
あらゆるウェブページの表紙に当たる、ホームページ。閲覧者として訪れる場合と、制作して公開する立場になった場合とでは大きく見方が変わってきます。構成要素や、用語等、HPのコアに関わってくる部分をよく知らなくては自分のページを制作・管理していくことは難しいですよね。HP制作初心者が知っておきたい情報をまとめてみました。
ホームページとは
ホームページとは本来的にはブラウザを利用して表示されるウェブサイトのトップのページのことを指します。しかし、現在ではweb上で閲覧することのできるサイト全般をホームページと呼ぶ場合が一般的であり、この記事でも後者の意味を採用した上で解説していきます。
ホームページで使われるIT用語の解説
ホームぺージとは何ぞや…を説明する前に、ホームページを形作る要素に与えられた名称や、IT用語がかなりややこしく、混乱を招く可能性が高いので先にまとめて説明しておきます。
www(World Wide Web)
広くウェブと呼ばれているのはこのことで、インターネット上で標準的に用いられている、文書の公開・閲覧システムを指します。文字や画像、動画などを一体化した文書をネット上で公開・配布したり、また、それを入手・閲覧することができるものです。この基礎的な単位はぺージであり、ここに文章や画像、動画を貼り付けることが出来ます。この、複数の、互いに関連したページの集合体をサイト(≒ホームぺージ)と呼ぶのです。
HTML(Hyper Text Markup Language )

先程、web上では自分のページに他のサイトのリンクを貼ったり、写真や動画を添付することが出来ると述べましたが、URLも、普通に入力しただけではただの文字列です。クリックしてもどこかへ飛べるはずがありません。そこで登場するのがHTMLです。上の画像の様に、<>や""等の記号で指定したURLや文字列を囲むと、マークされた部分に特殊な装飾や効果が出るというものです。文章だけでは伝わり辛いので実際にHTMLがホームページ上でどう作用するものなのか、HTMLを使ったベースのテキストとweb上の表示を比べて見てみましょう。
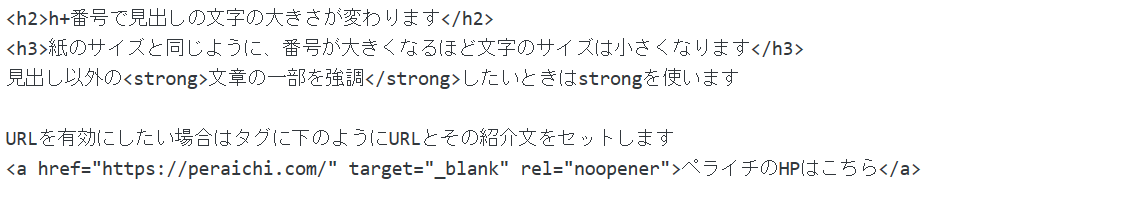
HTMLコードを使ったテキスト

