決めるときの基本をお伝えします。
1原色(強すぎる色)は使わない
背景色は別名「ベースカラー」とも呼ばれ、サイトの中で一番面積の大きいカラー設定です。
つまり、閲覧者の目に一番多く映る色であり、原色のような強い色は目に負担がかかってしまうため必然的に見にくいサイトになってしまいます。

▲原色を背景色にしてみた例。目がかなりチカチカする…
背景色は何色を使う場合でも黒い文字が読めるくらいの薄さにするのがポイント。
原色や強い色を使う場合はポイント使いや狭い範囲など、一部だけに使用するのがおすすめです。

▲ボタン範囲だけ背景色を設定してみた例(ポイント使い)
2常に可読性を意識する
背景色を使う場合に忘れてはいけないのが「可読性(文字の読みやすさ)」です。
白背景以外の場合、文字が背景色に負けてしまい、読みにくくなることも多いです。

▲背景色と文字色が近いと可読性は下がる
背景色を設定する場合は「文字が読みにくくないか?」を常に意識し、読みやすい文字色や背景色にするようにしましょう。
基本的には、
- 背景色を薄めに設定して黒文字を置く
- 濃い色の背景に白文字を置く
のいずれかを意識して設定するのがおすすめです◎。
3事業やイメージに合った色を選ぶ
「そもそも何色を使えばいいかわからない」「使いたい色がたくさんあって迷ってしまう」という方は、サイトの内容やビジネスに合ったイメージの色を使ってみましょう。
色にはそれぞれ持っているイメージがあります。そのサイトで持ってもらいたい印象に照らし合わせて配色を決めると、色の効果をしっかりと反映したデザインにすることができます。

例えば、子ども向けスクールのホームページであれば、「元気」「好奇心」「希望」などの意味を持つオレンジ・黄色・黄緑が使われていることが多いです。
ペライチで使える背景色テクニック
続いて、ペライチで使える背景色テクニックをお伝えします。
1背景色を区切り線の代わりに使う
ブロックごとに背景色を設定できる利点はサイト全体で1色ではなく、範囲を変えて設定できることです。
この点を活かして、ブロックごとに背景色を変えることでカテゴリの区切り線として使うことができます^^

▲ボタン背景だけに背景色を設定してカテゴリを区切っている例
コンバージョン(ボタン)カテゴリだけ色を変えたり、白や黒とメイン背景色を交互に設定するなど、幅広い配色デザインができます♪
2柄背景は画像設定で
ブロックは背景色だけでなく、背景画像を設定することもできます。
色設定ではなく、柄背景やグラデーションなど単色以外の背景設定も可能です。

▲一部のカテゴリのみストライプの画像を設定した例
イメージ色別背景色パターン
最後に、イメージ色別の背景色パターン集をご用意しました!
おまけとしてメインカラー(ボタンカラー)や文字色の色コードもご用意しましたので、それぞれコピペしてご利用ください^^
背景色の設定方法
ペライチで背景色を設定するには2通りの方法があり、両方を組み合わせることも可能です。
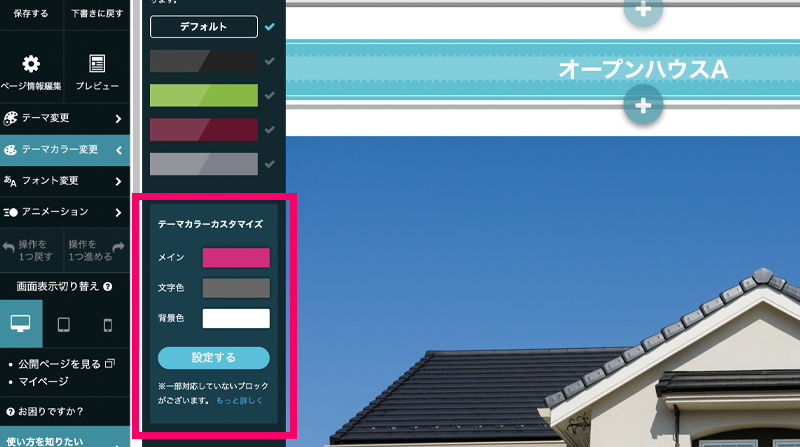
メインカラーや文字色の設定をする場合
「テーマカラー変更」>「テーマカラーカスタマイズ」で設定ができます。

