
ランディングページを作るならテンプレートを活用する事で簡単にきれいなページを作る事が可能です。
特にBootstrapベースのテンプレートは使いやすくBootstrapを使った事のある人であれば簡単にきれいなページを作ることができます。
そこで今回はBootstrapベースのテンプレートを紹介していきますので参考にしてください。
もし、「Bootstrapって何?」という人は後に紹介するランディングページ作成ツールを使えば簡単にページを作れるようになりますので最後まで読んで頂けましたらと思います。
目次
Bootstrapとは

Bootstrap(ブートストラップ)はtwitterが開発したCSSフレムワークです。
ボタンやフォーム、メニューなどのパーツが収録されており、それらのパーツを活用する事でデザインの知識がなくても簡単にきれいなデザインのページを作る事ができます。
BootStrapはウェブ業界などを中心に浸透している使いやすフレームワークです。
一度覚えればBootstrapをベースとしたテンプレートを幅広く使用できるというメリットがあります。
Bootstrapテンプレートを使うメリット・デメリット
それではBootstrapテンプレートを使うメリットとデメリットを簡単に紹介していきます。
メリット:テンプレートを使う事で早く作成できる
Bootstrapテンプレートを使うメリットとして、すばやく簡単にランディングページを作れるという点です。
HTMLやCSSなどの最低限の知識は必要になりますが、事前にデザインされたパーツが用意されており、簡単に使えますのでランディングページの作成作業を大幅に効率かできます。
テンプレートごとにデザインのパターンや挙動が異なりますので好みや用途によってテンプレートを選びましょう。
デメリット:ある程度決まったデザインしか作れない
Bootstrapテンプレートを使うデメリットは同じようなデザインになってしまいがちという点です。
パーツを使うことで簡単にページを作れる事がメリットですが、同じパーツを使っている人との差別化が難しく、似たようなデザインなってしまう事が多いです。
また、テンプレートにはある程度決められたルールがあり、そのルールから逸脱するようなデザインを作る事ができません。
しかし、これらのデメリット以上にすばやくキレイなページを作れるのがBootstrapテンプレートの魅力と言えるでしょう。
いろいろあるBootstrapテンプレート
Bootstrapをベースと作られているテンプレートは豊富です。
使用する事でデザイン初心者でも簡単にきれいなページを作る事ができます。
活用するにはHTMLやCSSの知識、Bootstrapのガイドラインを理解する必要があります。
Bootstrapテンプレートを活用する自信がない人は後ほど紹介するランディングページ作成ツールを使ってページを作りましょう。
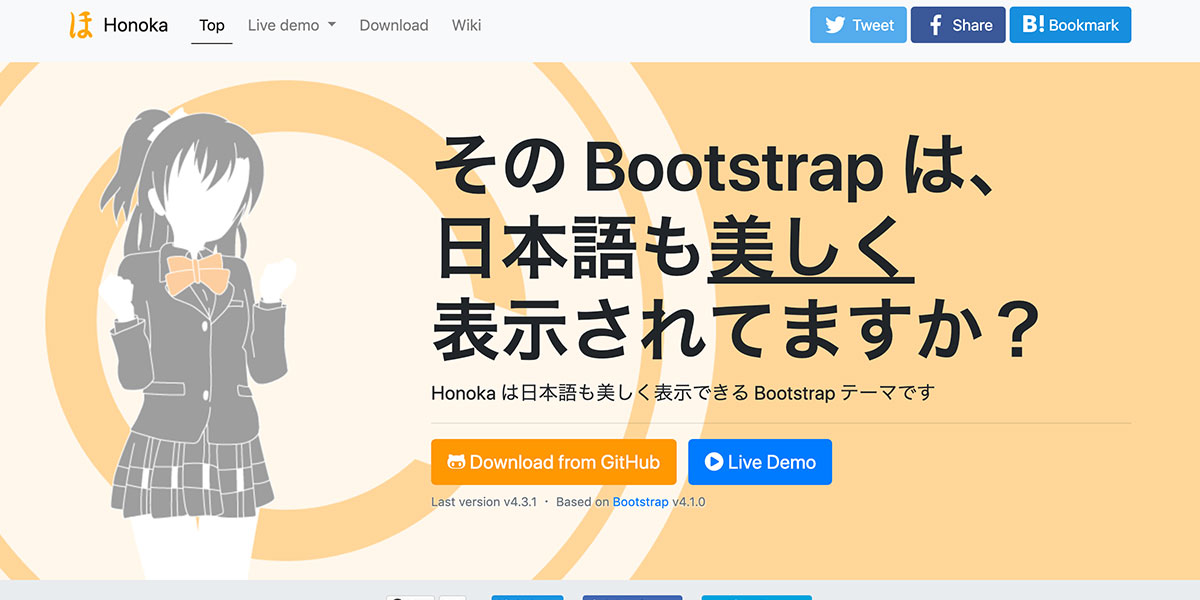
Honoka

