
Webサイトに多く使われている「Webフォーム(以下、フォーム)」。
オンラインで質問や問い合わせを受付できたり、申し込み・応募など、そのサイトで果たしたいゴール=コンバージョンとして使ったりと、幅広く活躍してくれる機能です。
今回はそんな便利なフォームをより効果的に使う方法から配置パターンやデザインなどを網羅的にご紹介!
自身のサイトにフォームを置きたい・置いている方は必見です^^
目次
フォームの主な役割5つとおすすめ内容構成
「そもそもフォームはなんのために設置するのか?」いまいちピンとこない方もいるかもしれません。
そこでまず初めに、代表的なフォームの役割5つと、それぞれのフォームにおすすめの入力項目(構成)をお伝えします。
お問い合わせ
フォームの種類の中で、最もオーソドックスな使い方です。
サイトやサービス・商品に対する質問を受け付けたり、見積もりなどが必要なサービスの場合は、本申し込み前の事前ステップとして使われたりします。
・氏名(フリガナ)
・電話番号
・メールアドレス
・希望の連絡方法
・お問い合わせ内容
申し込み
セミナーなどの予約フォームとして活用する方法です。
申し込み時に、氏名や連絡先など、オーナー(フォームを作った人)がほしい情報が手に入るため、顧客管理などがしやすいという特徴があります。
・氏名(フリガナ)
・電話番号
・メールアドレス
・当日お聞きになりたいこと
応募
キャンペーンや求人など、応募を受け付ける際にフォームを利用する方法です。
どのような応募であっても、氏名や発送先など、事前に情報を収集しておくことが多いので、フォーム形式で募集ができると便利に運営することができます。
・氏名(フリガナ)
・電話番号
・メールアドレス
・生年月日
・住所
・(求人の場合)履歴書添付
資料請求
Webで流入したお客様に、パンフレットなどの詳細資料を送ることをゴールとしたサイトにおすすめの形です。
資料請求は、家などの大きな買い物や、結婚式、介護施設入居など、金額や重要度が高く、即決が難しいビジネスでよく用いられています。そのため、まずは気軽にフォームでコンタクトをもらうことが重要視されています。
・氏名(フリガナ)
・電話番号
・メールアドレス
・住所
アンケート
選択項目を中心にしたフォームにすることで、アンケートを作ることもできます。
テキスト入力欄を入れることもできますが、アンケートは「すぐに、簡単に」答えられることが重要なので、基本的には選択だけで答えられるものにするのがおすすめです。
・年齢
・性別
・任意の質問項目と選択で答えられる回答
・(必要があれば)任意の質問項目とテキスト入力欄
主な設置パターン
フォームは「どこに置くか」も重要です。
続いては、フォームが置かれることの多い場所・パターンをご紹介します。
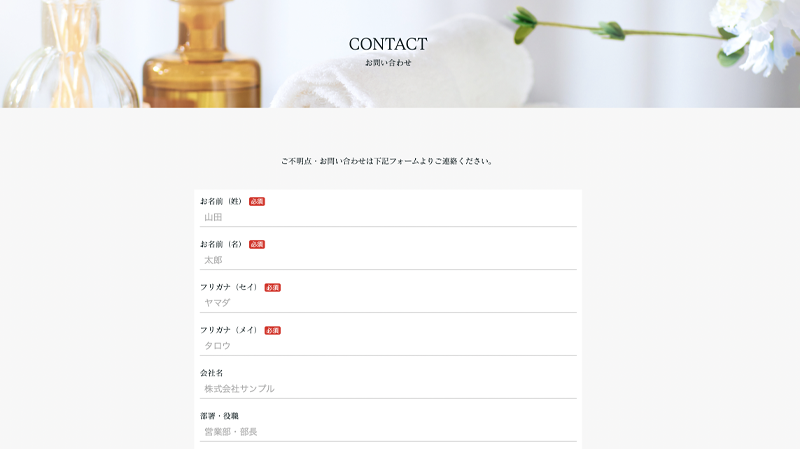
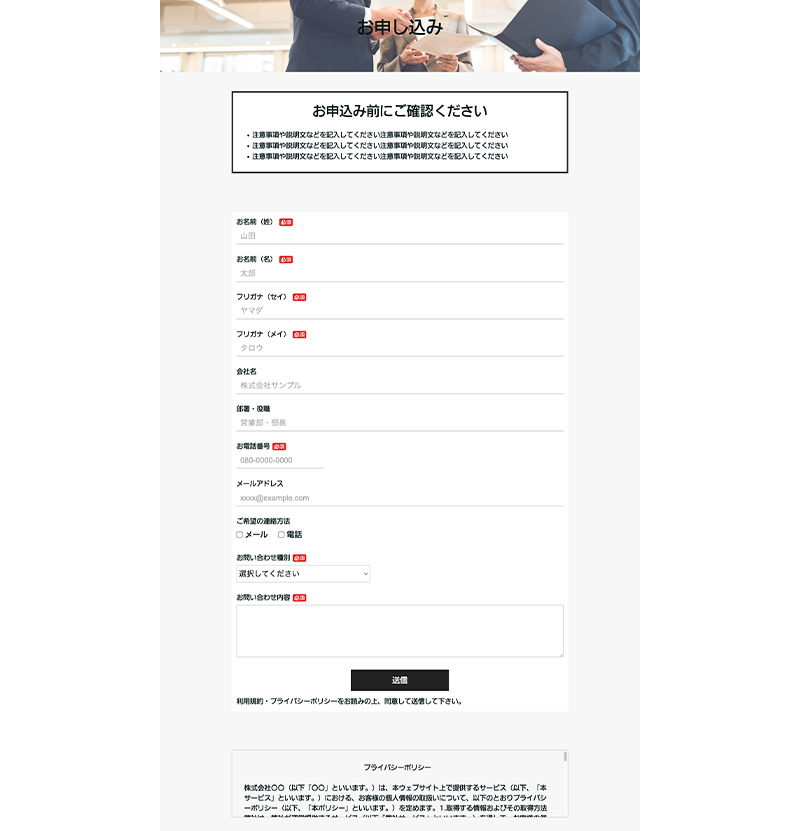
フォーム専用ページに設置
フォーム用のページを1つ用意し、そこにフォームをメイン、またはフォームだけを設置する方法です。