※こちらの設定をするためにはビジネスプランへの加入、もしくは「テーマカラーカスタマイズオプション」「デザインカスタマイズオプション」いずれかのご契約が必要です
特定のブロック背景のみを変更する場合
設定したいブロックの「背景設定」>「背景色の設定」から設定ができます。
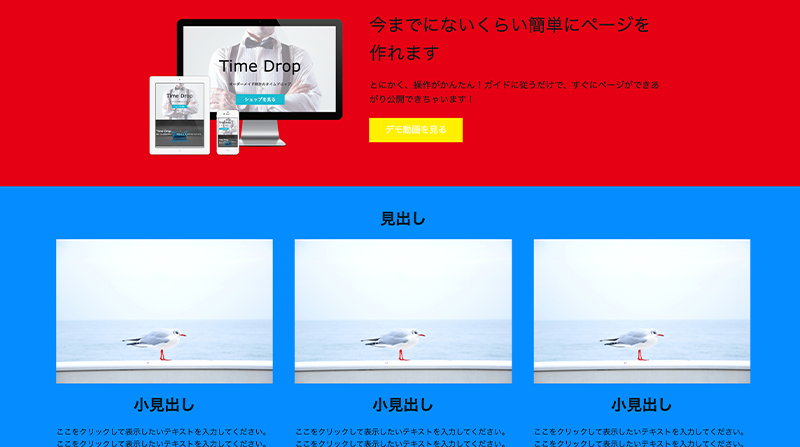
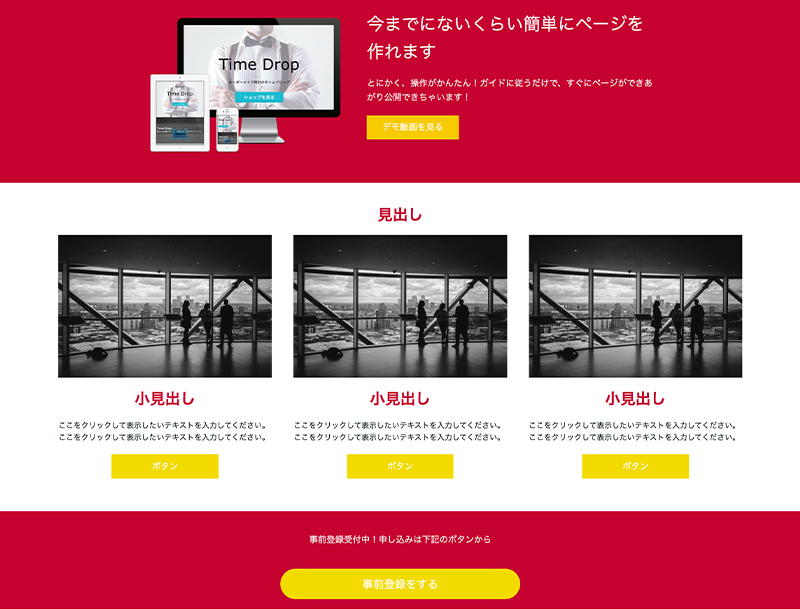
【赤】エネルギッシュ・パワフル
赤は力強さや活発さを表現するのにピッタリの色です。
また、食欲や物欲など、ほしい!という感情にアプローチしやすい色でもあります。
ただ、色自体がかなり強いので、サイト全体に使うというよりは、ポイント使いなどがおすすめです。