Honokaは数少ない日本語のBootstrapテンプレートです。日本語で説明されていますので英語が苦手な人でも使いやすいのが特徴です。
海外製のテンプレートとは違い日本語をキレイに表示する事に意識が置かれているため日本語のサイトを作るならおすすめです。
→ Honoka
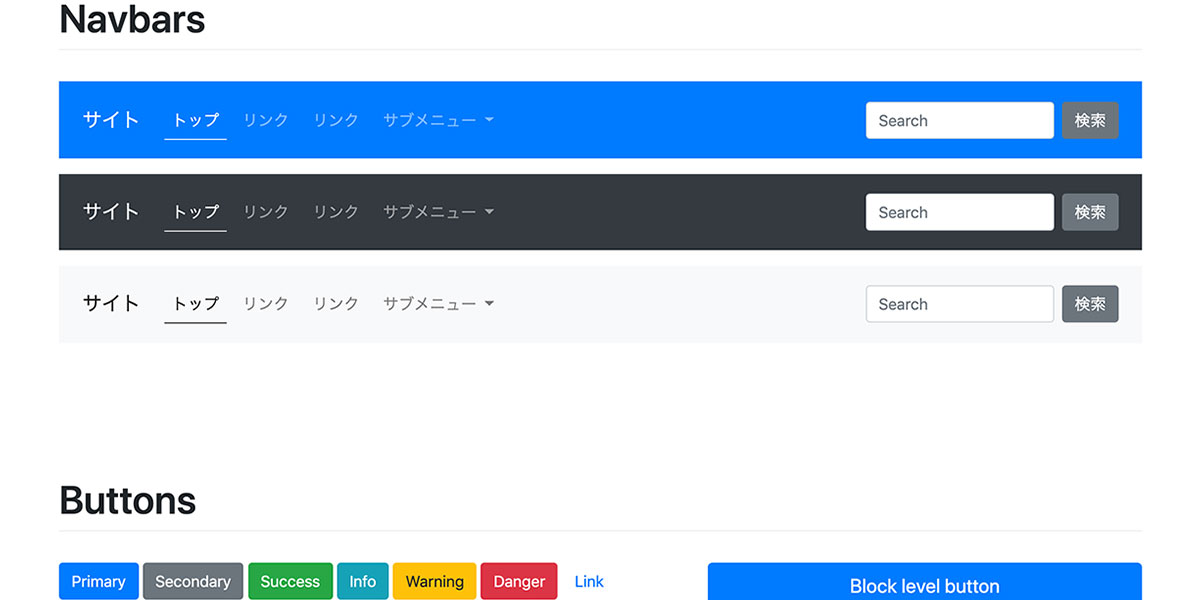
Honokaで使えるパーツ