入力項目が多くフォームが大きくなる場合や、お申し込みなど注意事項と一緒に掲載したい場合におすすめの設置方法です。
また、フォーム用のページURLが手に入るので、申し込みを案内したい場合などは単体URLを共有・案内すればOKなど、利便性も高まります。
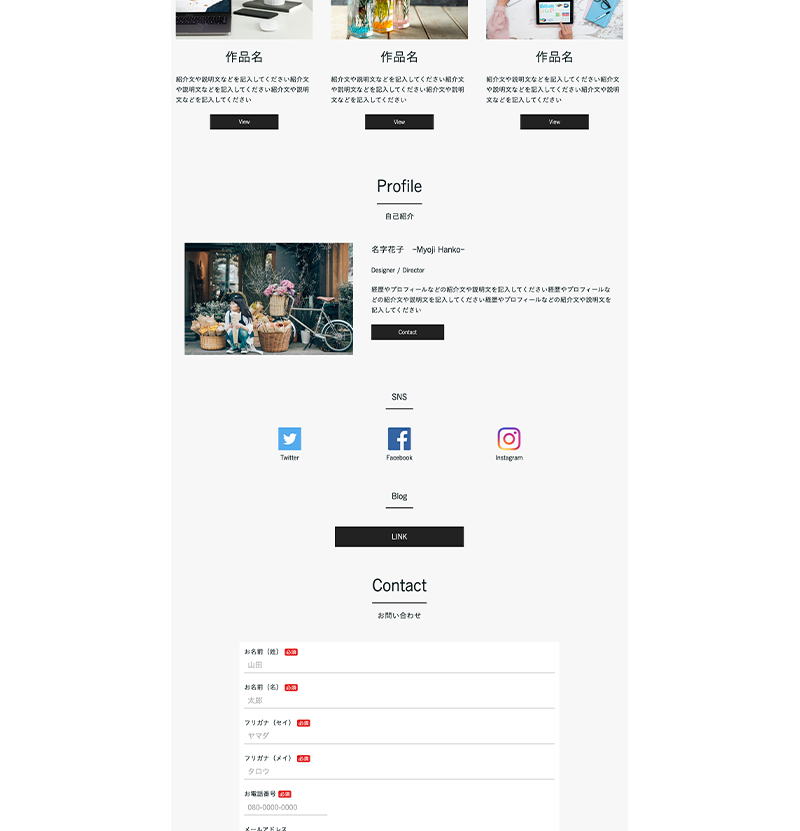
ページの最下部に設置
サイトの一番下にフォームを設置する方法です。

ランディングページ(LP)などによくあるパターンで、1枚のページでサービス・商品の紹介を見てもらい、最後にコンバージョンしてもらうことを目的としています。
LPを作りたい方や、複数ページが合体した本格サイトよりは1枚だけでシンプルなサイトにしたい方におすすめのパターンです。
デザインパターン3つ
フォームは中身と同じく、見た目や周りのレイアウトも重要です。
組み合わせ次第で、フォームだけでも幅広いデザインやレイアウトにすることが可能です!
最後に、簡単にできるフォームのデザイン変更やレイアウトパターンをご紹介します。
他のコンテンツと組み合わせる
フォーム+別コンテンツで、より充実したフォームコンテンツにすることができます。
例えば、利用規約をセットで載せたり、送信前の注意事項を載せたりすることで、受付後のトラブルや修正を減らせる可能性があります。