【色コード】
背景色:#C70230 ※赤背景部分
メイン:#F3DB00
文字色:#05161a
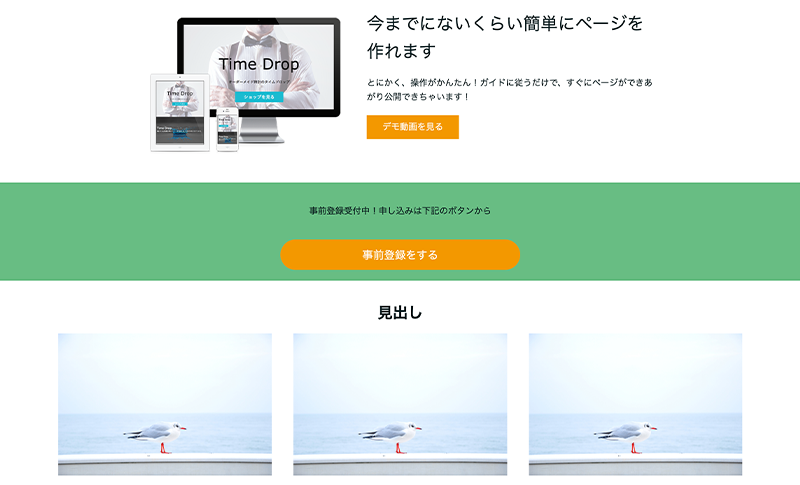
【オレンジ】元気・楽しい
オレンジは楽しさや暖かさ、親しみやすさを感じやすい色です。
明るさを出したい場合におすすめの色です。

【色コード】
背景色:(濃)#FF934B (薄)#fff8c2
メイン:#A99770
文字色:#fffff
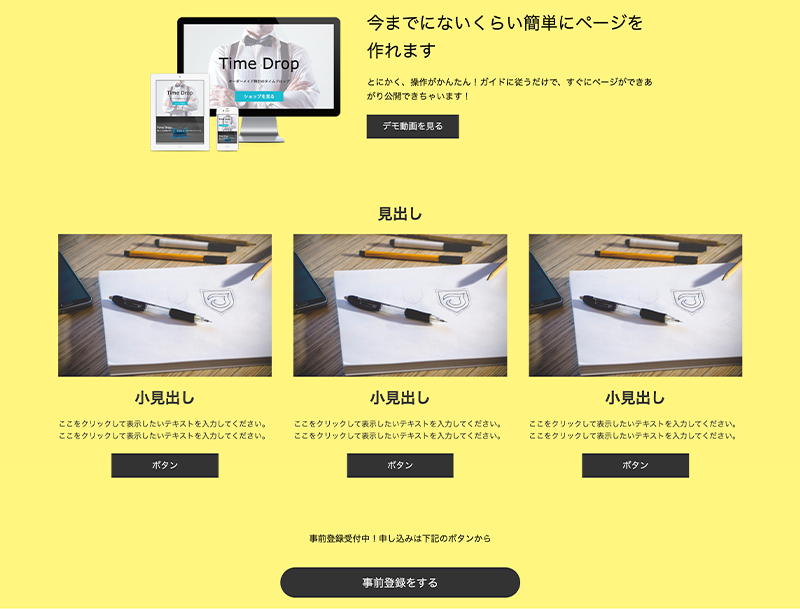
【黄】明るい・好奇心
オレンジと同じく、明るさや元気さを表現するのにピッタリな色です。
黒などの締め色との相性もバッチリです。

【色コード】
背景色:#FFF67F
メイン:#33333
文字色:#33333
【緑】自然・安らぎ・健康
木々や葉っぱなどのイメージがある緑は癒しや健康を表すカラー。
アロマやサプリの販売、整体・マッサージなど、健康・美容に関するサイトにおすすめ。

【色コード】
背景色:(濃)#A6C752 (薄)#FAFFEC
メイン:#147616
文字色:#33333
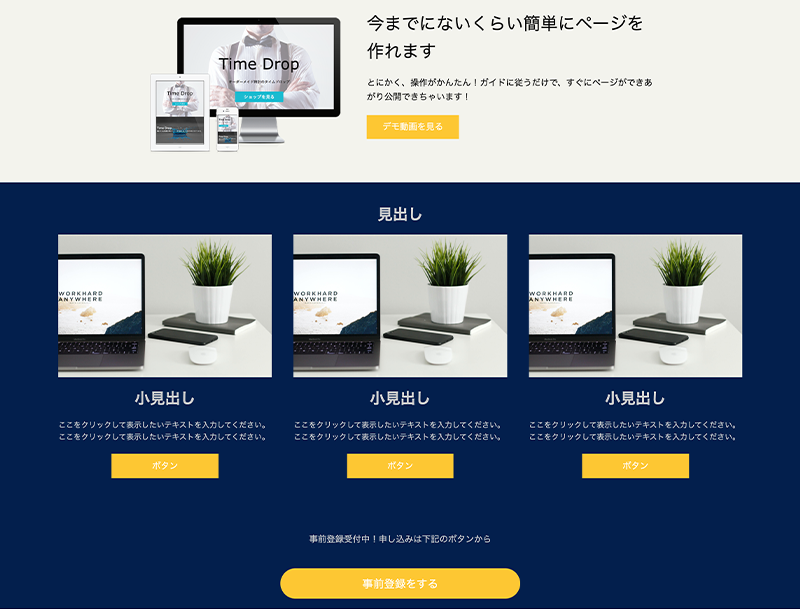
【青】誠実・信頼・知的
信頼を表す青はセミナーや病院など、信頼感を大切にしたいサイトにおすすめ。