Bootstrapをベースとしたきれいなパーツが豊富です。
また、公開されているパーツはすべて日本語に対応しており、日本語表示でもキレイにデザインしていくことが可能です。
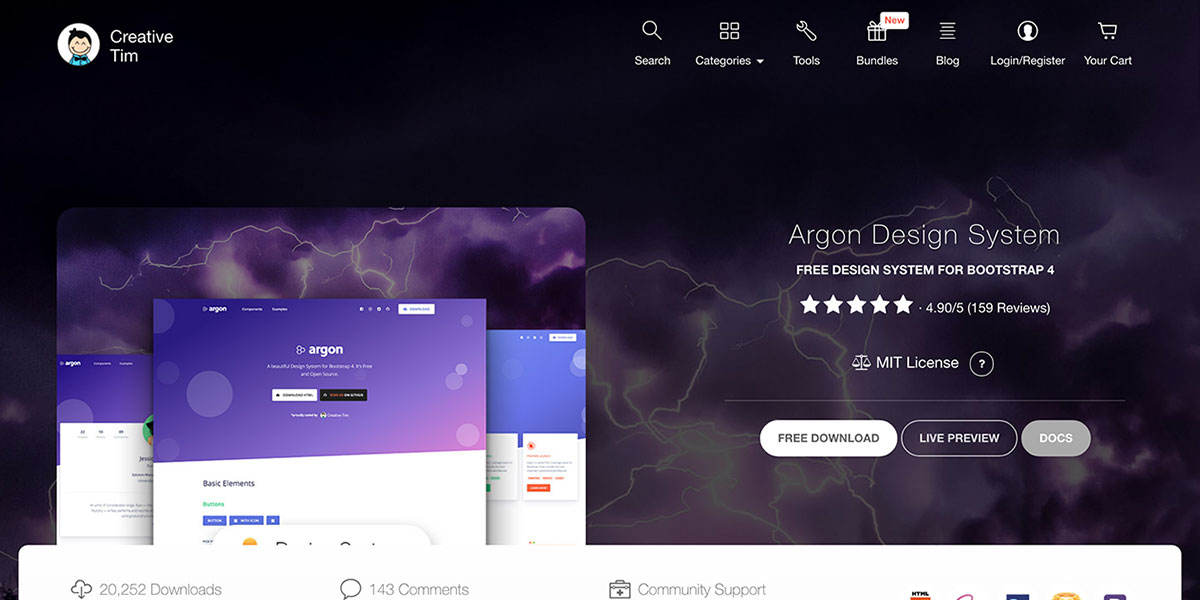
Argon Design System

Argon Design SystemはBootStrap4をベースに作られた無料で使えるHTMLフレームワークです。
100種類以上の豊富なコンポーネントを組み合わせる事で様々なページを作っていく事ができます。
Argon Design Systemのデモページ

シンプルなフラットデザインが特徴のテンプレートです。
デモページでは海外製品ではよくあるシンプルなデザインで、好みが分かれそうですがわかりやすく迷わない構成になっています。
StartBootstrap

StartBootstrapには無料で使えるテンプレートが多数公開されています。
プレミアムテンプレートが有料で販売されていますので、よりハイクオリティのテンプレートをお探しなら利用してみましょう。
英語ですがガイドやチュートリアルなども用意されていますのでわからなくなったら参考にする事ができます。
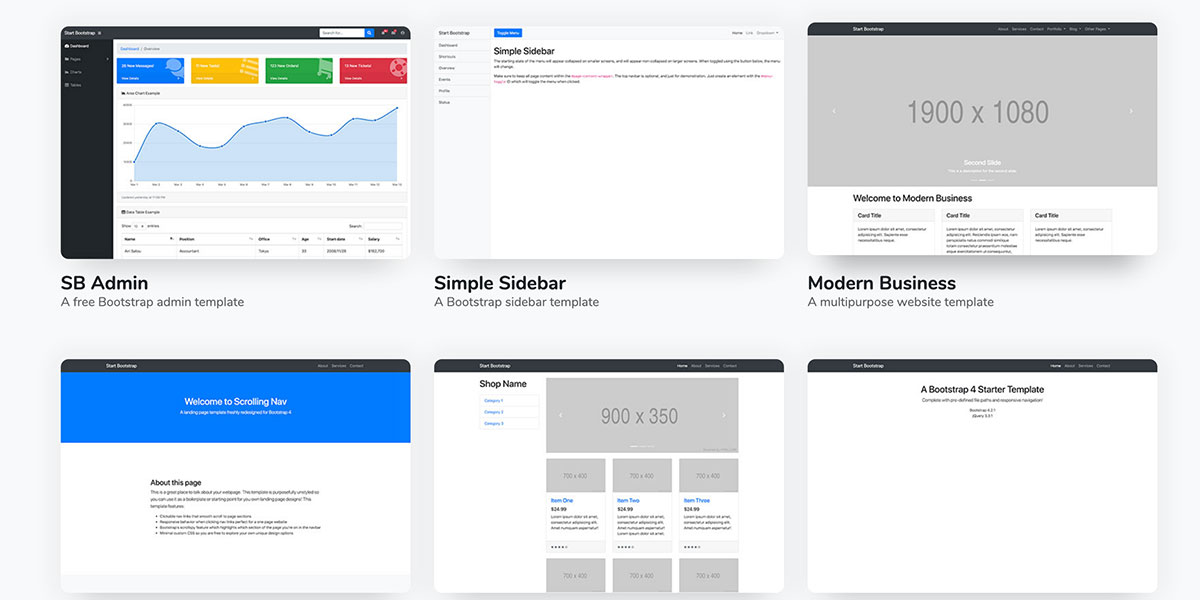
StartBootstrapのテンプレート一覧

