
ペライチでブロックごとに背景色を設定できる新機能が登場しました!
前回までは背景色の基本から本機能を使ったカラー別配色パターンやパステルカラーを使った配色をご紹介しましたが、今回は第3弾として「シンプルカラーのおしゃれカラーセット」をご紹介♪
シンプルで見やすいサイトを作りたい方や、セミナーなど安心感・信頼感を出したい方はぜひ参考にしてみてください!
▼前回までの記事はこちら!
目次
見やすいサイトにするためにおすすめの背景色は?
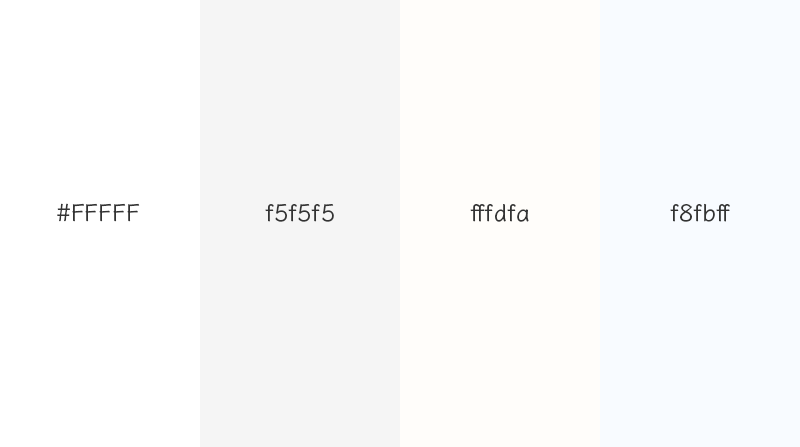
見やすいサイトにおすすめの背景色は文字色や写真・画像を邪魔しない「白系」が鉄板です。

▲背景色に使える白系カラーコード例
白はどんな色とも相性の良い万能色であると同時に、紙やノートなど、背景色としてのイメージが強いため、訪問者がパッとサイトを見た時に文字や画像などのコンテンツを認識しやすいという効果もあります。
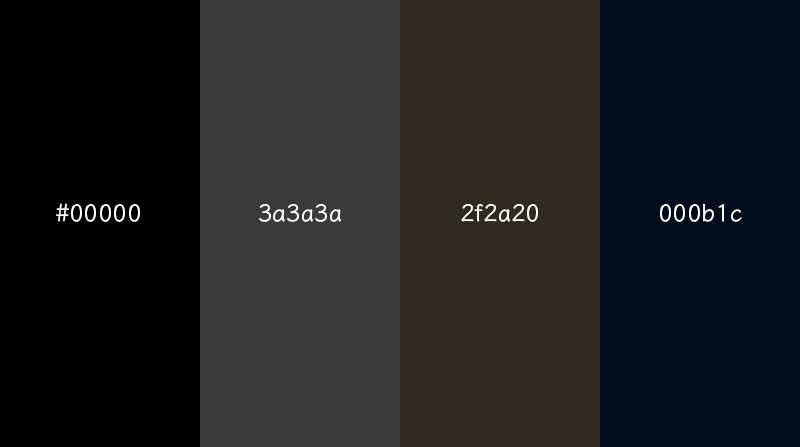
白を使いたくないという場合は、真逆の「黒系」を使ってみましょう。
黒も白と同じく万能色であり、黒板などにイメージされるように背景色としてよく用いられる色です。