【色コード】
背景色:(濃)#021F4D (薄)#F3F3EE
メイン:#FDC734
文字色:#CCCCCC
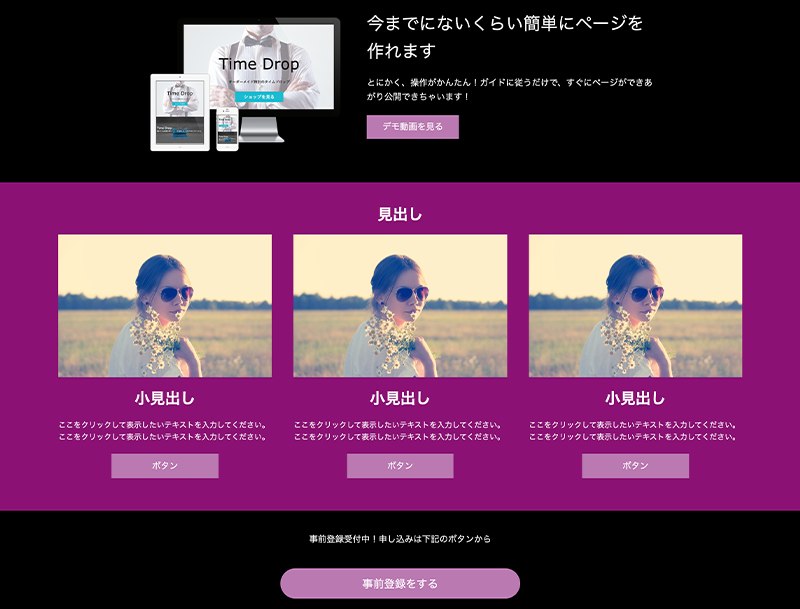
【紫】神秘・優雅
紫は上品さや優雅さを表現できる色です。
そのほかにもクリエイティブさや知的さを表すこともできるカラーです。

【色コード】
背景色:(黒)#00000 (紫)#8C1274
メイン:#BA79B1
文字色:#fffff
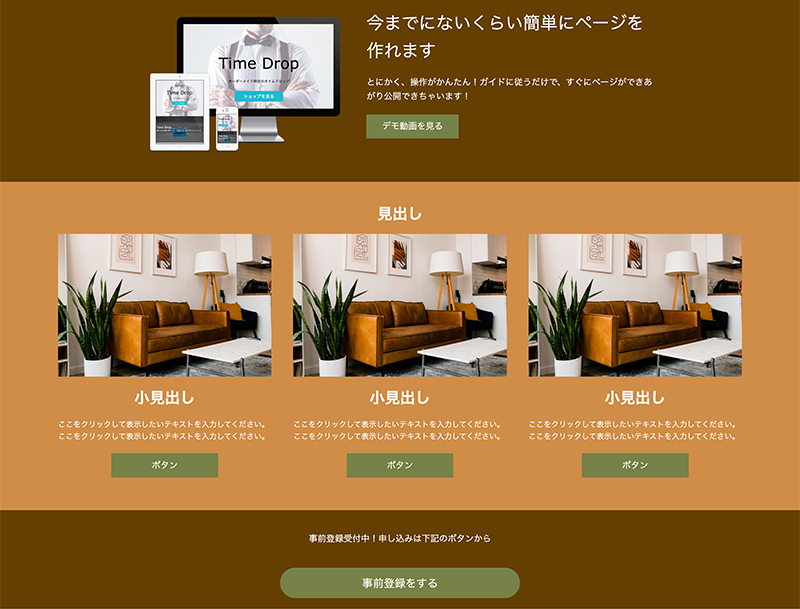
【茶】伝統的・ナチュラル
大地の色、いわゆるアースカラーである茶色は安定感があり、伝統的なイメージにすることができます。
また、オレンジと近い色でもあるので親しみやすさを落ち着いた雰囲気で表現したい場合にもピッタリです。