無料で使えるテンプレートと、有料で使えるプレミアムテンプレートの2種類が公開されています。
無料で使えるテンプレートはシンプルなものが多く汎用性が高いでしょう。
プレミアムテンプレートは凝ったデザインが多く、このテンプレートだけでも十分にハイクオリティなページを作ることが可能でしょう。
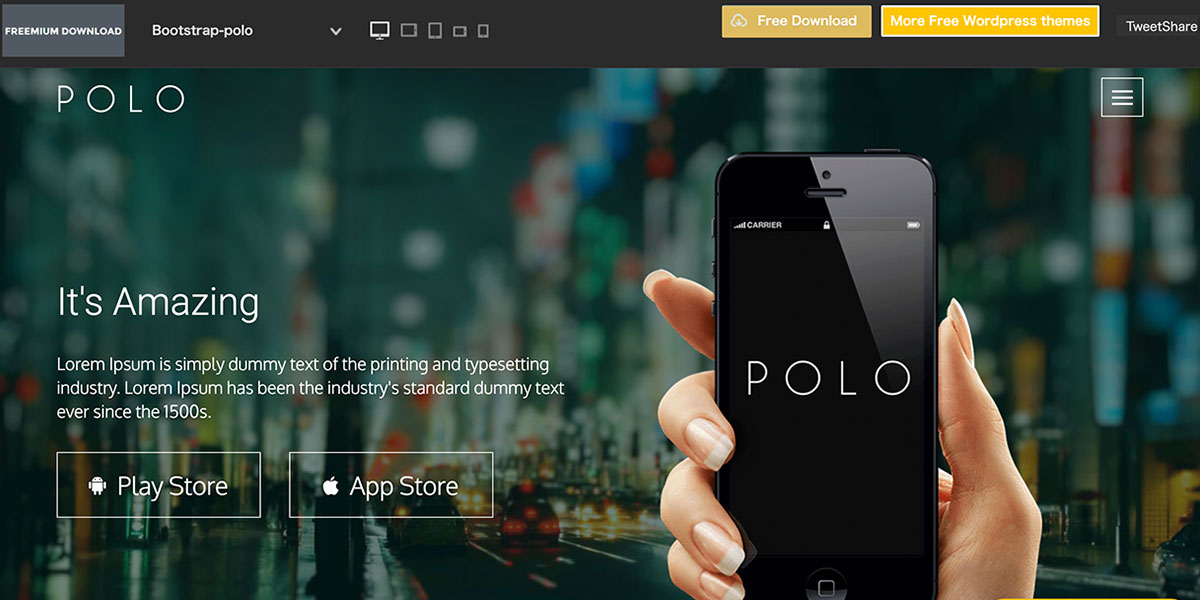
POLO

POLOはBootstrap3をベースとして作られたテンプレートです。
テンプレートを購入する事で幅広いデザインのページを作る事ができます。
CSS3とjQueryを使ったアニメーションでモダンなランディングページを作る事ができます。
→ POLO
POLOのデモページ