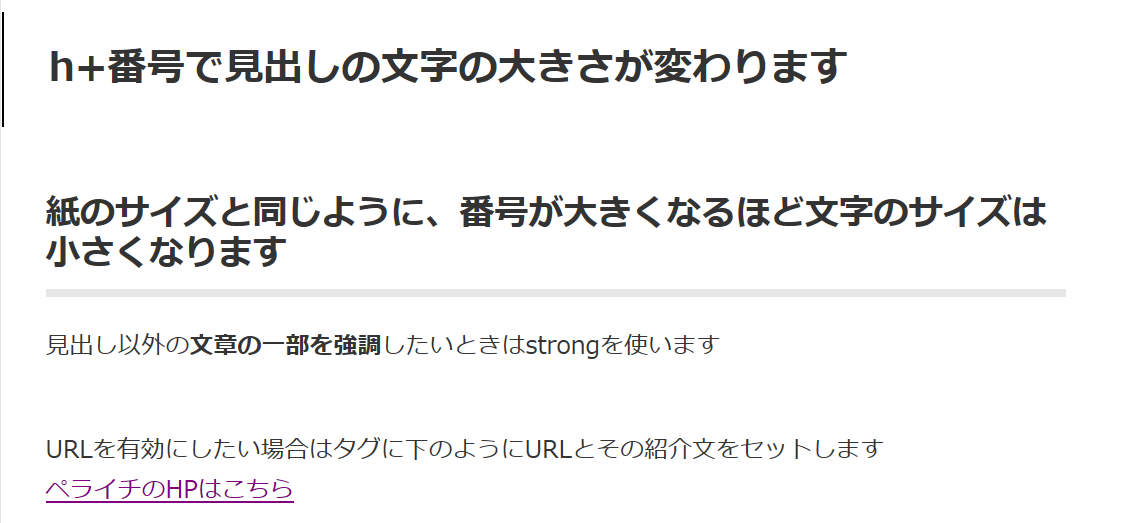
web上の表記

比べてみるとHTMLタグの効果が分かるでしょうか。ここではベースとなるテキストに施すとweb上で何か効果を得られるタグがHTMLである、というくらいに理解して頂ければ大丈夫です。もちろん、他にもHTMLの種類は沢山あります。気になる方はこちらの記事をご覧ください。
CSS(Cascading Style Sheets)
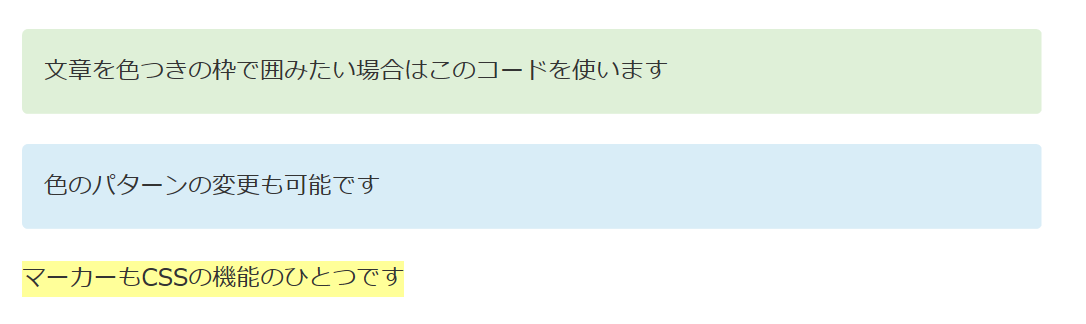
先程説明したHTMLと組み合わせて使うのがCSS。HTMLが文字に対して効果を発揮するのに対し、CSSは色や配置、文章の囲みや表など、ページに対してビジュアル面への効果を施します。つまり、CSSをきちんと使いこなせればかなり自分のページのオリジナリティが増しますし、制作の自由度が高くなるのです。HTMLと同じく、コードで装飾したい部分を囲みます。こちらも少し使用例を示してみます。
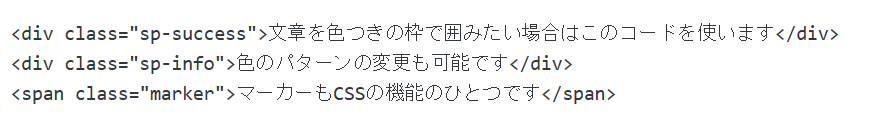
CSSをで装飾されたテキスト

web上の表示

CSSとHTML両方に共通して言えますが、どちらもとにかく量が多くてちゃちゃっと覚えてしまえるようなものではなく、初心者が最初から手を出そうとするにはかなり難解なものです。ホームページを語る上で欠かせないものであることに間違いはないのですが、まずはページの装飾関連の単語なんだな、と思っておけば混乱は免れるかと思います。
HTTP
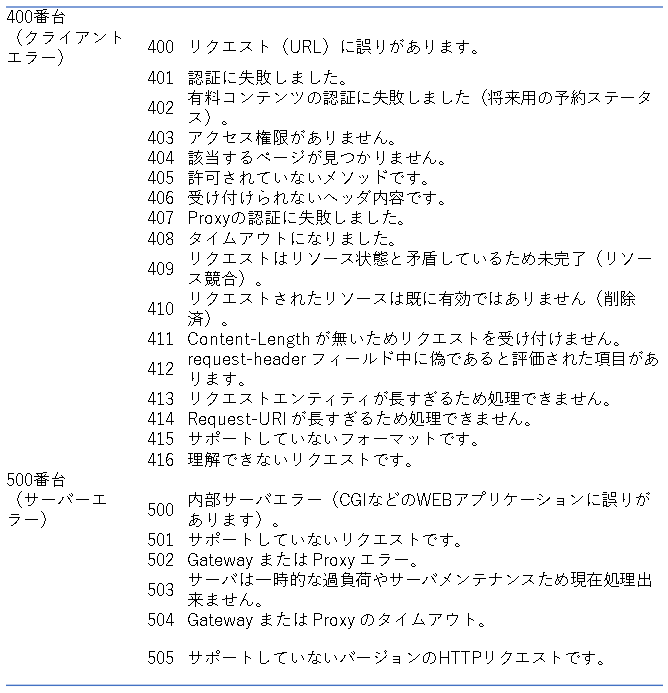
http://www.XXXXX...のようなHPのURLはよく見かけますよね。この、先頭部分のHTTPは、HyperText Transfer Protocol (ハイパーテキスト転送プロトコル)の略称です。通信におけるプロトコルとは、複数の主体が滞りなく信号や情報を相互に伝送できるよう、あらかじめ決められた約束事のことを言います。つまり、この先頭の「http」は、ハイパーテキストが形を保ったまま通信されることの約束するものであり、HTMLやCSSを組み込んだぺージがどの端末からでも安定してその形を保ったまま閲覧できるというわけです。何らかの事情でエラーが発生した場合はエラーコードが発生した問題別に番号が振られているので、不具合が発生した場合に原因を探ることが出来ます。