▲背景色に使える黒系カラーコード例
白や黒の背景色サイトはどんなサイトにおすすめのカラー?
見やすい背景色で作られたサイトは、色にイメージを左右されづらいので、セミナーサイトやサービス紹介サイトなど、文章や画像を通してコンテンツの内容をより明確に伝えたいサイトにおすすめです。
サイトの配色を決める際は、【白(または黒)+好きなカラー】で設定をしてみましょう!
見やすいサイトの背景パターン
今回は白や黒背景を中心に、見やすいサイトの配色パターンをご用意。
おまけとしてメインカラーや文字色の色コードもご紹介しますので、それぞれコピペしてご利用ください^^
背景色の設定方法
ペライチで背景色を設定するには2通りの方法があり、両方を組み合わせることも可能です。
メインカラーや文字色の設定をする場合
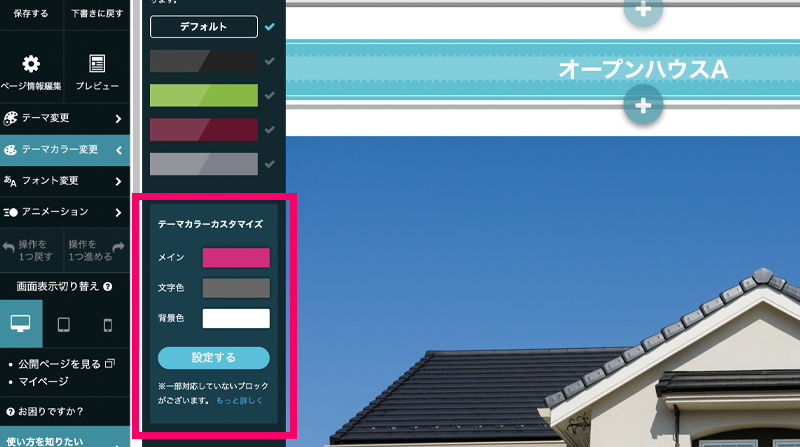
「テーマカラー変更」>「テーマカラーカスタマイズ」で設定ができます。