POLOをフル活用したデモページはjQueryを使ったアニメーションが特徴的なページに仕上がっています。
スクロールすることでどんどん展開されていくアニメーションは見る人は飽きさせません。
初心者はランディングページ作成ツールを使うと良い
BootStrapテンプレートを紹介していきました。
しかし、ホームページを作った事がないという人にはハードルが高いと思います。
そこで、初心者でも使えるランディングページ作成ツールを紹介していきますので参考にしてください。
HTMLやCSS、BootStrapがわからなくても作れる
ランディングページ作成ツールの一番の特徴はHTMLやCSS、BootStrapといった知識がまったくなくてもページを作る事が可能な点です。
好みのテンプレートを選んでテキストと写真を入れるだけで簡単にページを作る事ができます。
ランディングページ作成ツール「ペライチ」

ランディングページ作成ツールなら「ペライチ」がおすすめです。
HTMLやCSSなどの専門知識がなくてもテキストと写真を用意するだけで作成可能です。
豊富に用意されているテンプレートを選んでテキストと写真を入力するだけでプロ並みのランディングページを作ることができます。
→ ペライチ
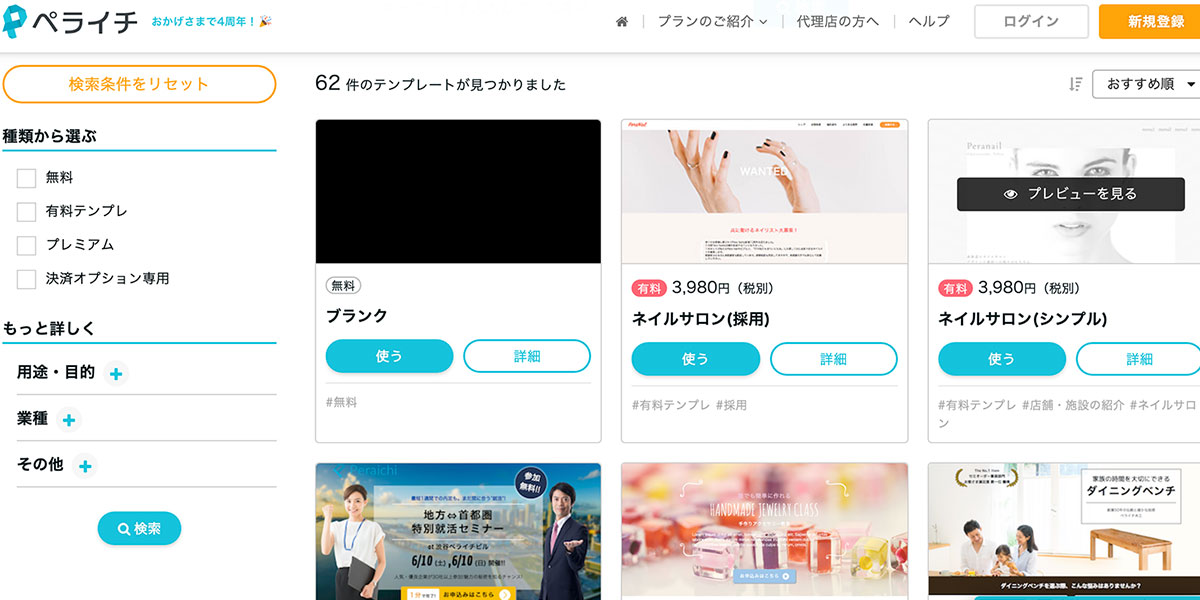
ペライチで使えるテンプレート一覧

ペライチ内で使える無料のテンプレートから有料で使えるプレミアムテンプレートまであります。
60種類以上のテンプレートが用意されており現在も増えつつけています。
用途や業種によって探せる為、ぴったりなテンプレートが見つけられるでしょう。
まとめ
調べればBootstrapをベースとしたテンプレートは無料のもの、有料のもの様々あり豊富に公開されています。
これらのテンプレートを使えば簡単にきれいなランディングページを作る事が可能です。
しかし、Bootstrapテンプレートを使うにはそれなりに知識が必要になりますのであまり初心者向けとは言えません。
そこでランディングページ初心者は「ペライチ」などのランディングページ作成ツールを使うと良いでしょう。
また、初心者にかかわらず手軽にページを公開、編集できるペライチは便利なツールです。
無料でも使えますので一度試してみてはどうでしょうか?