ドメイン・IPアドレス・URL
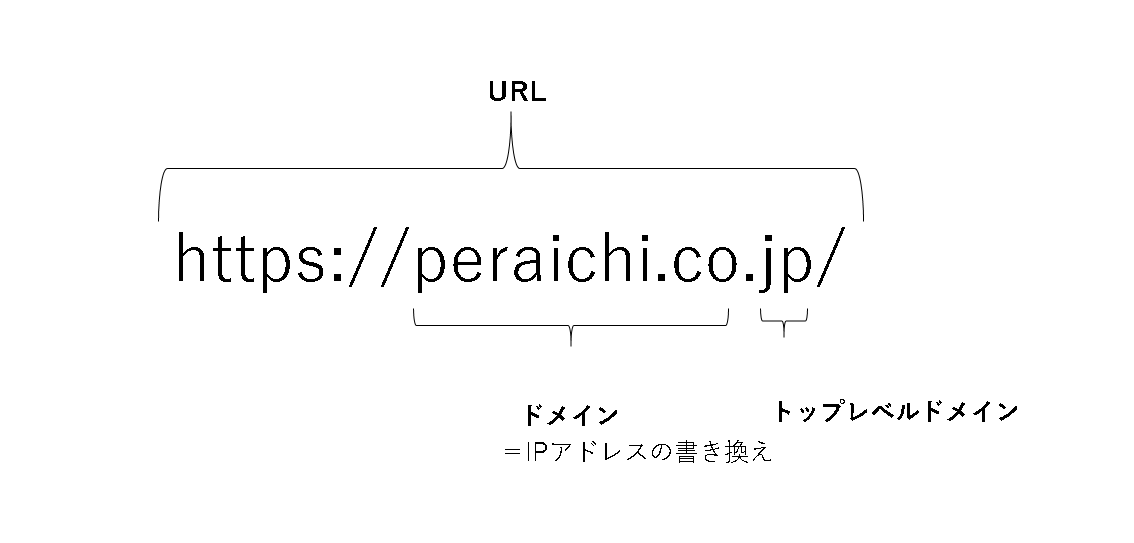
ホームページはオリジナルのページを設け、web上に公開、ページに訪問してもらうという性質上、電話番号と同じように他と被らない唯一無二の通し番号が必要になります。この通し番号をIPアドレスといい、パソコンなどの通信機器一台一台に振り分けられた番号なのですが、10桁以上あるこれを一つ一つ覚えるのは大変です。そこで、もっと覚えやすい文字列とIPアドレスを結びつけます。これがドメインです。下図を見ていただくと、視覚的に分かりやすく理解していただけるかと思います。ドメインの後に続く.jpはトップレベルドメインといい、国や地域、組織の識別に用いられるものです。jpはJAPANの略で、日本の企業であることが識別されるのです。

SEO(Search Engine Optimization )
SEOとは、検索エンジン最適化と呼ばれる操作のことです。皆さんはGoogleやyahoo等の検索エンジンでキーワードを検索した時、一番上に表示されるwebサイトから順に閲覧していきませんか?そういう方が大多数であるはずです。つまり、ページが上位に表示されるほど多くの人に閲覧してもらえるチャンスが多くあるわけです。自分のページをweb上に持っている立場からすると、出来れば自分のページが上位に表示されて欲しいですよね。そこで行うのが検索順位を上げるための工夫。それを総称してSEOと呼ぶのです。基本的にはGoogleが優良であると判断したサイトが検索上位に上がるシステムになっているので、文章量やキーワード、内容等を定期的に分析しながらこまめにページを更新するというのが主な手法です。
改めて、ホームページとは
ここまでの用語説明を総括すると、ホームページとはweb上に展開された、独自のドメインを持つサイトであり、HTTPに乗っ取って閲覧・制作されているものであると言えます。装飾や組み立ての段階でHTMLとCSSが必須となり、多く閲覧してもらうための対策・メンテナンスとしてSEOが必要となるのです。ブログ気分で使うならまだしも、宣伝や販売等、装用として使うならかなり手間をかけないとモノにならないことがお分かりいただけるかと思います。商用にHPを使う場合を考えて、広告・販売・宣伝などの効果を持つホームページの特性を解説していきます。
ランディングページとの違い

さて、LPと略されるランディングページの存在をご存知でしょうか。ホームページと同じく、Web上に展開されたページであり、商品やサービスの宣伝を主な目的として作られたページです。なんだかHPと同義の存在に感じますが、ランディングページは、上の画像のように単体の商品と簡潔なページ数、インパクトのあるビジュアル提示で構成されていることが特徴です。つまり、購入者層や販売期間をぐっと絞ってディープな支持を得ることが狙いであるわけです。商品や会社の全貌をページを繰りながら眺めることが出来るといった点で、しっかりと作りこまれたHPを有する会社は信頼度が高いですが、突出したインパクトに欠けてしまうのも事実です。HPが厚めの商品カタログだとすると、LPは目を引くフライヤーのような役割を果たします。目的は別ながらも、相補性をもって存在しているのです。
最後に
今回は初心者向けの紹介記事として深く説明していない部分も多々ありますが、諸々貼り付けているリンクに飛んでいただけたらと思います。ホームページは奥が深く、一人で作り上げてしまうのはなかなか難しいものです。しかし、自分がまず作ってみることがホームぺージの理解に直結します。閲覧者から、制作者へ。素早く、手軽に、安心してホームページを手にすることが出来るペライチもぜひ活用してみてくださいね。