※こちらの設定をするためにはビジネスプランへの加入、もしくは「テーマカラーカスタマイズオプション」「デザインカスタマイズオプション」いずれかのご契約が必要です
特定のブロック背景のみを変更する場合
設定したいブロックの「背景設定」>「背景色の設定」から設定ができます。
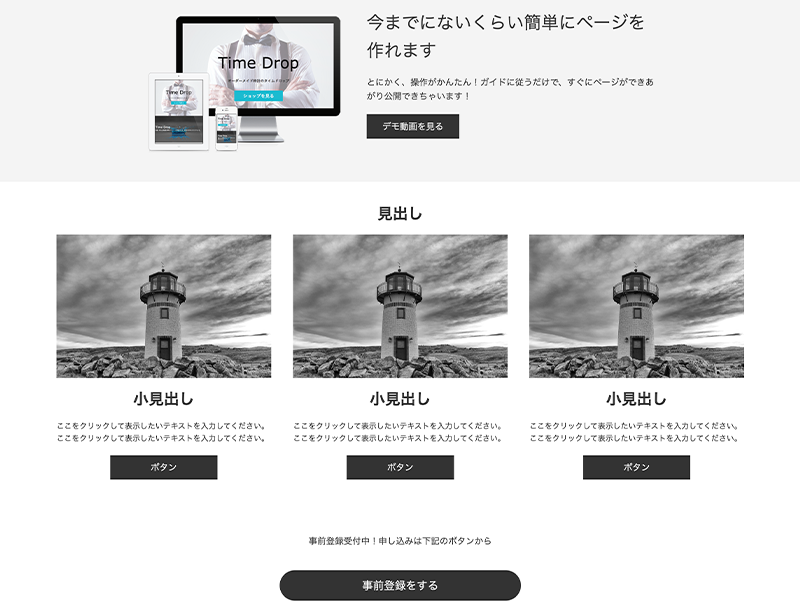
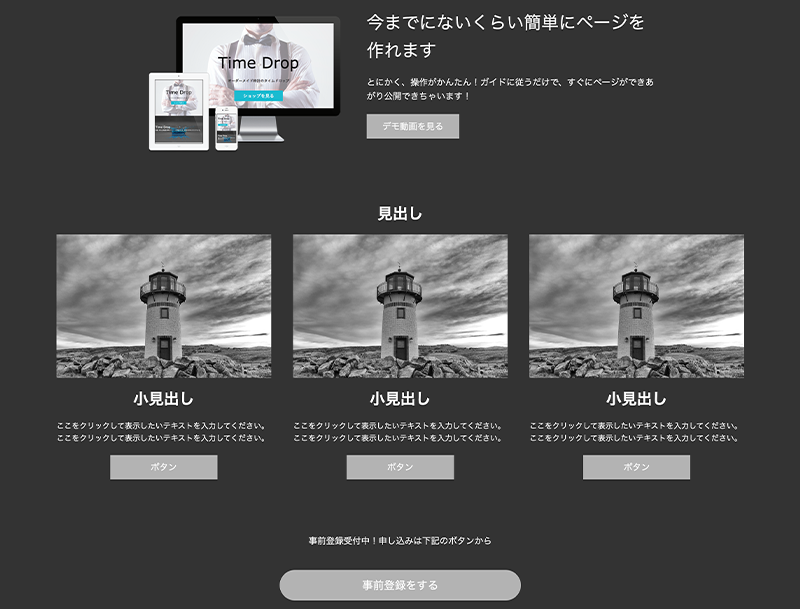
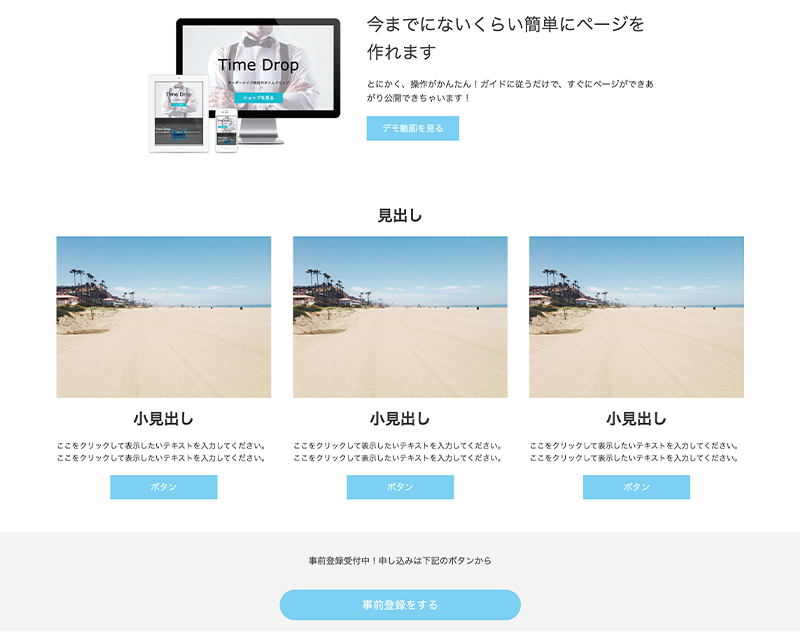
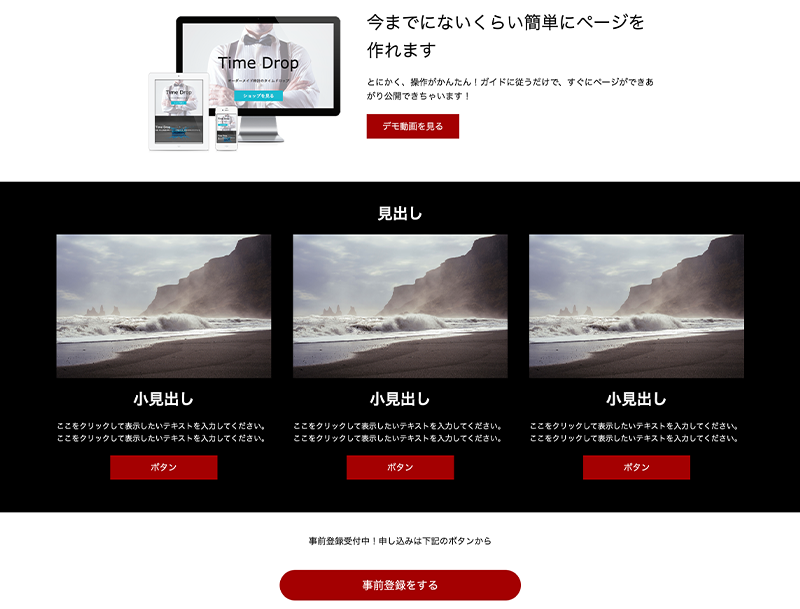
モノクロ系
白と黒のみを使った王道シンプルなモノクロ系はどんなサイトにも使える万能配色。
コンテンツの中身を目立たせたい場合や白黒以外に使うカラーに迷った場合などはまずこちらの配色でサイトを作ってみましょう◎。