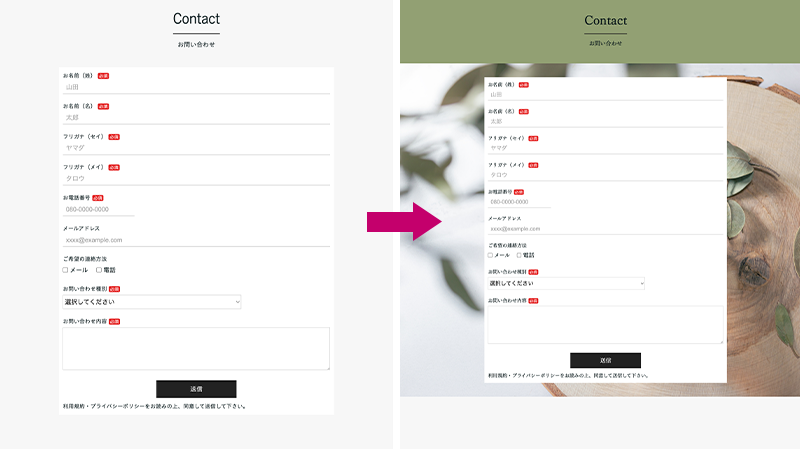
背景色や画像を設定する
フォームはコンバージョン=サイトのゴールになることも多いですよね。
そのため、同じサイト内にあるコンテンツと差別化をして、特別感を出すことも1つの手です。
そんなときに便利なのが、背景をガラッと変えること。
単色で変えたり、画像を設定してよりリッチな雰囲気にしたり、サイトに合わせてデザインするのも楽しいですよ^^

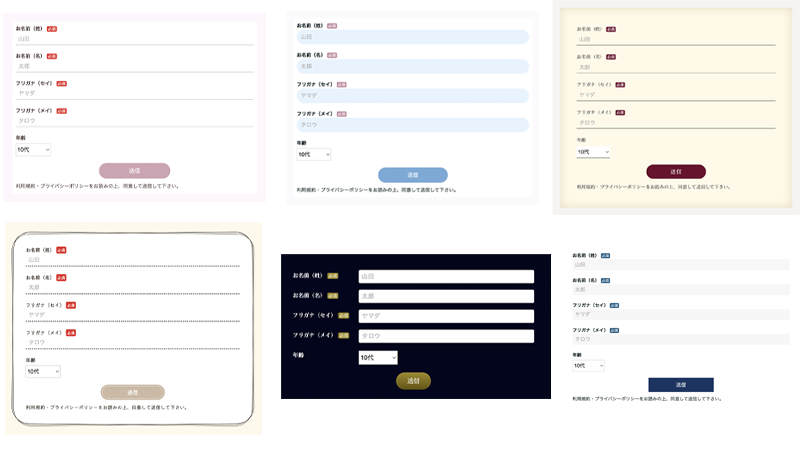
【★おすすめ】テーマ変更を使う
ワンクリックでデザインをガラッと変えられる「テーマ変更機能」では、フォームのデザインもテーマに合わせて大きく変わります。

簡単にリッチなフォームを作ることができるので、フォームを利用している方にはおすすめの方法です。
テーマ変更と背景色・背景画像変更を組み合わせることも可能です。
フォーム機能を使うならペライチがおすすめ!
フォーム機能はさまざまなサービスで利用できますが、中でもおすすめなのが「ペライチ」です!
超!カンタン操作
難しい設定は一切不要で、感覚的操作だけでオリジナルフォームを作成できます。もちろん、コーディングなどの専門知識も必要ありません
フォームテンプレートあり
「お問い合わせ向け」「申し込み向け」など、あらかじめおすすめ項目がセットされたフォームテンプレートもご利用いただけるので、項目を考えるのが難しい・めんどくさいという方もラクラク作ることができます^^
デザイン変更も思いのまま
テーマ変更を使ったデザイン変更や、フォント・色・背景設定も自由に行うことができ、好きなデザインにすることができます!
ペライチでは登録から30日間はフォームを含むさまざまな機能が無料で使い放題なので、お試しで使ってみるのおすすめ♪
まだ利用サービスが決まっていない!という方はぜひペライチを使ってみてください^^
フォームを活用しよう!
いかがだったでしょうか?
今回は中身・設置場所・デザインに分けてフォームについて網羅的にご紹介しました。
フォームは多くのサイトに設置されているいわゆる“定番コンテンツ”。
ぜひ本記事を参考に、あなたのサイトにも設置してみてください!
【フォーム機能を使うならペライチ!】
https://peraichi.com/
【ペライチの操作で迷ったら全国のサポーターに相談できる!ペラナビはこちら】
https://navi.peraichi.com/