【色コード】
背景色:(濃)#A67A16 (薄)#EDEBE3
メイン:#002F4C
文字色:#333333
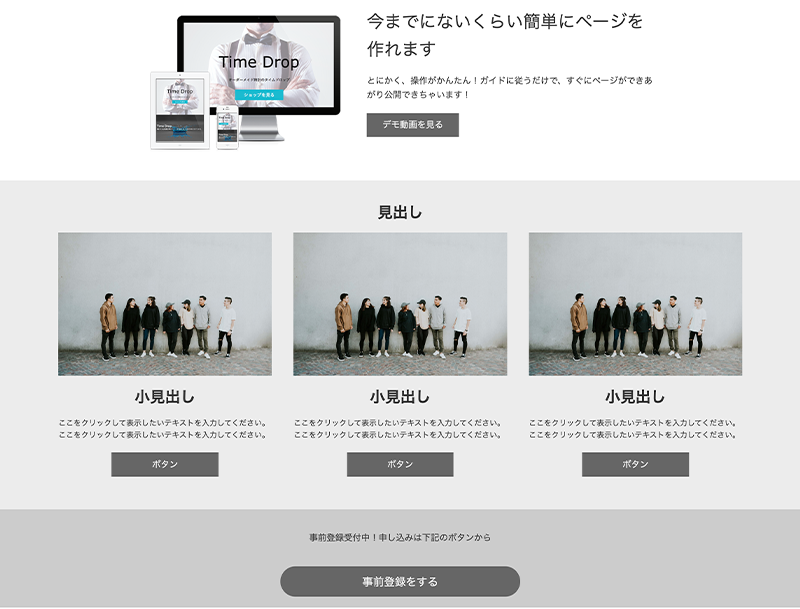
【グレー】落ち着き・都会的
先進的なイメージのあるグレーは背景色にとてもよく使われる色です。
白と黒の中間色ということもあり、どんな雰囲気にもマッチする万能色でもあります。
配色に迷った際は、メインカラー好きな1色+グレー背景にするだけでもまとまったサイトにすることができます。