【色コード】
背景色:(薄)#FFFFFF(濃)#F4F4F4
メイン:#333333
文字色:#333333

【色コード】
背景色:#333333
メイン:#FFFFFF
文字色:#FFFFFF
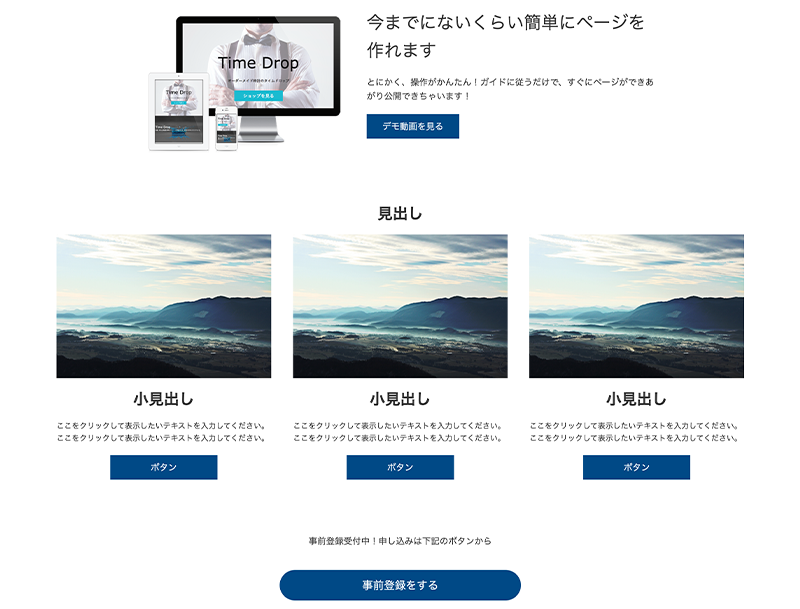
ブルー系
信頼や清潔感を与えるブルー系はシンプルで見やすいサイトとの相性が抜群!
セミナーサイトやクリニックのホームページなど、印象も大事にしつつ、コンテンツの内容をしっかり伝えたいサイトにおすすめです。

【色コード】
背景色:#FFFFFF
メイン:#004986
文字色:#333333

【色コード】
背景色:(薄)#FFFFFF(濃)#F4F4F4
メイン:#7CD0F2
文字色:#333333
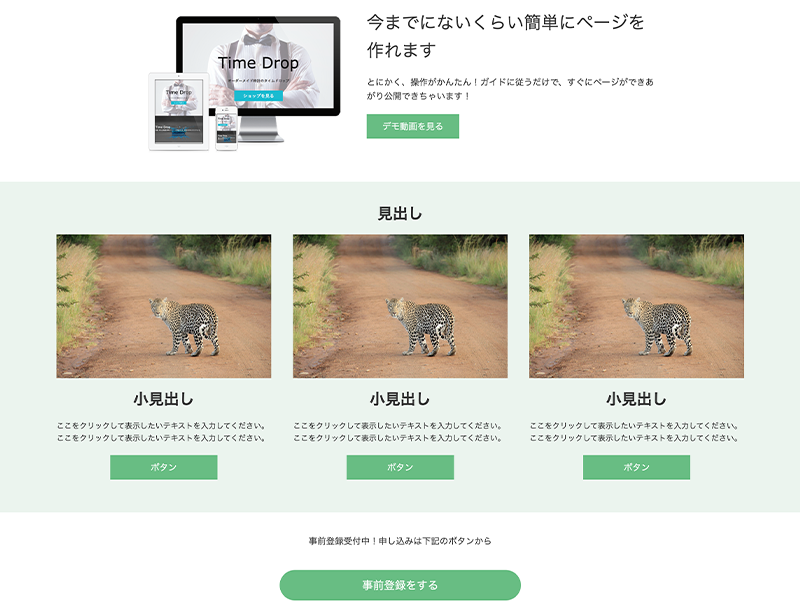
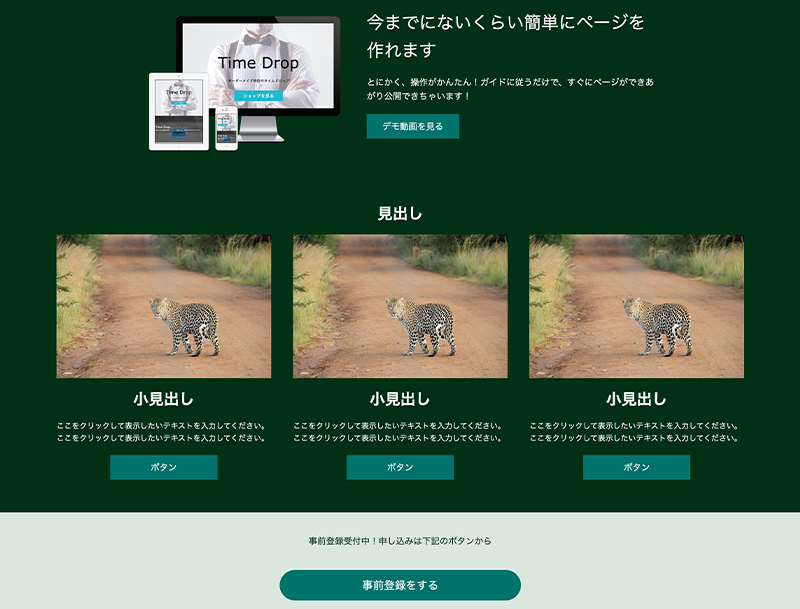
グリーン系
グリーン系は白と合わせるとさわやかな印象に、黒系と合わせると先進的でかっこいいサイトに仕上げることができます。
白の場合はクリニックや整体などのサイト、黒の場合はIT系のサイトなどにおすすめです。

【色コード】
背景色:(薄)#FFFFFF(濃)#EBF4EF
メイン:#69BD83
文字色:#333333

【色コード】
背景色:(薄)#DBE6E0(濃)#023015
メイン:#00736D
文字色:#FFFFFF
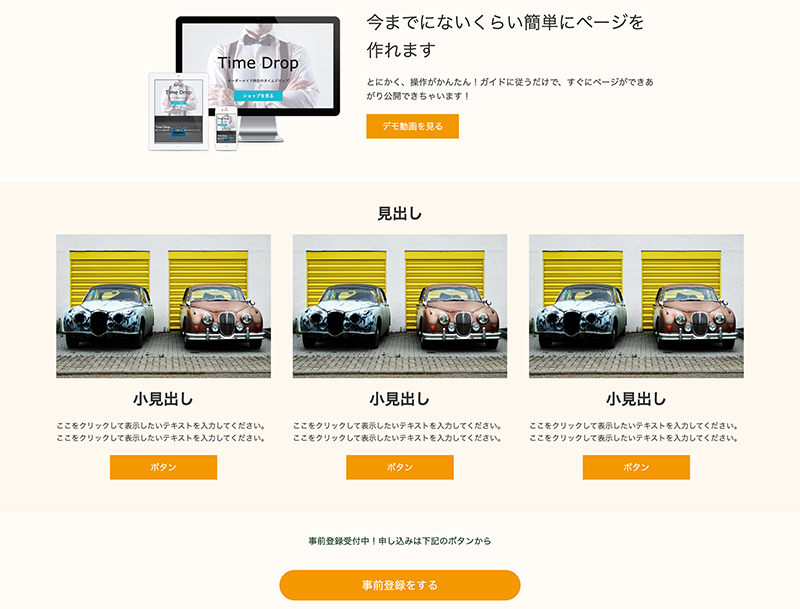
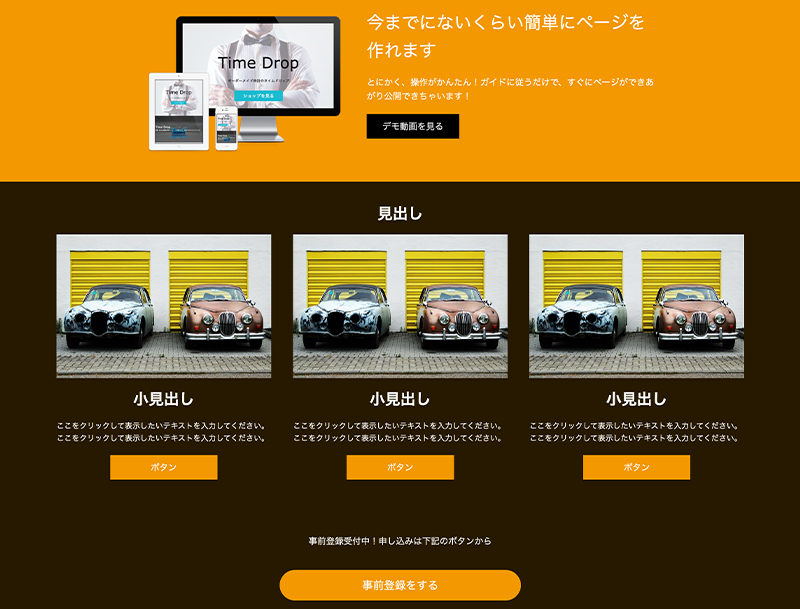
オレンジ系
オレンジ系は白と黒とも相性がよく、ポップで元気なサイトにすることができます。
保育園や小児科クリニックなどの子供向けサイトはもちろん、飲食店などのサイトとも相性が良いカラーです。