【色コード】
背景色:(濃)#CCCCCC (薄)#ECECEC
メイン:#666666
文字色:#333333
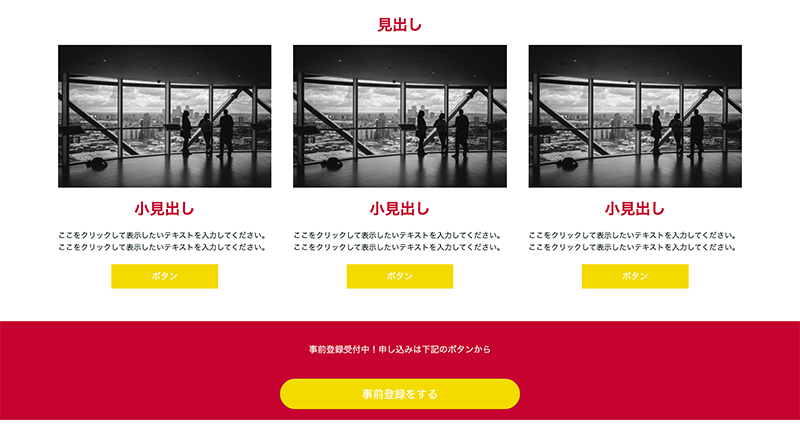
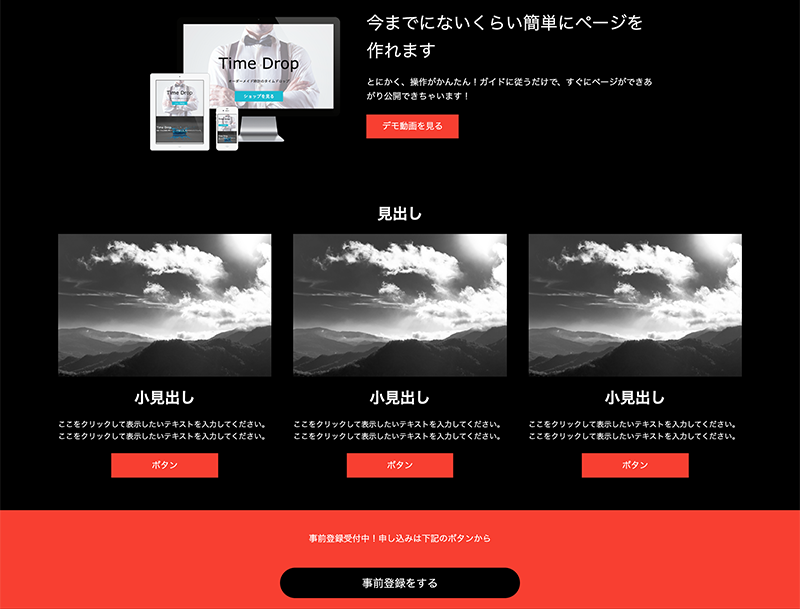
【黒】高級感・シック
黒背景のサイトは高級感を出すのにピッタリ。
文字色は白などの明るい色を使って可読性を持たせるようにしましょう◎。

【色コード】
背景色:(黒)#00000 (赤)#F84031
※見本は赤ですが、黒メインの背景の場合はどんな色でもフィットします
メイン:#F84031
文字色:#fffff
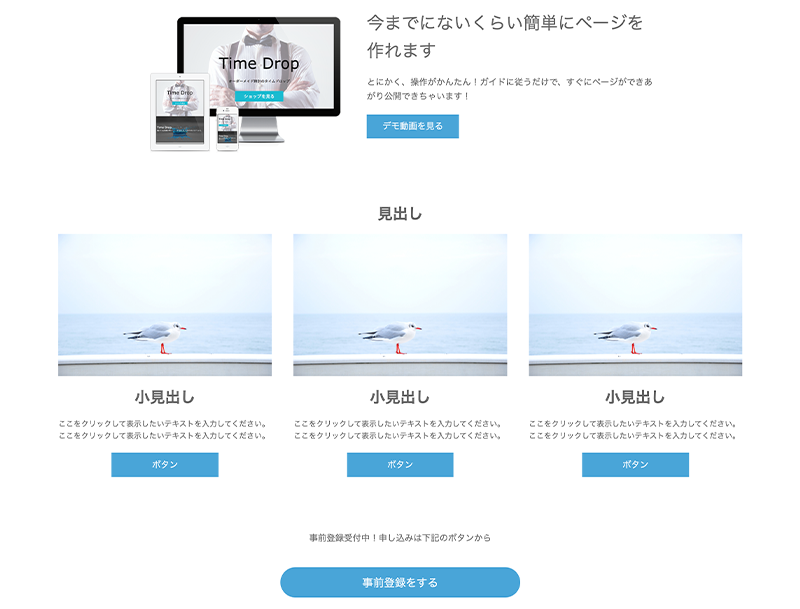
【白】清潔・美しい
シンプルさを出すなら白背景がおすすめ。
物足りなさを感じる場合は一部ブロックにだけ背景色を設定してみましょう!

【色コード】
背景色:#FFFFFF
メイン:#49A5D8
文字色:#666666
▼よりかわいい&おしゃれなパステルカラー編もおすすめ
背景色を活用しよう!
今回は背景色についてお伝えしました。
ペライチでは一括でもブロックごとでの背景色の設定が可能なので幅広いデザインが可能です。
ぜひ、記事を参考にペライチでサイトを制作してみてください^^
【30日間ビジネスプランが無料!ペライチに登録する】
https://peraichi.com/
【ペライチの操作で迷ったら全国のサポーターに相談できる!ペラナビはこちら】
https://navi.peraichi.com/