【色コード】
背景色:(薄)#FFFCF8(濃)#FFF8EF
メイン:#F39800
文字色:#333333

【色コード】
背景色:(オレンジ)#F39800(黒)#271900
メイン:#00736D
文字色:#FFFFFF
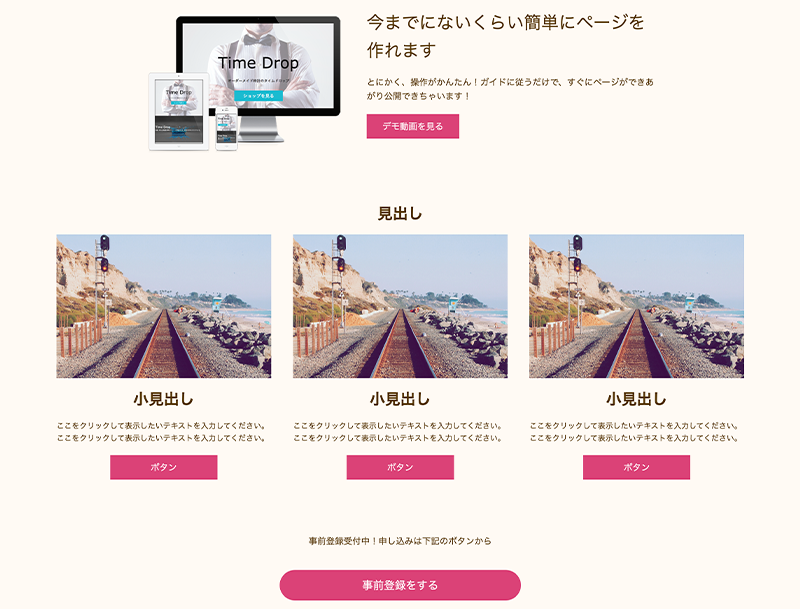
レッド系
レッド系は力強さや活発さを出したいサイトにおすすめ!
ピンク寄りな色にして女性向けのかわいいサイトに使うこともできます。

【色コード】
背景色:(薄)#FFFFFF(濃)#000000
メイン:#A40000
文字色:#000000 ※黒背景の部分のカラーは#FFFFFF

【色コード】
背景色:#FFFAF4
メイン:#DB4277
文字色:#553501
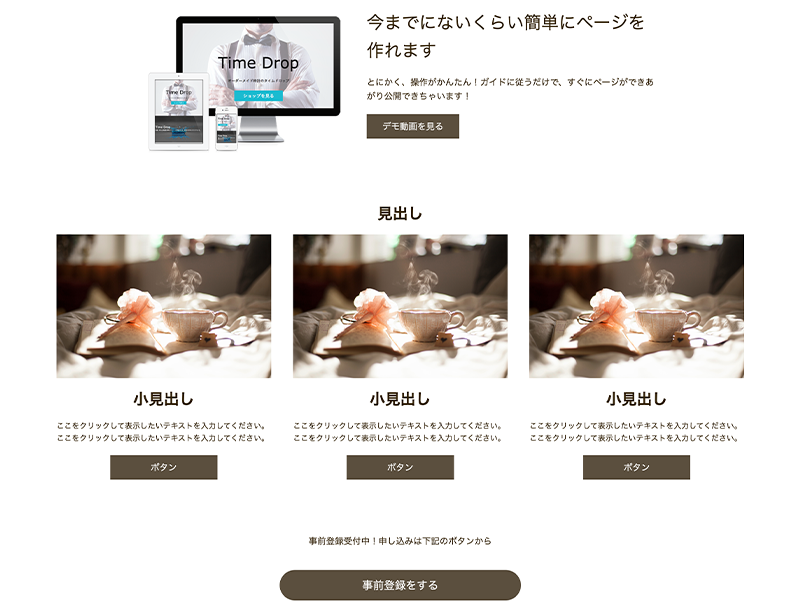
ベージュ系
白・黒のコントラストの強いはっきりした印象を和らげたいならベージュ系を組み合わせると◎。
見やすさはキープしつつ、モノクロよりも柔らかい雰囲気のサイトに仕上げることができます。

【色コード】
背景色:#FFFFFF
メイン:#5B503E
文字色:#332105
見やすくシンプルな背景色を活用しよう!
今回は見やすい背景色についてご紹介しました。
ペライチでは一括でもプロックごとでの背景色の設定が可能なので幅広いデザインが可能です。
ぜひ、記事を参考にペライチでサイトを制作してみてください^^
【30日間ビジネスプランが無料!ペライチに登録する】
https://peraichi.com/
【ペライチの操作で迷ったら全国のサポーターに相談できる!ペラナビはこちら】
https://navi.peraichi.com/